Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- form
- graphQL
- 리액트
- react
- backend
- nodejs
- javscript
- CLONE
- clonecoding
- CSS
- ES6
- NextJs
- MongoDB
- Component
- JavaScript
- GRID
- express
- Session
- ECMAScript
- DART
- node.js
- 자바스크립트
- heroku
- Mongoose
- HTML
- TypeScript
- Flutter
- API
- pug
- frontend
Archives
- Today
- Total
Enjoy Programming
Grid - Place Items 본문
자 grid container의 property에 대해서 알아 보자.
justify-items, align-items : 부모 요소에서 쓰는 속성
먼저 justify-items이다. (align-items는 그냥 cross-axis로 같은 방식으로 작동하니 생략한다.)
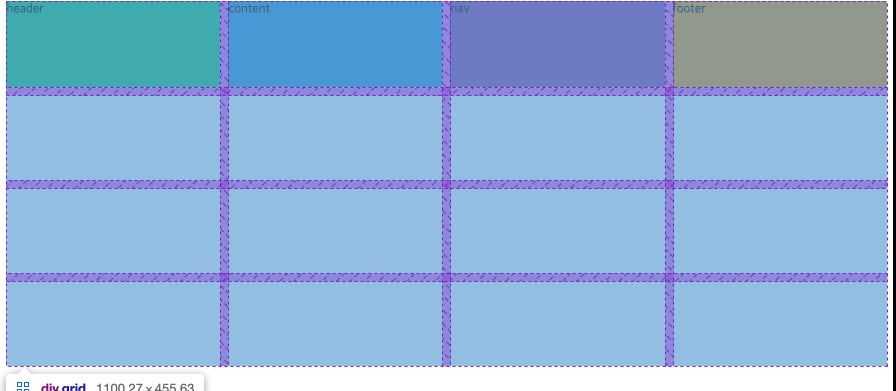
justify-items의 기본 값은 strech이다. 각 그리드의 수평 으로 cell을 꽉 채워준다.

자 이제 value를 바꿔보자 justify-items: start

자 의문이 들것이다. 어떤기준으로 저크기가 되는지..
일단 먼저 align-items와 justify-items는 기본속성이 strech이다 그러니 배경색이 전부 꽉 채워져 있었다.
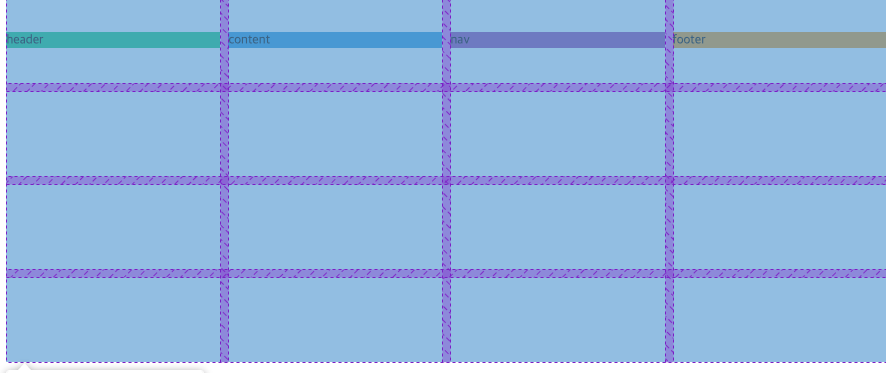
그런데 이 값을 start나 center 등등으로 바꿔주면 item의 위치를 결정해주고서 그 안에 컨텐츠의 크기만큼 item의 크기가
결정된다. 이 예에서 만약 안에 텍스트가 없었다면 strech가 아니라면 색상 박스가 보이지 않는다.
고로 height와 width를 설정해줘야 내가 원하는 크기의 박스를 그리드에 만들 수 있다.
자 justify-items와 align-items 두가지를 한번에 사용 할 수 있는 place-items를 보자
place-items: vertical value horisontal value를 써주면 된다
place-items: center stret
ch; 를 줘보자

이렇게 !~~ 된다~
'CSS' 카테고리의 다른 글
| Grid - Auto Columns and Rows (0) | 2021.04.23 |
|---|---|
| Grid - Place content (0) | 2021.04.23 |
| Grid - grid container properties & grid item properties (0) | 2021.04.22 |
| Css Master challenge 3 (0) | 2021.04.22 |
| CSS master challenge 2 (0) | 2021.04.21 |



