| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- express
- DART
- nodejs
- pug
- JavaScript
- ECMAScript
- MongoDB
- Component
- clonecoding
- Session
- graphQL
- backend
- CSS
- API
- Flutter
- react
- Mongoose
- 리액트
- form
- ES6
- HTML
- javscript
- frontend
- NextJs
- node.js
- heroku
- TypeScript
- CLONE
- GRID
- 자바스크립트
- Today
- Total
Enjoy Programming
Grid - Place content 본문
이번엔 justify-content & align-content를 다뤄보자
우선 앞서 다뤘던 item은 각 셀을 의미한다.
이번에 다루는 content는 그리드 전체 셀을 관장한다 해야하나?
우선 justify-content로 확인해보자
먼제 4x4 100px씩의 그리드를 설정해준다.

기본적으로 justify-content는 start가 default value이다.
여기서 center로 놔보자

이렇게 전체 그리드가 가운데로 움직인다.
justify-items는 셀안에서 자식 그리드요소를 움직였다 content는 grid container자체를 움직인다.
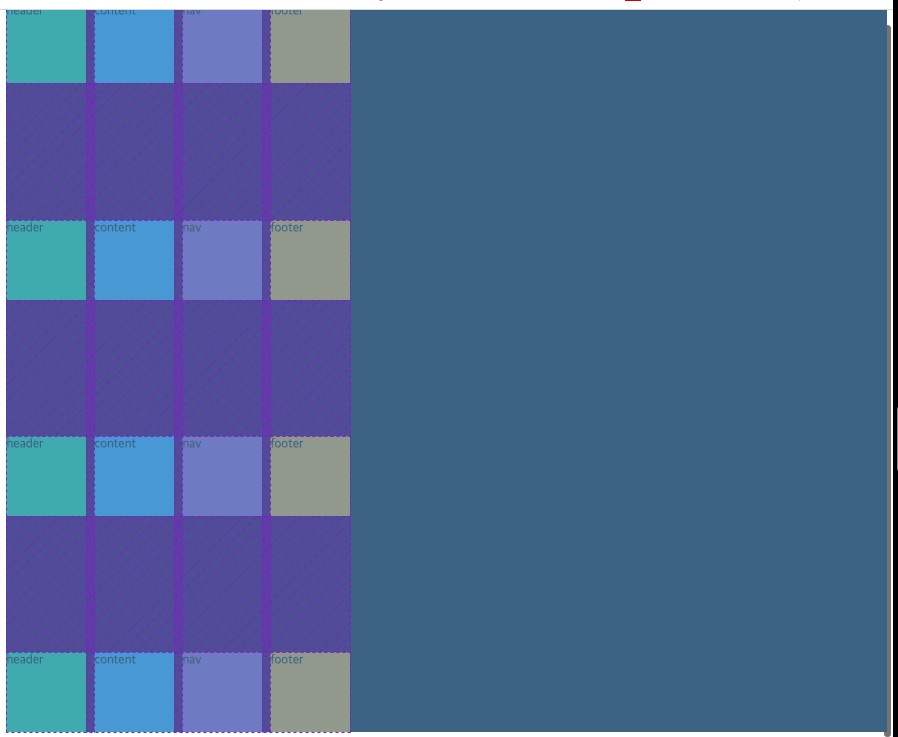
align-content도 마찬가지다. 다만 주의할 점은 align의 경우 height가 충분하지 않으면

이런 결과를 초래 할 수 있다...
grid container의 높이보다 그리드 전체가 더 크기 때문에 align-content: center시 센터가 맞춰지고 나머지는 범위를 벗어나게 된다.
이점 명심하자.
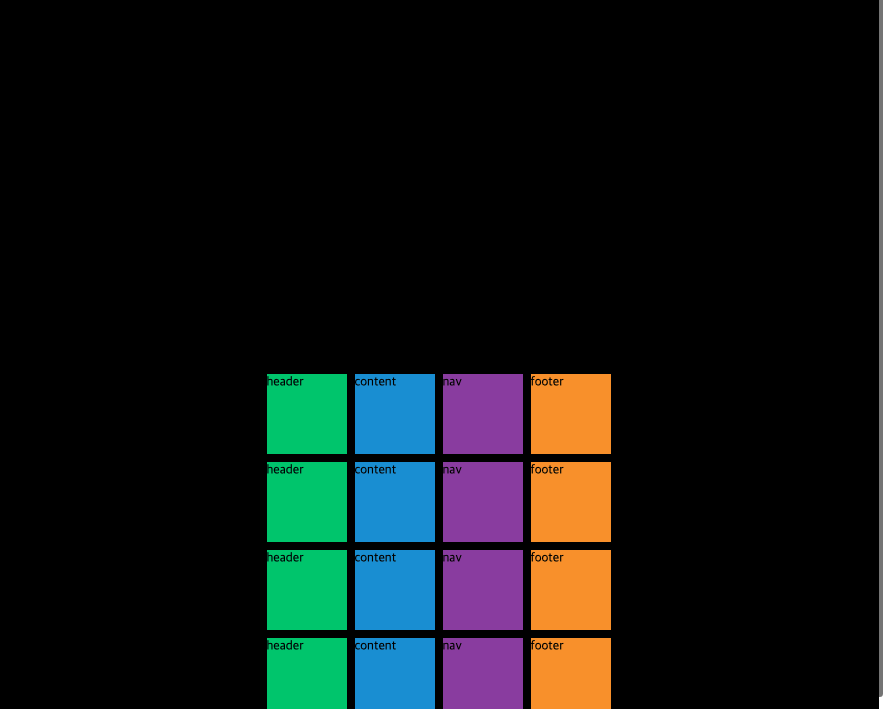
이제 높이 설정을 충분히 해주고 그리드 16개를 모드 채운 후
align-content: space-between 을 해보자

자 justify-content: space-between의 변형한 형태처럼 되었다~
기능은 같다 대신 vertical이냐 horizontal이냐의 차이일뿐이다.
한가지! 이미 우린 100pxfh height을 주었기 때문에 stretch가 적용이 안된다.
이럴땐 grid-template-rows를 1fr단위로 써주자 그럼

짜잔 이렇게 변한다~
자 이제 그럼 이 두가지를 한번에 다룰 수 있는 place-content를 알아보자
place-items처럼 첫번째 값은 수직 두번째는 수평이다
place-contetn: end center; 로 정해보자~

자 수직으로는 end 마지막 부분으로 수평으로는 가운데로~~
items는 그리드 셀 안에서의 움직임 그리고 content는 그리드 전체를 움직인다 !! 명심~
'CSS' 카테고리의 다른 글
| Grid - minmax (0) | 2021.04.23 |
|---|---|
| Grid - Auto Columns and Rows (0) | 2021.04.23 |
| Grid - Place Items (0) | 2021.04.23 |
| Grid - grid container properties & grid item properties (0) | 2021.04.22 |
| Css Master challenge 3 (0) | 2021.04.22 |



