| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node.js
- 리액트
- Component
- CSS
- backend
- Session
- frontend
- clonecoding
- NextJs
- MongoDB
- HTML
- react
- pug
- GRID
- 자바스크립트
- API
- JavaScript
- TypeScript
- DART
- nodejs
- CLONE
- Flutter
- Mongoose
- graphQL
- ECMAScript
- javscript
- heroku
- ES6
- form
- express
- Today
- Total
Enjoy Programming
Grid - Auto Columns and Rows 본문
앞서 다룬 포스트에서는 그리드 전체를 움직이거나 또는 그리드 셀안에서 움직임을 전체로 다루었다.
이번에는 자식요소인 그리드셀 하나씩 다루는 것을 알아보자
먼저 align-self이다. grid-container에 두는 속성이 아닌 각 그리드마다 주는 속성이다.
한번 헤더에 align-self:end;를 줘보겠다.

이렇게 헤더박스셀 하나만 영역을 지정했다 . 다시한번 보면 align-items는 그리드 컨테이너에 속성을 줌으로써 각 그리드 셀을 모두 영역을 주지만 self는 grid박스 자체에 속성을 주고 그 박스 하나만 영역을 다룬다.
justify-self도 마찬가지~~~~
이것도 두가지를 한번에 다룰 수 있는 place-self가 있다.
그리고 자동으로 칼럼과 로우를 지정해 줄 수 있는 grid-auto-xxx를 살펴보자
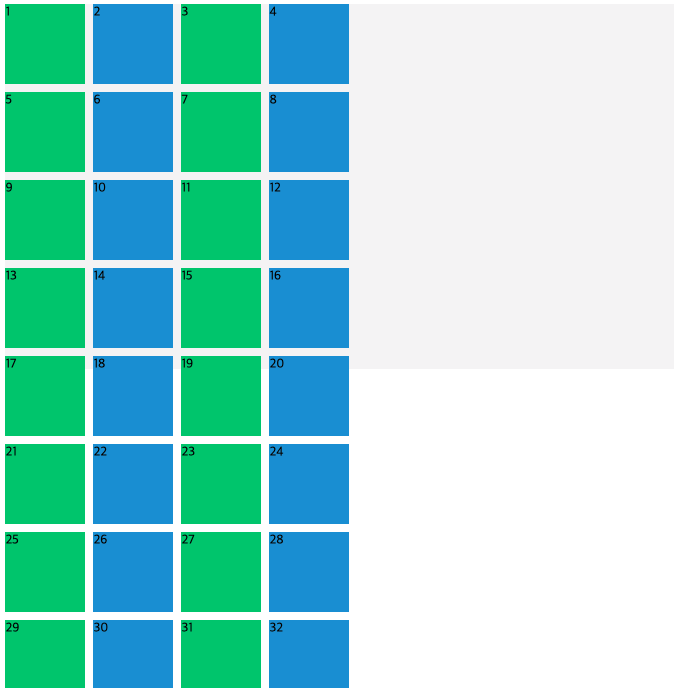
예를들어 처음 4x4의 그리드를 지정해줬다.
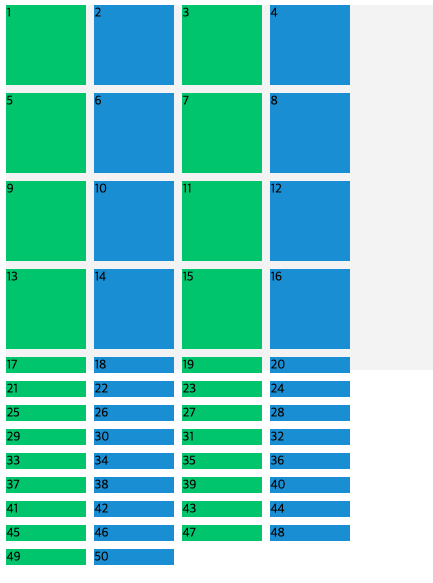
그런데 내가 넣은 데이터가 16개가 아닌 더 많은게 온다면? 50개라면

이런 일이 생긴다. row를 4로 지정했기에 지정된 것을 넘어가면 높이를 가지지 못하고 저렇게 되버린다.
이떄 쓸 수이는 grid-auto-xxx가 있는데
grid-auto-rows: 100px씩을 해주면 내가 미리지정한 4x4를 넘어가더라도 전부 row에 대해 100px씩으 높이를 갖게 된다.
또는 처음부터 auto-rows를 주면 1개든 몇개든 100px의 높이를 가지게 되는데 만약 기본적으로 정해줘야 할 행의 갯수가 있다면
grid-template-rows를 지정하고 auto-rows를 따로 지정해도 되지만 만약 무수히 많은 것들을 받고 그냥 전부 같은 크기를 지정한다면
grid-auto-rows를 사용하는 것도 괜찮다.
grid-auto-rows: 100px을 준 것을 보자

화면이 잘려서 여기까지만 찍었지만 전부 100px의 높이를 갖게 된다.
이제 grid-auto-columns를 다루기 앞서
grid-auto-flow를 다뤄보자
grid-auto-flow란 간단히 말해 flex-box의 flex-direction같은 속성이다.
내가 지정한 그리드보다 박스가 많아지면 css는 기본적으로 수직으로 아래로 계속 박스를 만들어간다
그런데 내가 옆으로 칼럼으로 더 많이 가게 하고싶으면
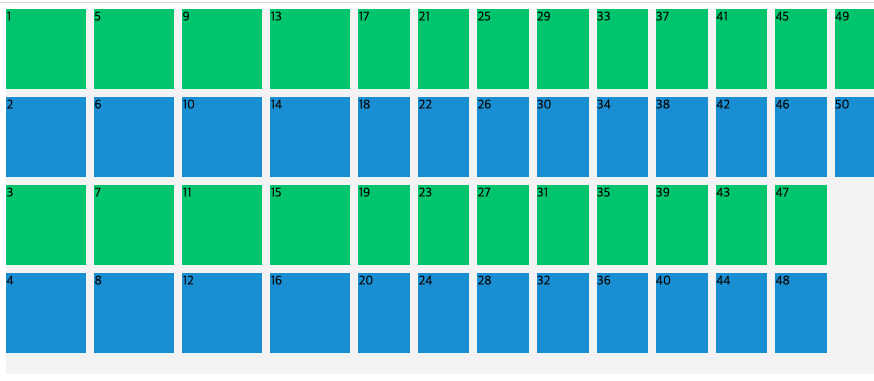
grid-auto-flow를 column으로 지정해주면 된다 flex-direction과 같다.
다만 옆으로 뉘이는 속성이기 때문에 순서도 바뀌게 된다. 자 보자

이렇게 바뀐다. 순서는 왼쪽에서 오른쪽으로 1~4번이었던 순서가 위에서 아래로 1~4번이다.
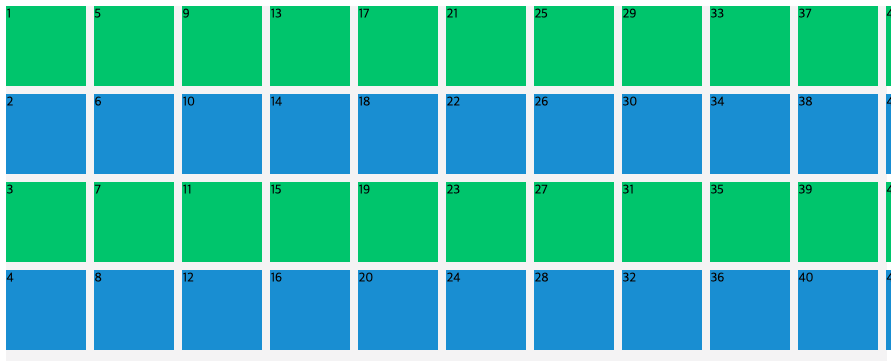
그리고 여기서 칼럼에 grid-auto-columns: 100px을 주면 ~ 칼럼의 너비도 다 100px씩이 된다~!~!~!

이렇게~~~
유익하다
'CSS' 카테고리의 다른 글
| Grid - min content, max content (0) | 2021.04.23 |
|---|---|
| Grid - minmax (0) | 2021.04.23 |
| Grid - Place content (0) | 2021.04.23 |
| Grid - Place Items (0) | 2021.04.23 |
| Grid - grid container properties & grid item properties (0) | 2021.04.22 |




