| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- API
- Flutter
- GRID
- 자바스크립트
- Component
- backend
- form
- clonecoding
- MongoDB
- express
- pug
- node.js
- javscript
- nodejs
- CSS
- ECMAScript
- Session
- 리액트
- ES6
- JavaScript
- HTML
- heroku
- DART
- frontend
- react
- CLONE
- TypeScript
- graphQL
- NextJs
- Mongoose
- Today
- Total
Enjoy Programming
CSS master challenge 2 본문
자 오늘 css master challenge 두번째 과제이다...
이제 막 그리드를 배웠다.. 과제물을 보고서 음 감이 오다가도 안왔다.
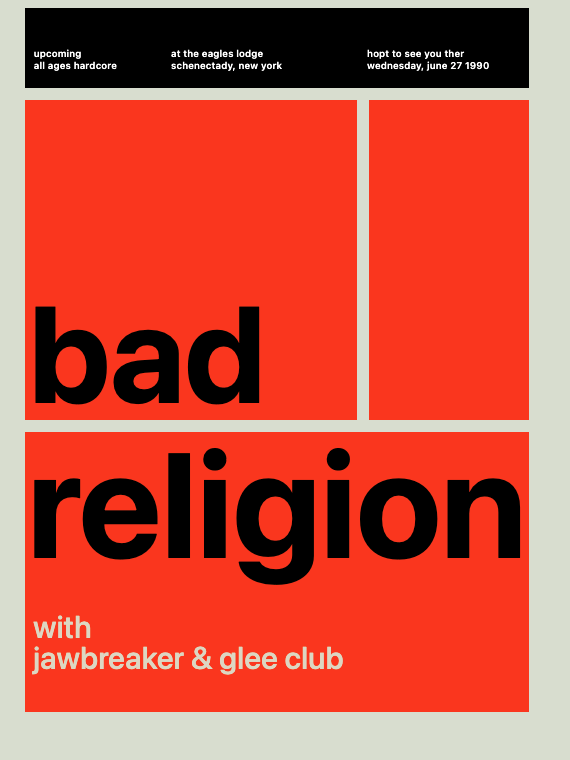
과제물은...

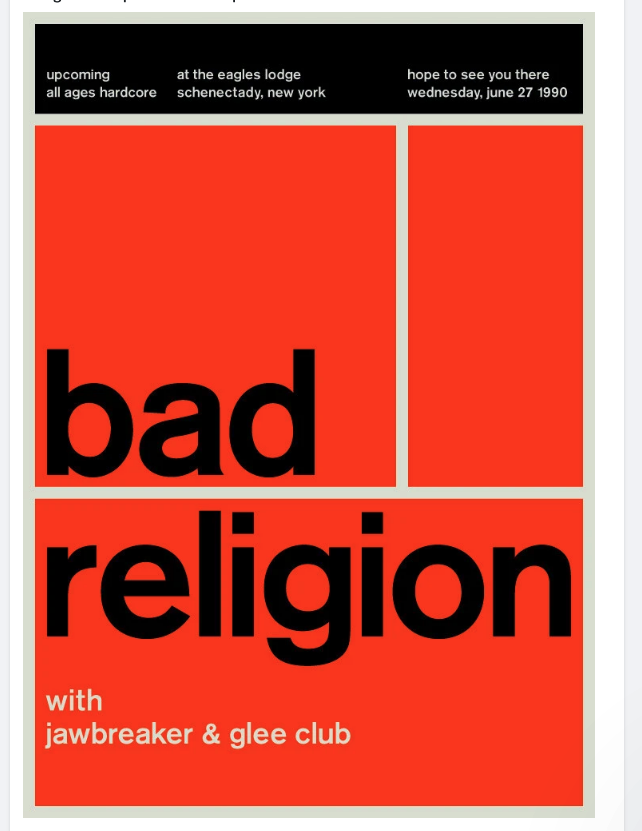
이 포스터를 clone하는 것이다~
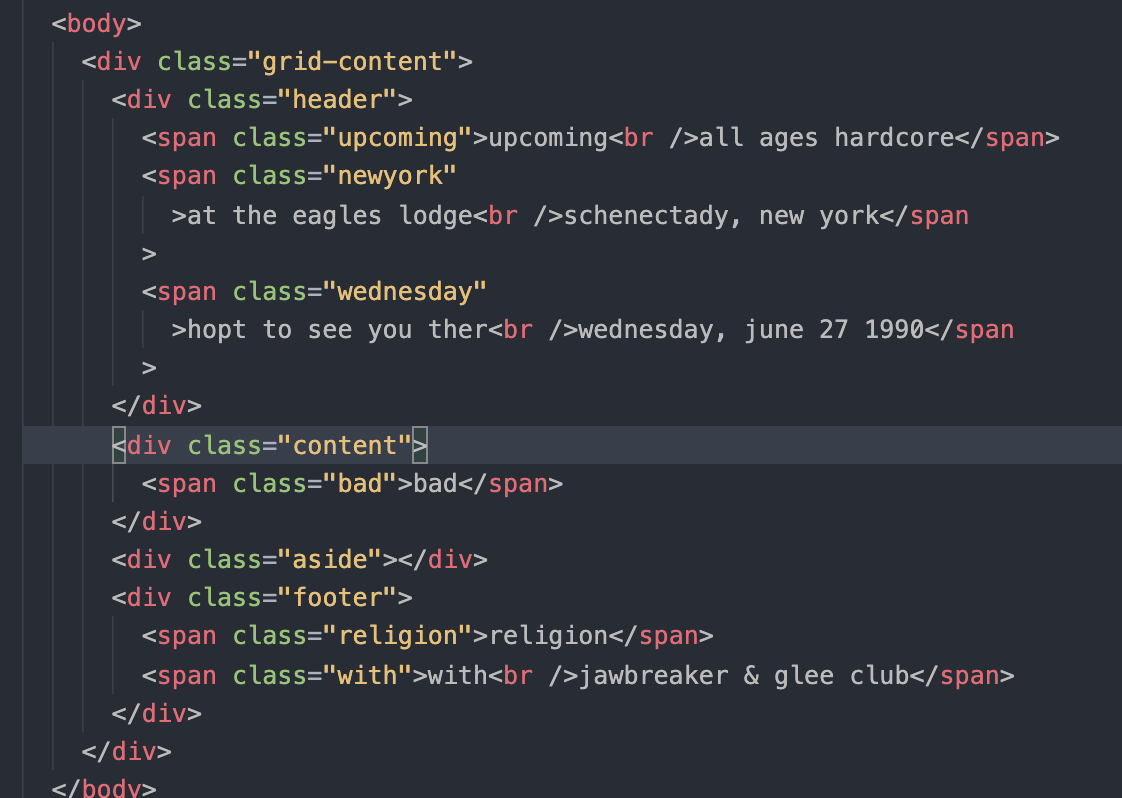
일단 html 코드부터 보자

일단 큰 그리드박스를 만드려고 하나의 grid-content를 만들고 그 안에 header, content, aside, footer를 만들었다.
그리고 그안에 텍스트들은 span태그를 이용했다
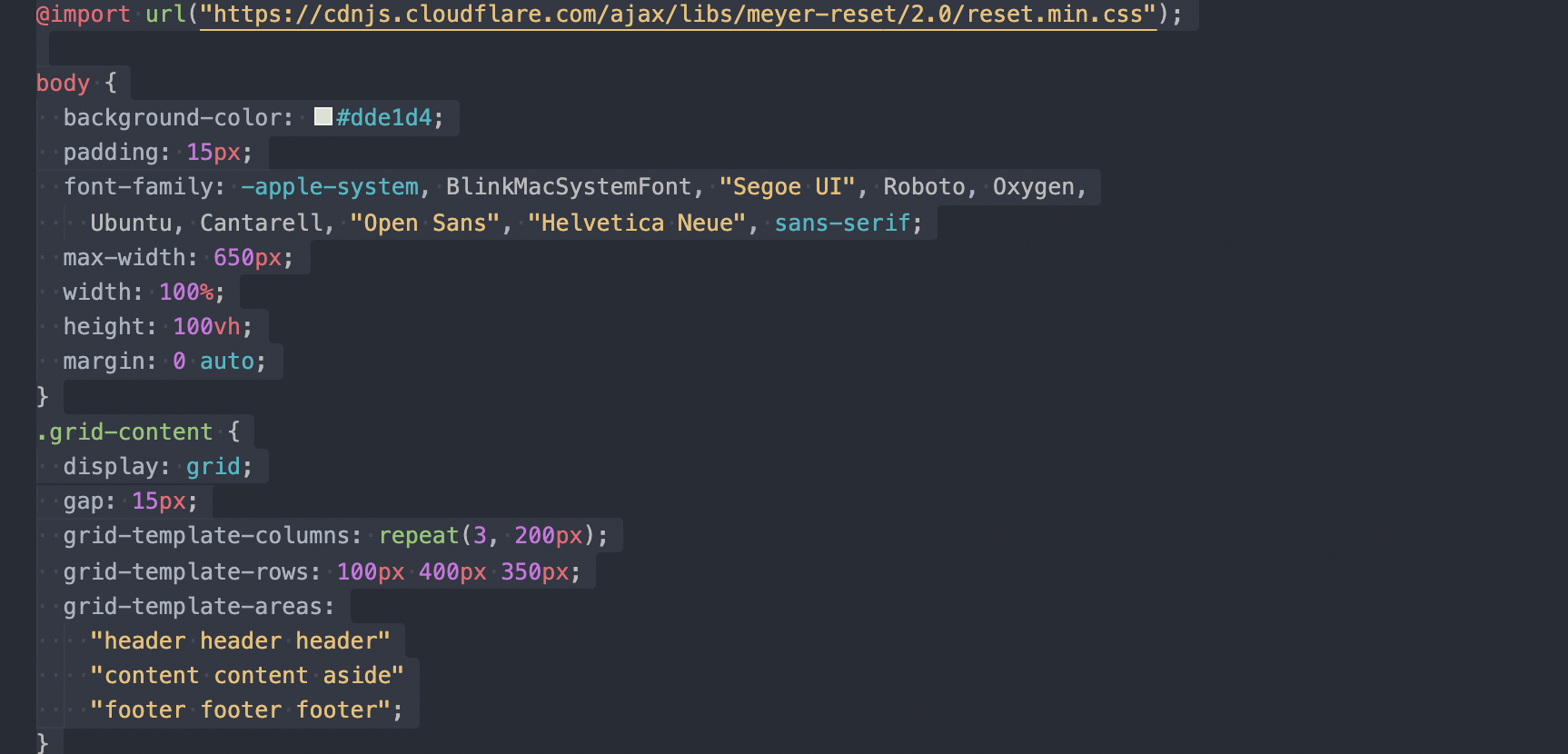
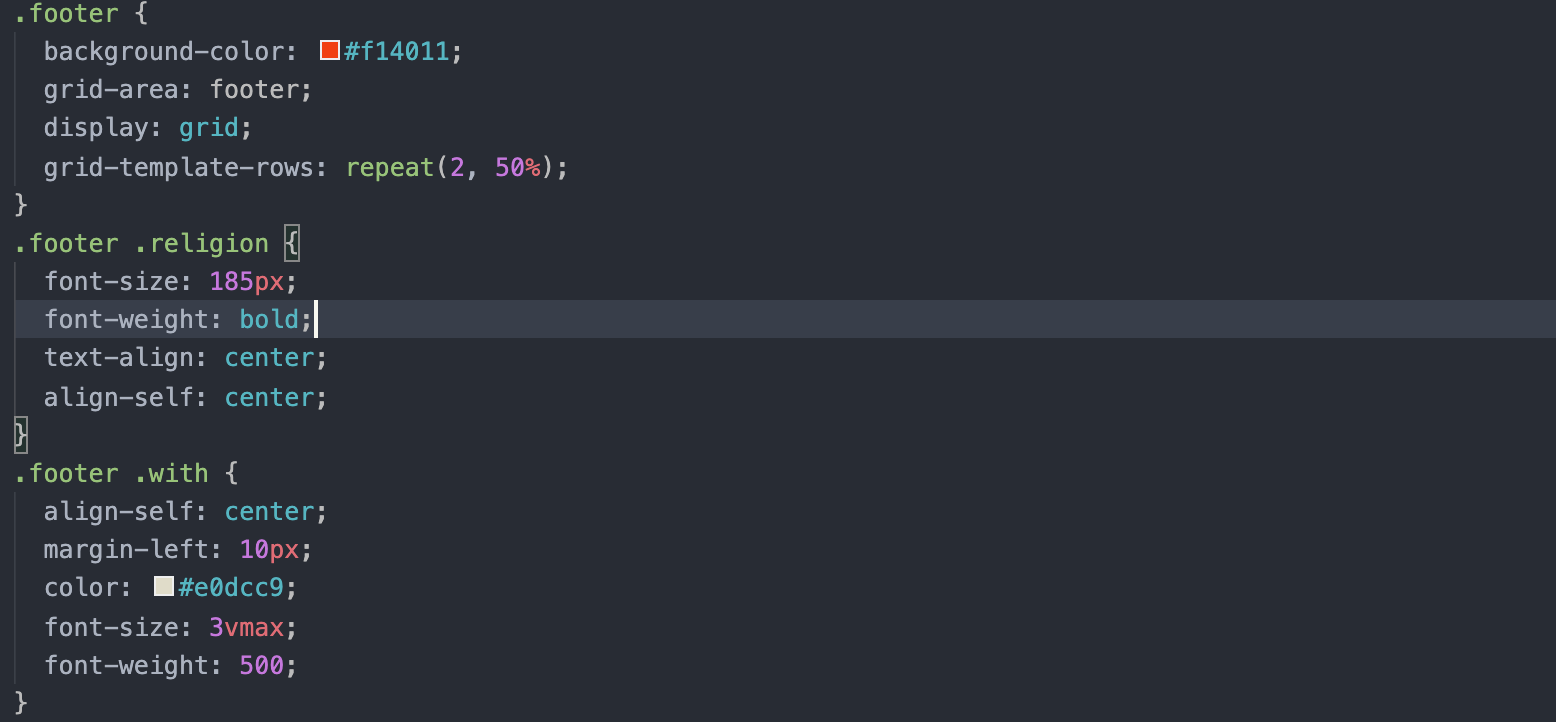
이제 css를 보자.

우선 큰 그리드 박스를 만들어줘야 된다.
포스터상에 가운데 박스를 보니 3분할로 나누면 되고 row도 3분할이면 될 거같다.
사이즈는 실측이랑 좀 다르긴 한데
column은 3개로 200px씩 나누었고 row는 사이즈 오차는 있지만 일단 비슷하게 세개로 나누었다.
그리고 각 박스당 grid area를 지정해주고 부모 박스에서 grid-template-areas로 위치를 지정해주었다.
그렇게 하면 총 네구역에 적절히 배치가 된다.

그리고서는 고민에 빠졌다..참고강의로는 전체 구성은 잡는데 그안에 텍스트나 이런건 어찌해야 하는건가.. 싶었다..
고민하다가 그냥 다시 그리드를 주자 라는 생각이 들었다. 어짜피 flexbox도 부모자식간에 있다해도 자식도 다른 자손의 부모가 될 수 있으니 말이다.
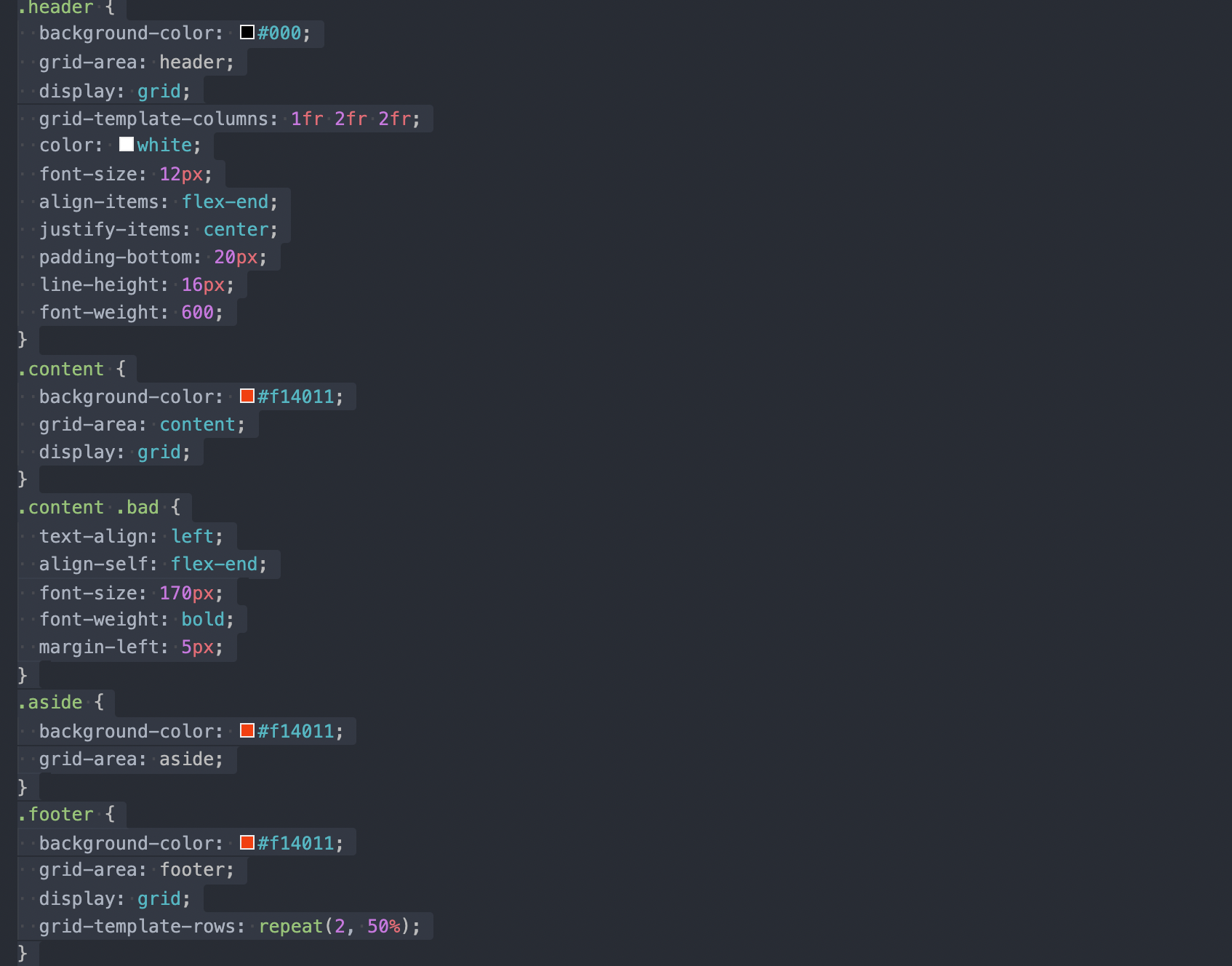
헤더부분은 세개로 나뉘지만 각각 크기가 다르다. 1번이 제일작고 2,3번은 비슷하다
그래서 다시 grid-teplates-columns를 이용해서 1:2:2의 비율로 다시 영역을 지정했다.
그리고서 grid에서 쓸수있는 정렬 방법인 align-items와 justify-items를 이용해 위치를 조절해 주었다.
그리고 다시 텍스트가 있는 두번째 content박스는 어렵지 않았다
역시 content박스에 grid를 주고 자식요소에 align-self를 이용해서 flex-end를 시켜줬다.
자 마지막 grid인 푸터는

텍스트 구간이 두개로 나누어진 것으로 보인다 그래서 grid-template-rows를 이용해 두구간 절반으로 나누어줬다.
그리고 역시 align-self를 이용해서 위치를 조정해주었다.
결과물은

이렇게 마무리 지어졌다.
처음 그리드를 다뤄보면서 헷갈린 부분은 그리 많지 않았으나
align-self, align-content, justify-item등등을 다루어 보았다. 음 그리드... 강의 많이 남았으니 더 다루어 보자
'CSS' 카테고리의 다른 글
| Grid - grid container properties & grid item properties (0) | 2021.04.22 |
|---|---|
| Css Master challenge 3 (0) | 2021.04.22 |
| CSS Master challenge 1 (0) | 2021.04.21 |
| Grid - Rows and Columns & shortcut (0) | 2021.04.21 |
| Grid . 2 - Grid Template Areas (0) | 2021.04.18 |



