| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- JavaScript
- backend
- heroku
- form
- nodejs
- Flutter
- clonecoding
- NextJs
- Component
- Session
- CSS
- ECMAScript
- graphQL
- ES6
- GRID
- MongoDB
- react
- HTML
- Mongoose
- 자바스크립트
- pug
- 리액트
- CLONE
- DART
- express
- API
- frontend
- javscript
- TypeScript
- node.js
- Today
- Total
Enjoy Programming
Css Master challenge 3 본문
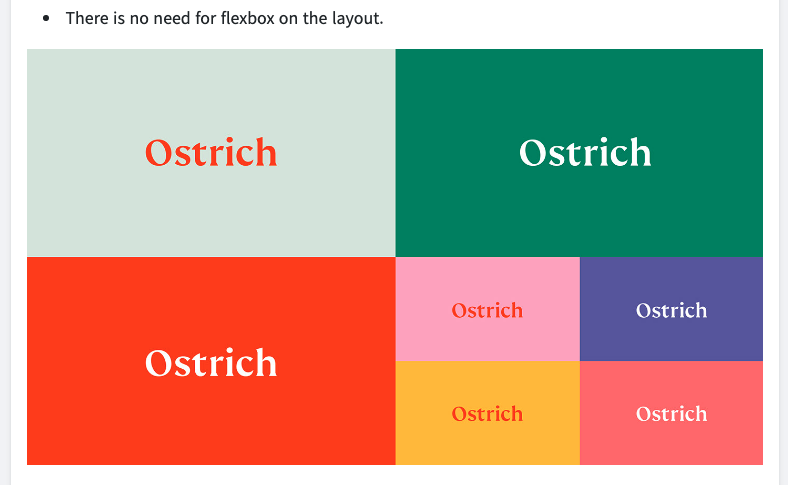
오늘의 css 챌린지 과제는 그리드 박스를 이용해 화면 레이아웃 잡아주기이다 매우 간단했다.

조건은 flexbox를 이용하지 않고 사용하는 것이다.
그냥 딱 봤을때 4분할만들어주고 마지막 요소에 다시 4분할 만들어주면 된다.

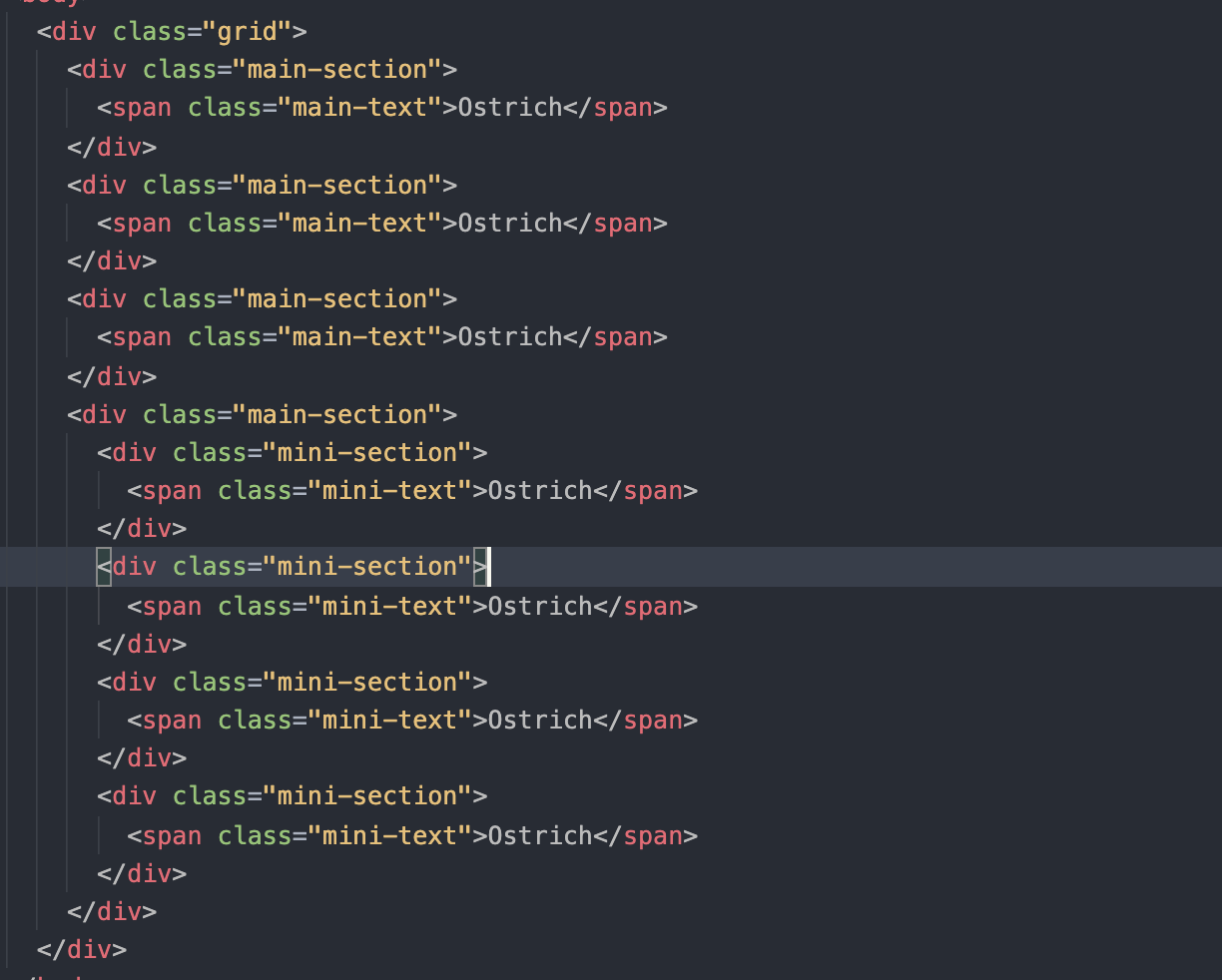
윈도우 전체 그리드 하나 만들어주고 그안에
main-section과 mini-section을 만들어 주었다.
자 이제 css를 보자.

모두를 감싸는 박스를 grid로 지정을 해주고 높이도 준다(높이 주는거 잊지말자 높이 안주면 그리드박스 안보임)
그리드 템플릿으로 영역을 지정해준다 아래 코드에 각 영역마다 grid-area 이름을 지정을 해줬다.
그리고 각 영역의 row와 column을 1fr씩 크기를 지정해줬다
fr을 잠시 설명하자면 비율로 영역을 나눠주는데 3개의 칼럼이 있다고 하고
1 fr 2fr 3fr로 지정해주면 첫번째 칼럼은 1/6 , 두번째 칼럼은 2/6, 세번째 칼럼은 3/6으로 너비를 지정해주게 된다.
어떤 화면 크기에서든 비율을 그대로 가져가기 때문에 반응형 웹에서 아주 좋은 역할을 한다.

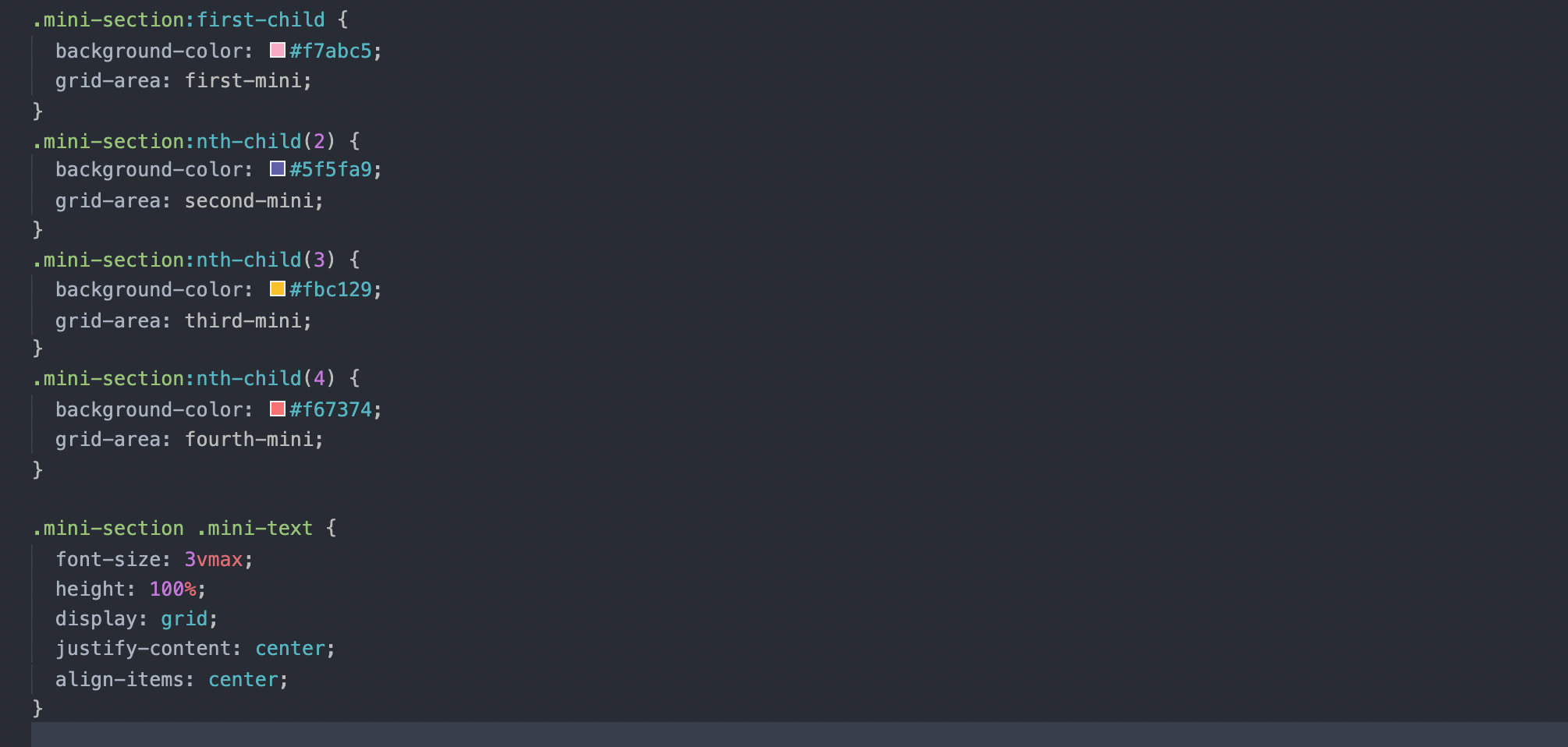
이제 각 영역당 배경화면 색을 지정해주고 각 그리드의 영역을 지정해줬다.
단 4번째 영역은 다시 4개의 영역을 가지기에 다시 그리드로 지정을 해주고 grid-template을 통해 영역 분할을 해주고 역시
row와 column의 너비와 높이를 지정해줬다.

이제 마지막으로 미니 섹션 부분도 역시 마찬가지로 색상 지정해주고 grid-area 영역을 지정해줬다.
그리고 각 영역의 content가 중앙에 오도록 역시 그리드 지정을 해주고 justift-content와 align-items를 사용하여 중앙 배치를 해줬다.
잊지말자 높이 지정을 해줘야 컨텐트가 자리 잡을 수 있다.

완성된 그리드이다~
'CSS' 카테고리의 다른 글
| Grid - Place Items (0) | 2021.04.23 |
|---|---|
| Grid - grid container properties & grid item properties (0) | 2021.04.22 |
| CSS master challenge 2 (0) | 2021.04.21 |
| CSS Master challenge 1 (0) | 2021.04.21 |
| Grid - Rows and Columns & shortcut (0) | 2021.04.21 |



