| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- clonecoding
- API
- 리액트
- MongoDB
- CLONE
- node.js
- 자바스크립트
- heroku
- pug
- nodejs
- express
- DART
- Flutter
- ES6
- TypeScript
- HTML
- backend
- JavaScript
- Session
- ECMAScript
- GRID
- Component
- frontend
- react
- CSS
- form
- NextJs
- Mongoose
- javscript
- graphQL
- Today
- Total
Enjoy Programming
CSS Master challenge 1 본문
노마드 코더 챌린지 2번째 css-master 코스다
현재 코코아 클론 챌린지는 끝냈고 css-master코스와 vanilla javascript 코스 두개를 병행한다
그리고 유튜브 클론코딩과 es6강의도 함께 병행 하고있다.~ 시간이 부족하다 ㅋㅋ
어제 첫 레이아웃 챌린지는

이 포스터를 클론했다.
flex-box를 이용해서 하는 건데

우선 내가 짠 html코드는 이렇다. 총 세개의 섹션으로 구분하고
헤더부분에 heading tag 두개
그리고 보더라인 아래 리스트 형태의 텍스트가 있는데 이것은 ul과 span으로 구분하고
ul에 li를 다 때려박았다.
마지막 섹션은 서클들이 들어가는데 아무래도 배운내용이 flex-wrap을 이용하는 것 같으니 하나의 박스에 다담았다
위 ul도 마찬가지다.
이제 css를 보자.
첫번째 섹션

먼저 바디는 default로 설정된 과제이다.
아 flexbox만 내가 설정해줬다.
그리고서 wrapper로 감싸고 나머지를 조정해줬는데... position부분은 클립이미지를 부가적으로 넣기 위해 넣은 부분이 pass
wrapper에서 특이점은.... 아무래도 백그라운드 gradient를 준 부분인데 포스터의 색상이 빛바램이 있어서 이를 표현하기 위해 넣어줬다
linear-gradient함수는 두개 이상의 색이 직선을 따라 점진적으로 변화하는 형태를 나타낼 수 있다.
developer.mozilla.org/ko/docs/Web/CSS/linear-gradient()
linear-gradient - CSS: Cascading Style Sheets | MDN
linear-gradient CSS linear-gradient() 함수는 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지를 생성합니다. 함수의 결과는 의 특별한 종류인 자료형입니다. /* 45도로 기울어진 파랑 시작 빨
developer.mozilla.org
그리고 post-header부터 보면 width를 100%로 설정하고 flexbox를 만들어 줬다.
그리고 space-between을 통해 양쪽 끝으로 정렬하고 align-items : flex-end를 통해 cross-axis상에 마지막 부분에 정렬하게 해줬다.
나머지는 뭐 없다.

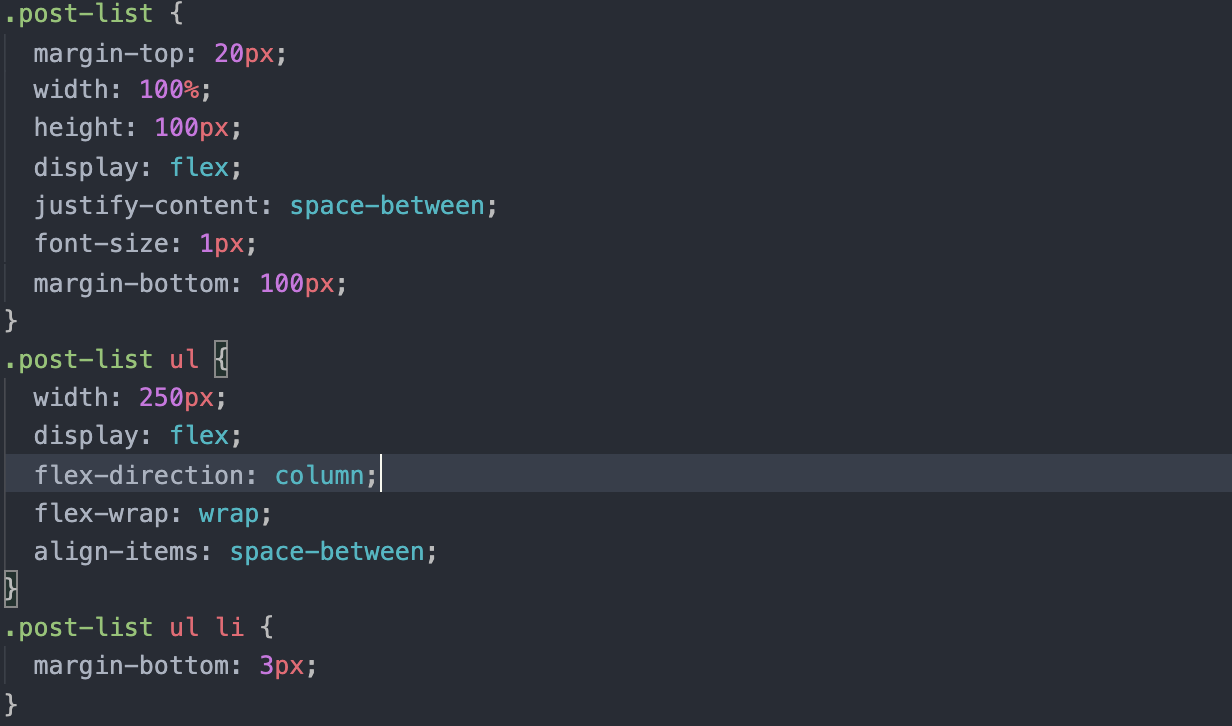
이번엔 보더라인 아래 섹션을 보자.
자식요소인 ul과 span을 분리 시키기위해 flexbox로 만들고 space-between으로 정렬했다
그리고 ul도 flexbox로 만들고서 li들을 vertical로 정렬하기 위해 디렉션을 column으로 해줬다
일자로 쭈욱 있는데 부모에 height를 주었고 그 안에서 라인을 담기위해 flex-wrap을 써서 wrap을 시켜줬다.
끝~
마지막 세번째 섹션

이것도 역시... wrap을 사용한것이 주요 한 점이고.... 음...
니코쌤과 다른 점이 있다면 니코쌤은 서클의 수직 간격을 마진 바텀을 줘서 해결했는데
난 그냥 부모에 height를 주고 align-content 속성을 이용해서 space-around해줬다..
뭐가 더 나은지는 모르겠는데 일단 난 배운거 써먹어 보려고 이렇게 했다.
그리고 쓸데없이 박스를 하나 더 감싼건가 싶다.. 숙달되면 불필요한 코드들이 없어지겠지?~~
요기까지~
'CSS' 카테고리의 다른 글
| Css Master challenge 3 (0) | 2021.04.22 |
|---|---|
| CSS master challenge 2 (0) | 2021.04.21 |
| Grid - Rows and Columns & shortcut (0) | 2021.04.21 |
| Grid . 2 - Grid Template Areas (0) | 2021.04.18 |
| Grid . 1 (0) | 2021.04.18 |




