| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter
- DART
- express
- heroku
- API
- nodejs
- Session
- frontend
- form
- 자바스크립트
- GRID
- node.js
- ECMAScript
- pug
- JavaScript
- Mongoose
- backend
- MongoDB
- HTML
- ES6
- javscript
- TypeScript
- 리액트
- NextJs
- CSS
- CLONE
- clonecoding
- Component
- react
- graphQL
- Today
- Total
Enjoy Programming
Grid . 1 본문
그리드 레이아웃이란!
그리드는 수평선과 수직선으로 이루어진 집합체로, 디자인 요소를 정렬할 수 있는 대상 패턴을 생성한다.
이 디자인은 페이지에서 페이지로 이동할 때 요소가 널뛰거나 너비가 바뀌지 않는 디자인 생성에 도움을 주어 웹 사이트의 일관성을 높여준다.
자~ 보자 필자는 이제껏 박스요소를 배치하고 정렬함에 있어 flexbox를 사용해 왔다.
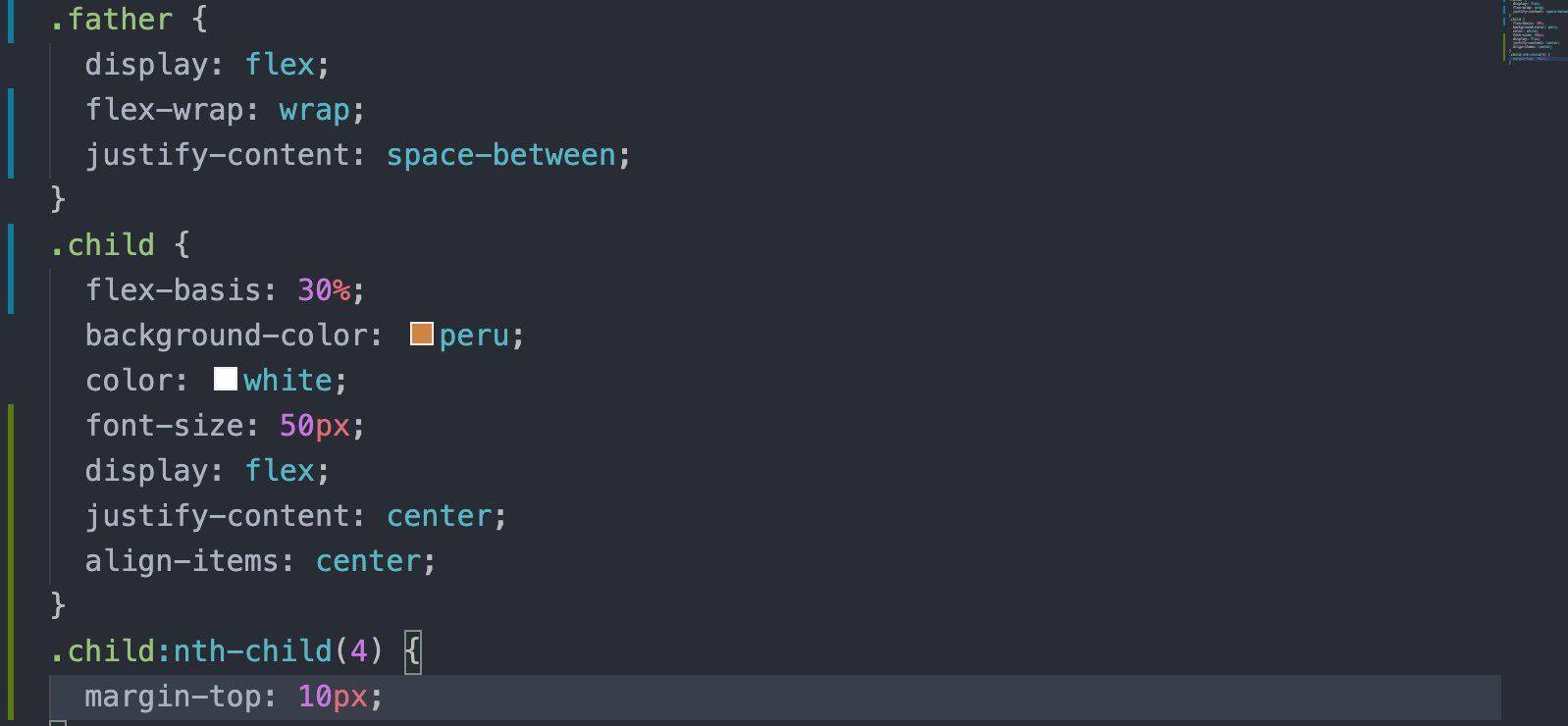
플렉스 박스를 이용해 4개의 박스를 만들어주고 30%의 basis를 갖게 한다. 그리고 격자무늬로 화면에 표시 되기 위해
wrap해주고 4번박스 상단에 margin-top을 준다.


자 이렇게 공간을 가진 화면이 구성되었다.
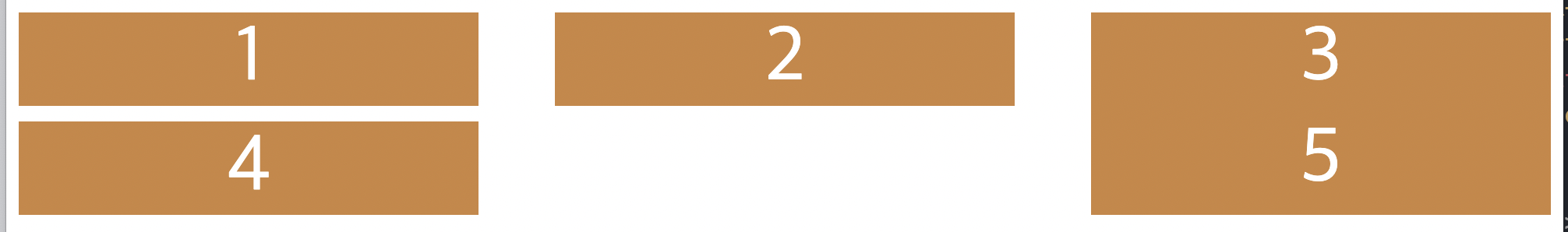
그럼 여기서 5번 박스 하나를 더 추가한다면?!

.... space-between으로 인해 5번이 저 멀리 떨어져 있다.
그리고 마진탑을 4번에만 줬으니 5번은 마진탑이 없다...
일일히 하나씩 값을 줘서 수정할 수 있겠으나 상당히 번거롭다
그리고 5번은 어떻게 4번옆에 오게 할 수 있는가.
어렵다...
이떄 필요한 것이 grid!!
사용하는 법은 flex와 마찬가지로 부모요소에 display 속성의 값으로 display: grid를 준다.

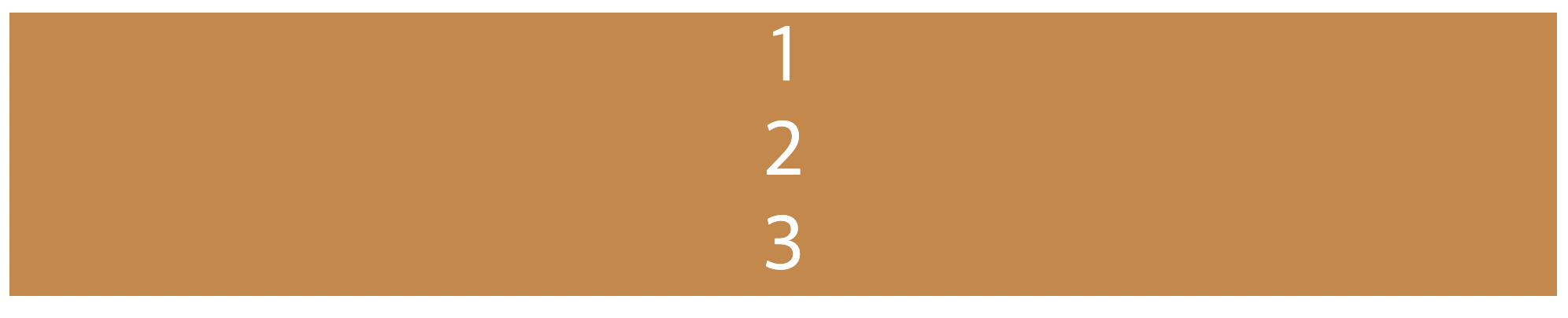
자 부모요소에 display: grid를 줬다~ .
이렇게 3개의 row를 가진 표가 되었다.
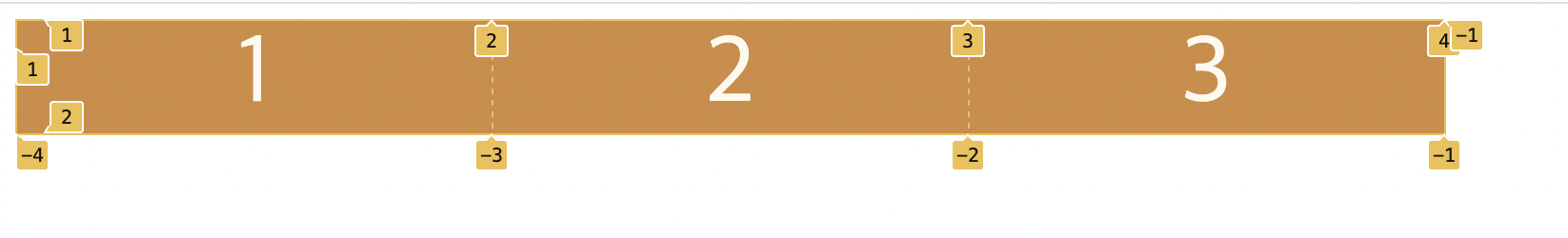
여기에 grid-template-columns 속성을 이용해 각 칼럼당 크기를 250px로 지정해 보겠다.

이렇게 세개의250px 칼럼을 가진grid가 생성되었다.
250px 하나를 더 추가해보자

화면에는 안보이지만 inspect했을씨 이렇게 비할당된 4번째 칼럼이 보인다.
이번엔 html에서 박스를 추가해보자

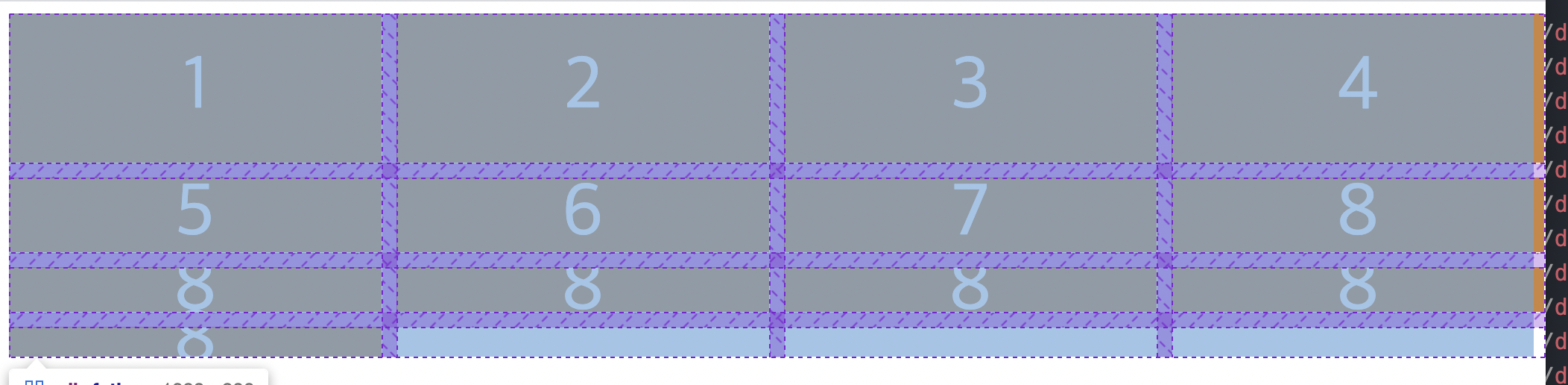
여전히 250px의 칼럼 4개를 가진 그리드로 아래로 계속해서 일정하게 쌓아가고 있다.
여기에 margin-gap과 column-gap으로 간격을 줘보자

아주 일정하게 간격이 주어지고 요소 배치가 되었다.
그리고 grid-template-rows를 통해 box의 heigth도 조절해 줄 수 있다.

이런식으로 말이다~
이게 grid의 기본적인 내용이다
'CSS' 카테고리의 다른 글
| Grid - Rows and Columns & shortcut (0) | 2021.04.21 |
|---|---|
| Grid . 2 - Grid Template Areas (0) | 2021.04.18 |
| Flexbox .6 flex-basis (0) | 2021.04.17 |
| Flexbox.5 flex-grow, flex-shrink (0) | 2021.04.17 |
| Flexbox.4 wrap,nowrap,align-content (0) | 2021.04.17 |




