| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- backend
- 리액트
- react
- MongoDB
- CLONE
- CSS
- ECMAScript
- API
- DART
- clonecoding
- Flutter
- JavaScript
- javscript
- express
- 자바스크립트
- heroku
- Mongoose
- pug
- graphQL
- ES6
- node.js
- HTML
- frontend
- nodejs
- Session
- TypeScript
- GRID
- form
- NextJs
- Component
- Today
- Total
Enjoy Programming
Flexbox.5 flex-grow, flex-shrink 본문
자 이번엔 flex-shrink와 flex-grow를 알아보겠다.
이것도 flex-box의 자식요소들이 사용하는 속성이다
1. flex-shrink
flex-shrink의 경우 예를 들어 플렉스 박스의 크기가 정해져있더라도 브라우저의 크기에 따라 flexbox는 유동적으로
사이즈가 찌그러지거나 그대로 유지할 수 있다.
flex-box들을 일정값을 주더라도 화면 크기가 작아지면 이 박스들은 일정 비율로 작아지며 그 라인에 채워지는 것을 볼 수 있는데
어떤 박스가 어떤비율로 줄어들지 아니면 유지할지를 결정하는 것이다.

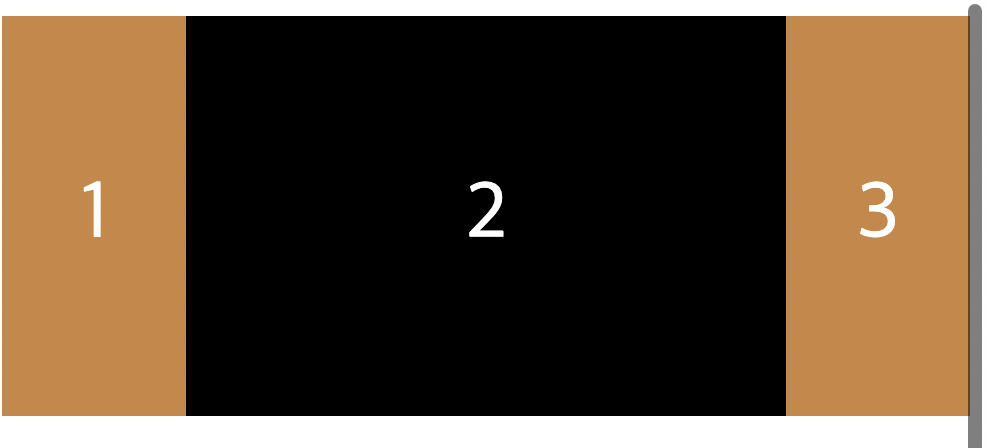
예를 들어 width: 300px height: 200px 의 박스 세개가 있고 이들을 flexbox로 만들었다.
가운데 요소만 블랙으로 만들어주었다
기본적으로 모든 박스는 flex-shrink: 1을 기본값으로 가진다.
default상태에서 박스를 브라우저 크기를 줄여 보겠다.

브라우저가 줄어들면 이렇게 width값을 무시한채 일정하게 박스들이 작아진다.
이때 flex-shrink는 1
2번박스에 flex-shrink를 0으로 줘보겠다

가운데 박스만 width를 유지한채 나머지 박스들은 작아진다.
이번엔 2번박스에 flex-shrink :2 를 줘본다.

자.. 1이 기본값 0을 지정해주면 0을 지정받은 박스만 유지되고
2를 주면 줄어드는 비율이 2배가된다. 다시말해 다른 박스들의 1/2로 크기가 줄어든다.
와우
이번엔 3번박스에 4를 줘보자

~~~~ 3번박스가 제일 작아지고 그 다음이 2번 이다.
자 비율은 애메하다.. 1/2 , 1/4... 육안으로는 정확한지 모르겠다. 하지만
이걸로 화면이 작아졌을때 유지할 박스나 아니면 더 작아질 박스를 지정할 수 있다. 유용할 듯하다.
2. flex-grow
이번엔 flex-grow를 다뤄보자.
flex-grow는 flex-box의 주변에 빈공간이 있다면 flex-grow 속성에 일정 값을 줘서 그 주변 빈공간을 취하는 속성이다.
예를 들어보자. 앞서 flex-shrink에 기본적으로 width300의 박스들이 있다.
2번 박스에 flex-grow:1을 주겠다.


2번박스가 빈공간들을 취해 커졌다.
flex-grow에 default는 0이다. 모두 0씩 가지고 있다가 flex-grow값을 준 박스가 빈공간을 다 취하게된다.
물론 브라우저가 빈공간이 없이 모두 300px씩으로 나눠 갖고 있다면 이 값은 적용이 안된다.
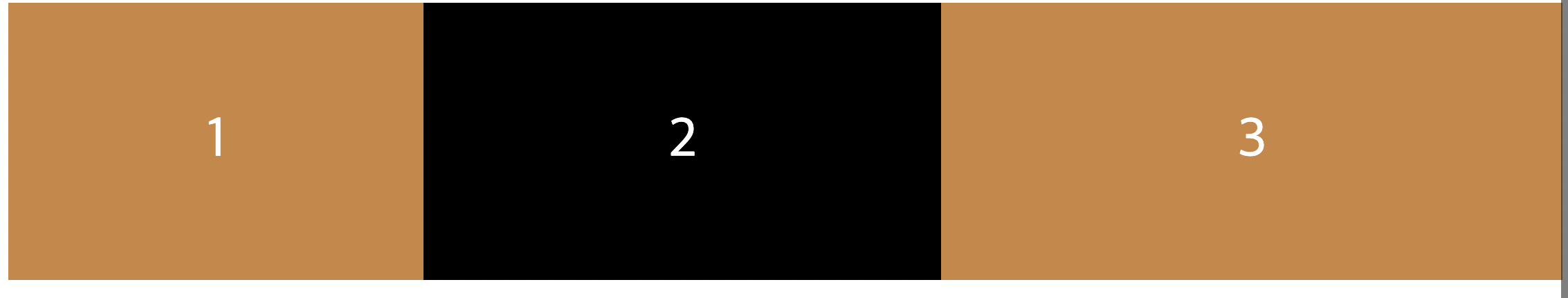
한가지 더 적용해서 2번에 1 , 3번에 2를 주겠다.

2번박스는 빈공간의 1/3 , 3번박스는 빈공간의 2/3를 가지고 간다.
이게 flex-grow이다.
이 두가지는 반응형 웹페이지 제작에서 유용하다고 한다~~
'CSS' 카테고리의 다른 글
| Grid . 1 (0) | 2021.04.18 |
|---|---|
| Flexbox .6 flex-basis (0) | 2021.04.17 |
| Flexbox.4 wrap,nowrap,align-content (0) | 2021.04.17 |
| Flexbox .3 (align-self and order) (0) | 2021.04.17 |
| Flexbox.2 (css master) (0) | 2021.04.16 |




