| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- ES6
- GRID
- javscript
- 자바스크립트
- 리액트
- form
- CLONE
- nodejs
- Mongoose
- API
- heroku
- frontend
- HTML
- backend
- ECMAScript
- MongoDB
- DART
- TypeScript
- Flutter
- CSS
- express
- NextJs
- Component
- JavaScript
- node.js
- graphQL
- pug
- clonecoding
- Session
- react
- Today
- Total
Enjoy Programming
[clone coding-devflix] container Presenter 본문
이제 할 일은 만들어 놓은 api들의 데이터를 화면에 뿌려줘야 한다.
이번에 접근 방식은 리액트 컴포넌트 코딩패턴인데... container presenter pattern이라고 불린다.
앞서 배운 class컴포넌트와 state방식은 작은 데이터의 경우 잘 되지만 data의 양이 많아지면 힘들다고 한다.
이 방식은 컨테이너는 데이터를 가지고, state를 갖고 api를 불러온다.
모든 로직을 처리후 프레젠터는 데이터들을 보여주는 역할을 한다.
프레젠터는 state도 없고 api에 대해 모르고 클래스도 없는 just function component이다.
프레젠터는 스타일이고 컨테이너는 data!
이제 모든 컨테이너와 프레젠터를 생성하자. 각 라우터에 맞게
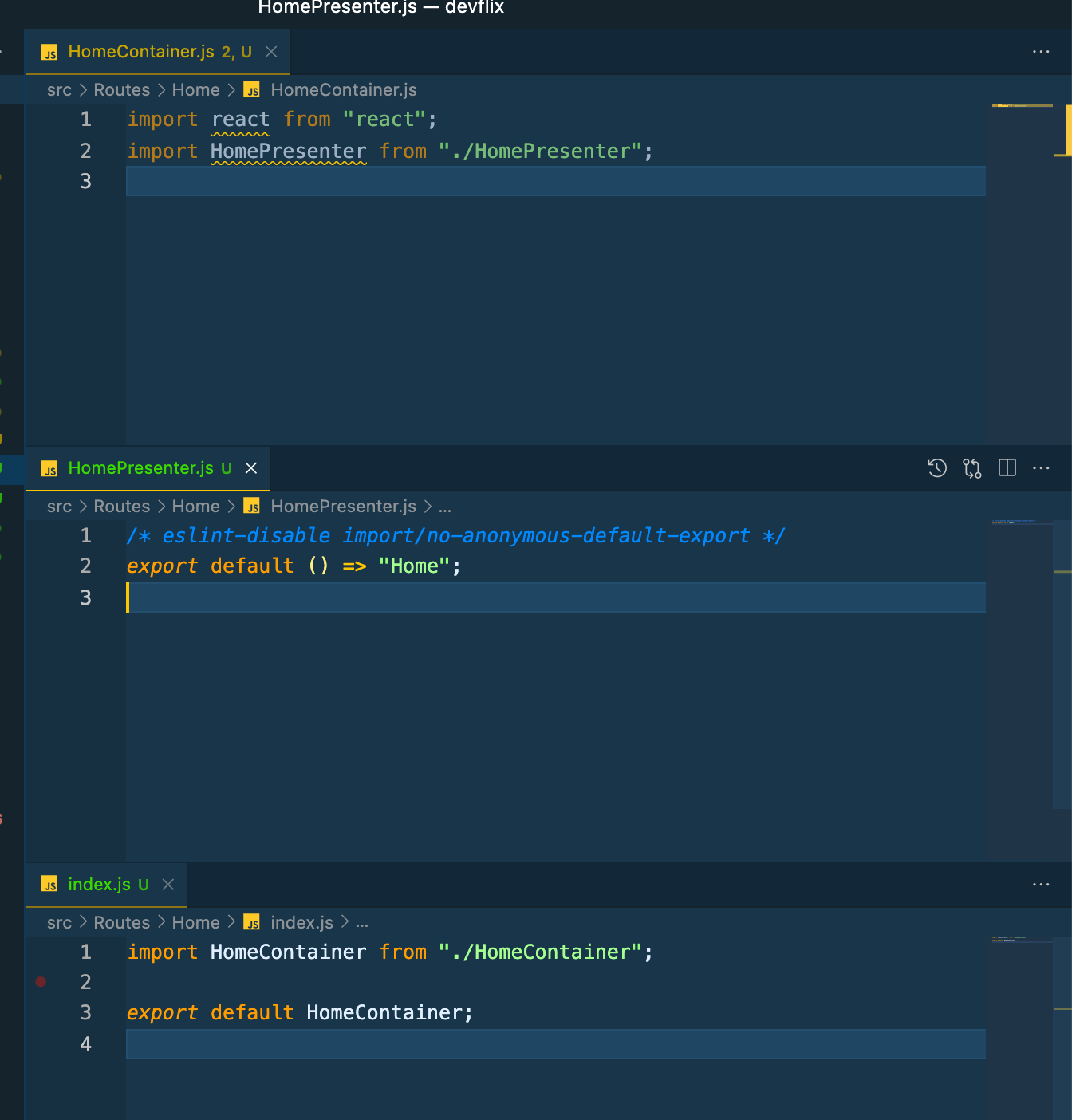
먼저 Routes 폴더에 각 라우터명의 폴더를 생성하고 모든 곳에 index.js를 생성하자
그리고 HomeContainer를 만들어주고 index.js에서 import후 default로 export해준다.
index파일 작업이라고 한다.
홈 컨테이너는 state를 가진 모든 리액트 컴포넌트가 된다. 그리고 프레젠터를 만들어주는데
역시 디폴트로 임포트 해준다.

그리고 기존 작성했던 Home.js는 삭제 해준다. 기존의 역할을 저 셋이 다 하니까~

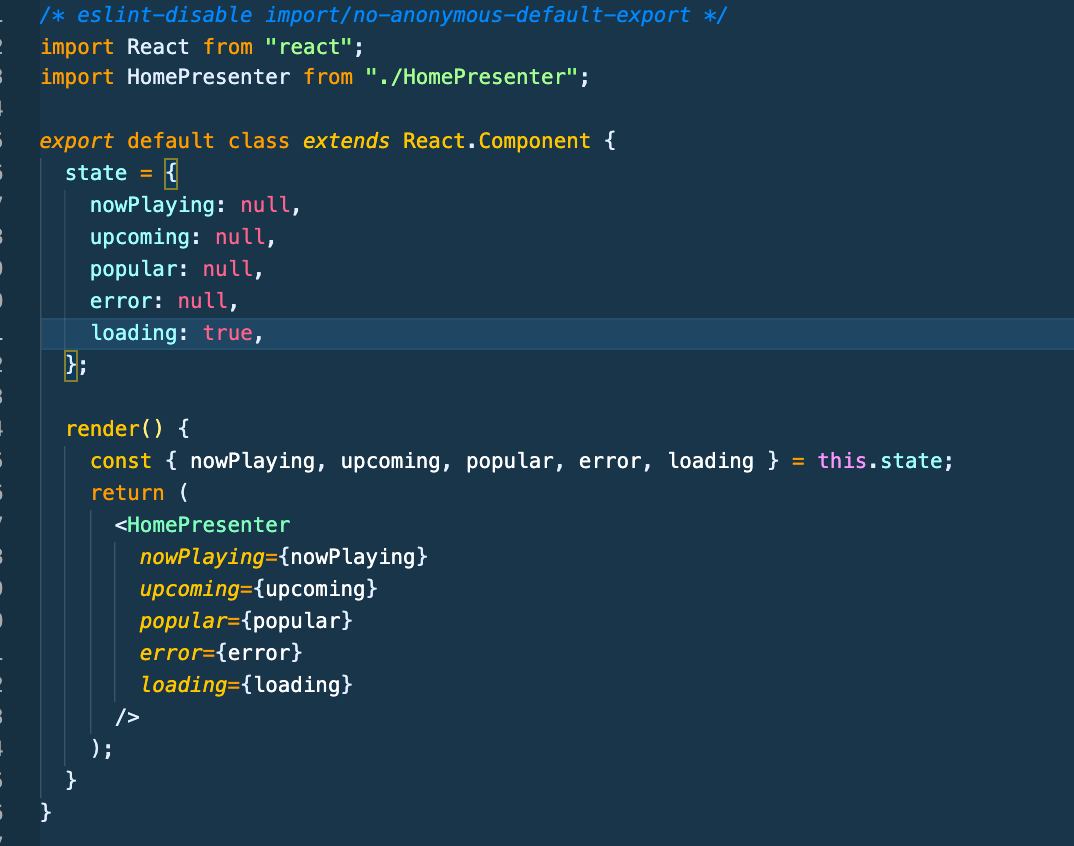
홈컨테이너의 내용이다. 역시 클래스 컴포넌트이고 React.Component에 상속받는다.
state값을 주는데 state는 음.. movie api들의 state이고 error와 loading도 추가했다.
그리고 render function을 작성해준다 ~ 뭐 지금껏 배운 내용 그대로이다.
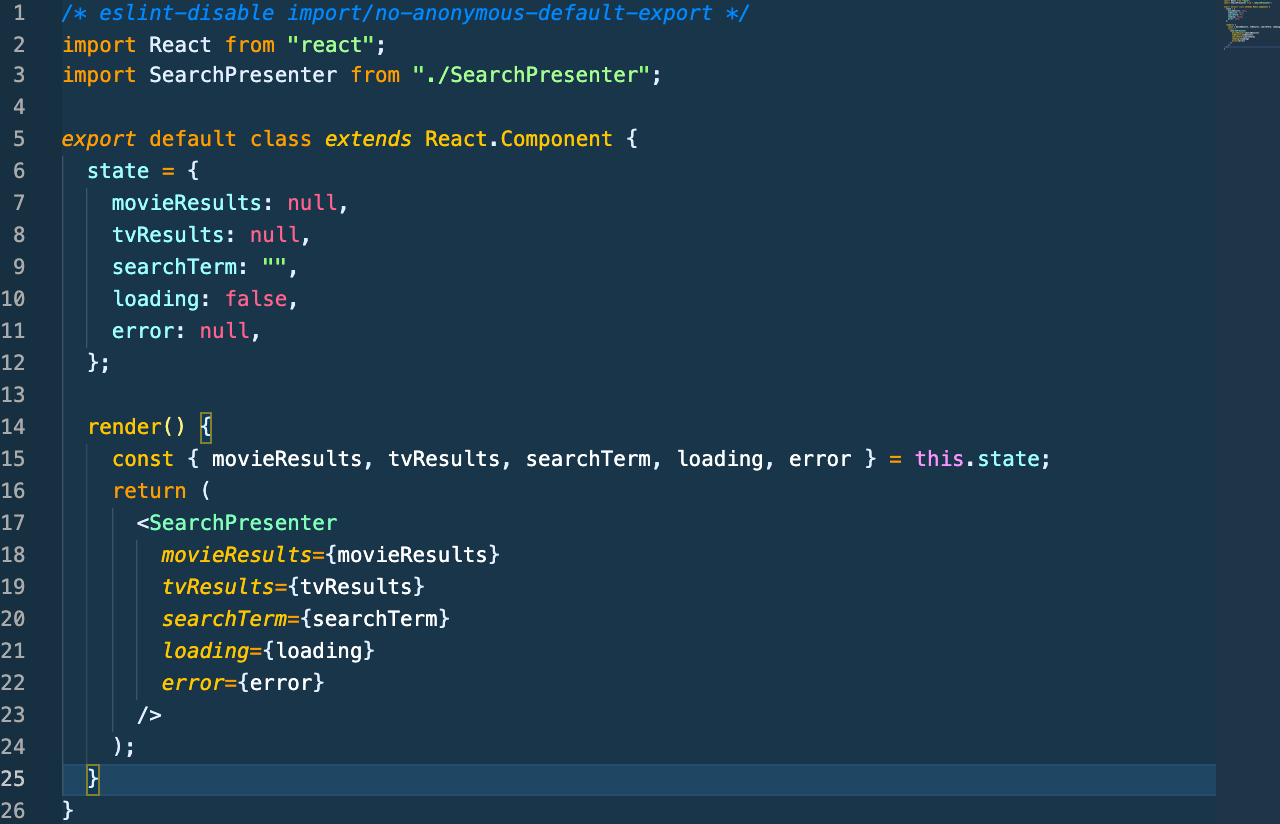
나머지 라우트 들도 똑같이 작업해준다.
단 search부분은 영화와 tv를 모두 검색할 것이기때문에

searchTerm api state는 만들어주지만 추가로 movie와 tv의 결과값을 보여줘야한다.
이렇게 하고 react를 재시작했을때 작동에 문제가 없으면 완료~!
'JavaScript > React' 카테고리의 다른 글
| [clone coding-devflix] search container (0) | 2021.06.13 |
|---|---|
| [clone coding-devflix] container Presenter2 (0) | 2021.06.13 |
| [clone coding-devflix] Networking with Axios instance (0) | 2021.06.11 |
| [clone coding-devflix] DB API - themoviedb (0) | 2021.06.10 |
| [clone coding-devflix] Location Aware Header (0) | 2021.06.10 |



