| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 자바스크립트
- NextJs
- graphQL
- form
- react
- node.js
- TypeScript
- heroku
- backend
- clonecoding
- 리액트
- CSS
- pug
- Flutter
- nodejs
- API
- Session
- JavaScript
- Component
- ECMAScript
- express
- MongoDB
- HTML
- DART
- GRID
- CLONE
- frontend
- Mongoose
- ES6
- javscript
- Today
- Total
Enjoy Programming
[clone coding-devflix] Networking with Axios instance 본문
자 api를 이용해 데이터를 가져올텐데~~
fetch대신 axios를 사용한다. 앞서 movie-app을 만들때도 사용해봤고~ express로 youtub클론할때도 써본 axios
먼저 fetch를 remind해보자.
fetch란 무엇인가 ?~ ajax 방식중의 하나인 fetch
fetch는 api를 불러오고, 정보를 내보내 주기도 하는 함수이다.
fetch함수에 쓰여지는 method는 get&&post가 있고 설정을 따로 안하면 언제나 그랬듯이 get이 default이다.
또한 fetch는 promise방식이기 때문에 then을 사용해 함수 실행이 끝나고 다음 할일을 정해준다.
fetch는 비동기이기 때문에 api를 호출하는 과정이 끝나지 않더라도 다음이 진행이 된다.
그리고 쉽게 생각해 업그레이드된 fetch인 axios를 사용하자~!~!
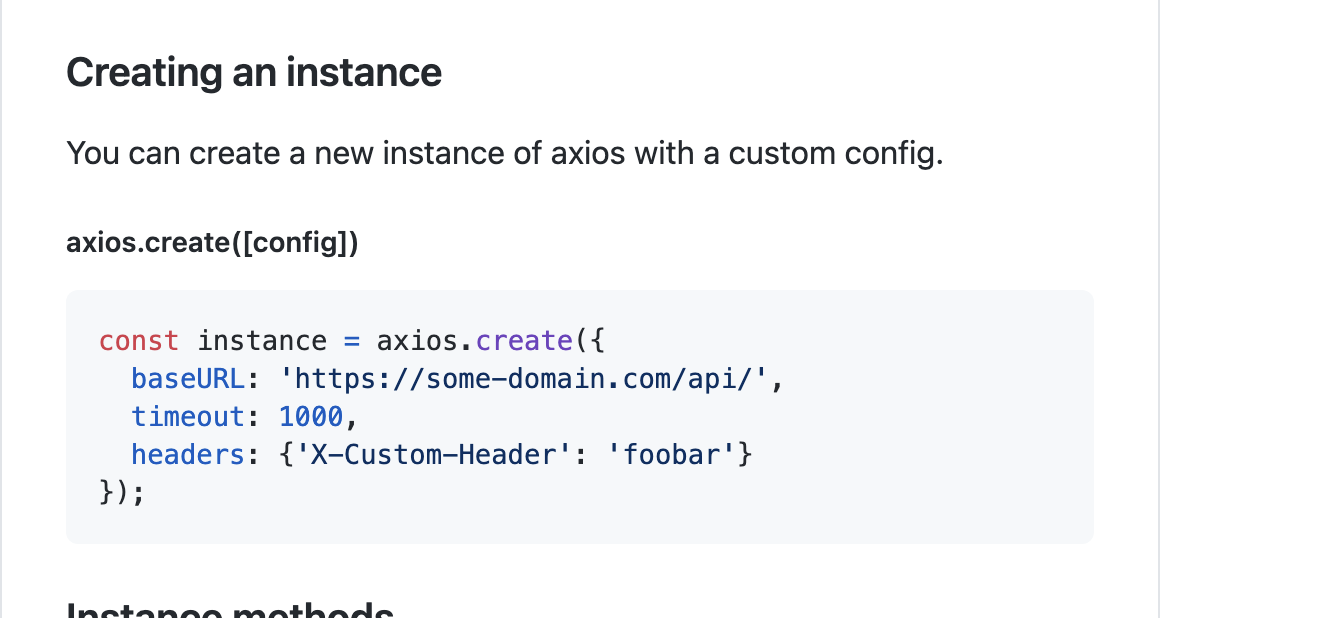
axios의 좋은점은 axios의 인스턴스를 설정 해줄수 있다.

뭔말이냐 하면... 기본적으로 내가 가져올 api의 변하지 않는 정보를 반복해서 작성할 필요없이 설정해 줄 수 있다는 이야기.
이제 api.js 를 만들어서 인스턴스 설정을 해주자

이제 어디서든 이 인스턴스로 간편하게 사용가능하다.
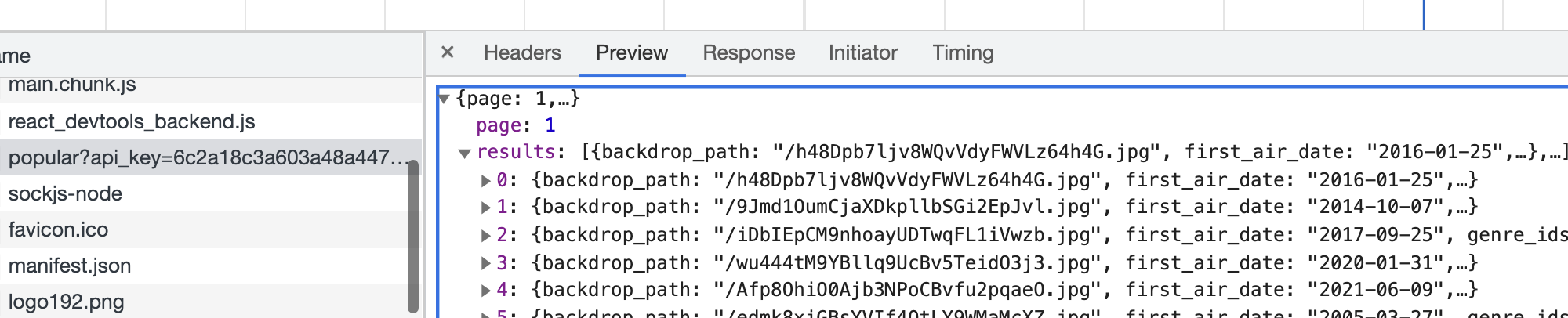
api.get("tv/popular")부분은 그냥 테스트용이다 잘불러오는지~

테스트시 network부분을 살펴보니 잘 불러왔다~
이제 tvApi와 moviesApi 객체를 만들어주자

api doc에 나온데로 url을 설정해 주었다.
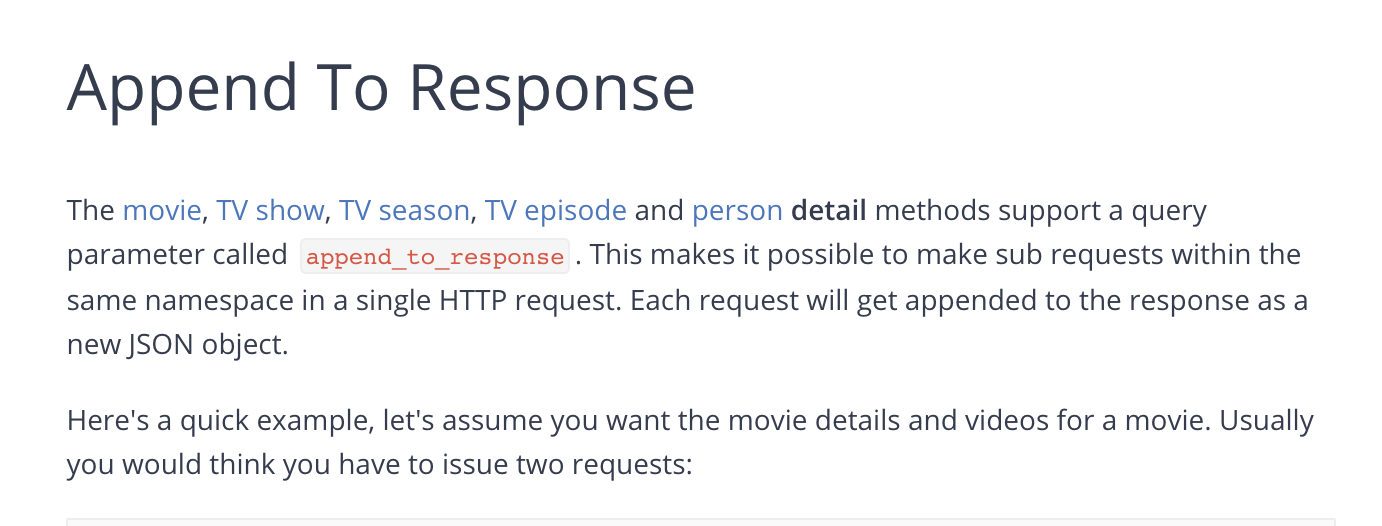
그리고~~ 한가지 더 이 api는 append_to_response라는 query parameter를 지원한다.
이 query의 역할은 video또는 image같은 것을 append하면 예고편이나 포스터를 가져올 수 있다.


요로코롬 가져온다~~~ 유튜브에서 가져오네... 해당 키값으로 youtube에 가서 입력하면 나온다~
watch?v=6WcJbPlAknw - 신기할세~
요걸 사용하려면~~ detail페이지에서만 사용가능하니 movieApi의 movieDetail prop에 넣어주자

다음으로 search도 필요하다~

search의 경우 query가 필요하다.
그래서 search api에 params에 quert:term을 주자

여기서 한가지 생각해야하는게 만약 검색어가 "movie tv" 이런식으로 띄어쓰기가 있으면 작동하지 않는다는 것이다.

빈칸이 있으면 위와 같이 %20-> 띄어쓰기 공간이 표시된다. 그리고 특수문자도 이렇게 빈칸으로 표시된다.
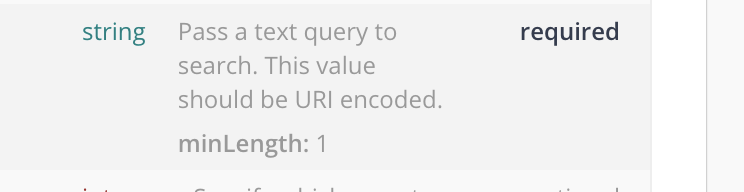
이때 필요한것은 url 인코딩을 해줘야한다. String으로 encoding되어야 한다.

api 공식문서를 살펴보면 URI encoding이 필요하다고 한다.
react 자바스크립트에서 URI encoding은 꽤 간단하다.
인코딩이 필요한 부분에 encodeURIComponent를 사용해주면된다.

이렇게~!~! 그럼 전체 작성은 끝났다.

다음으로 넘어가자~!~! 아직 완벽한 이해가 뒤따르진 않았지만... 계속 진행하면 이해된다!
'JavaScript > React' 카테고리의 다른 글
| [clone coding-devflix] container Presenter2 (0) | 2021.06.13 |
|---|---|
| [clone coding-devflix] container Presenter (0) | 2021.06.13 |
| [clone coding-devflix] DB API - themoviedb (0) | 2021.06.10 |
| [clone coding-devflix] Location Aware Header (0) | 2021.06.10 |
| [clone coding-devflix] GlobalStyles and Header (0) | 2021.06.10 |



