| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- form
- Component
- node.js
- Flutter
- heroku
- ECMAScript
- nodejs
- javscript
- 리액트
- CSS
- Mongoose
- 자바스크립트
- react
- CLONE
- backend
- API
- Session
- DART
- graphQL
- clonecoding
- express
- pug
- HTML
- JavaScript
- ES6
- TypeScript
- frontend
- NextJs
- MongoDB
- GRID
- Today
- Total
Enjoy Programming
[clone coding-devflix] Location Aware Header 본문
앞서 글로벌 css작성도 했고 약간의 헤더 수정도 진행했다.
이제 header가 어떤 route에 있는지 확인 하는 방법을 강구해보자. 무슨말이냐~
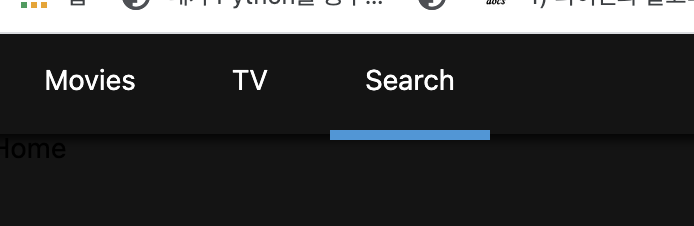
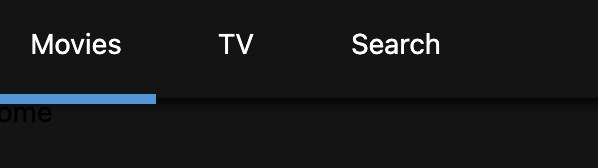
그냥 네비게이션에서 마우스 커서가 올라가면 어떤 곳에 올라가있고 어떤 곳을 클릭하게 될지 그냥 보여주는거다

이런식으로~
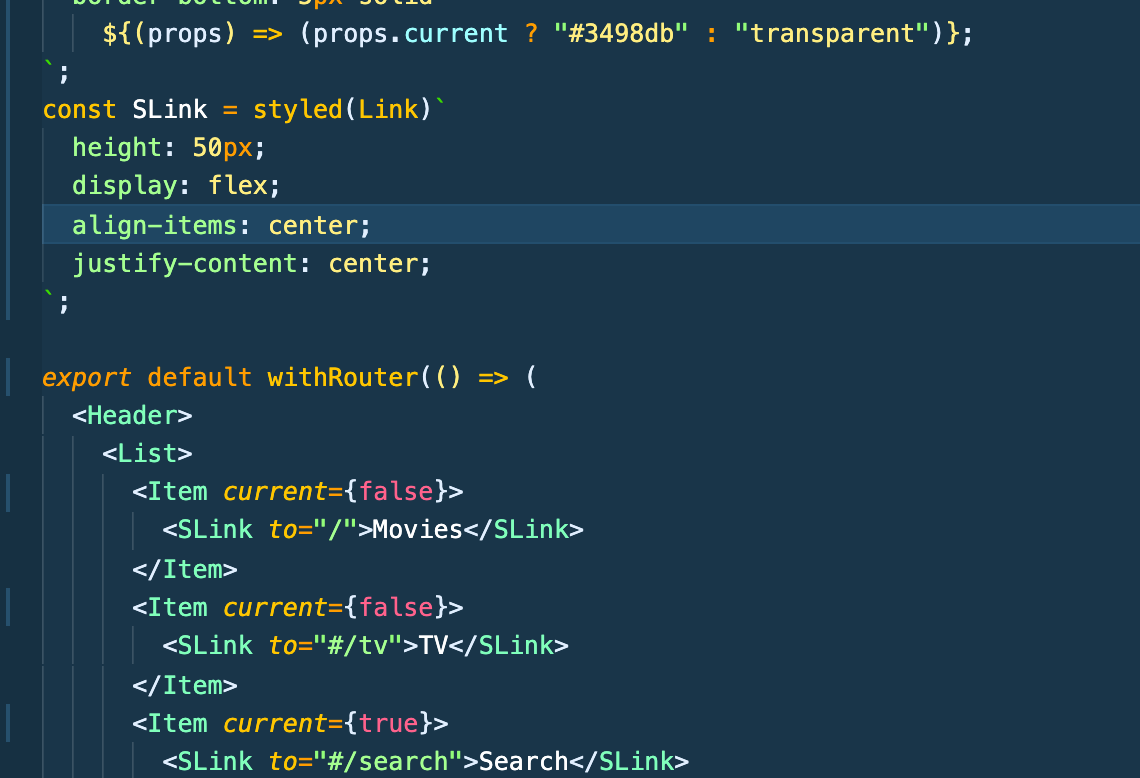
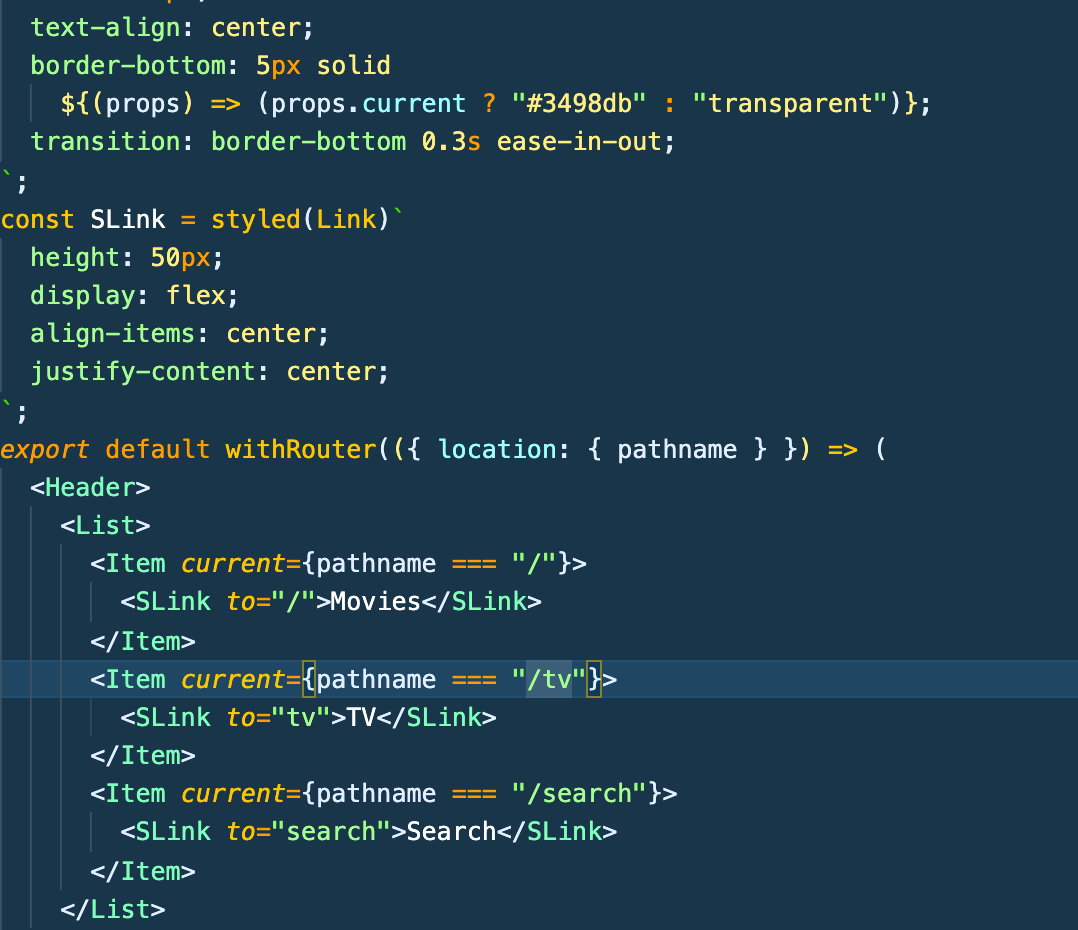
아래쪽에 줄 것이기 때문에 border-bottom을 5px solid로 주고~ 색상을 주는데
li의 stylecomponent인 Item에 current={true}로 flag를 설정해주고
border-bottom의 색상값을 주는 곳에 함수를 작성해주는데 props.current가 true이면 지정한 색을주고
아니면 transparent로 투명하게 해준다

그리고 이를 하기 위해 react-router-dom에서 withRouter를 import해준다.
withRouter란? 다른 것들은 무조건 Link를 사용해서 해당 component를 랜더링 하지만
withRuter는 Link없이도 화면 랜더링이 가능해진다.
withRouter는 Higher-order Component, 라우터에 의해서 호출된 컴포넌트가 아니어도 match, location, history객체에
접근할 수 있다.
- history 는 match, location과 함께 전달되는 properties중 하나로 페이지 이탈을 방지할때 사용-
*라우팅을 하는 컴포넌트가 있거, 그 라우팅된 컴포넌트에서 다른 컴포넌트를 사용할때 사용한다.
* 위 처럼 nav에 Moives, Tv, search의 목록이 있고, 이 목록을 누르면 아래 다른 컴포넌트가 표시될때.
* 또는 검색된 결과를 받았을때 그 결과로 화면에 뿌랴줘야 하는데 다른 컴포넌트에서도 쿼리가 필요할때 이다.
- 니코 설명: withRouter는 다른 컴포넌트를 감싸는 컴포넌트이다. 그리고 Router에 정보를 준다.
뭔가 잘 이해 안가지만 사용해보자.


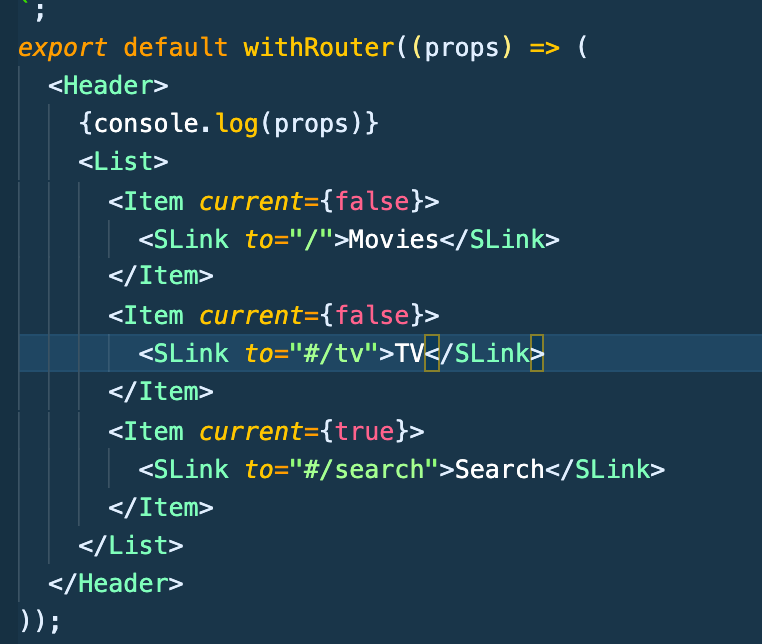
이렇게 withRouter로 감싸주면 된다. 그럼 헤더컴포넌트를 withRouter로 감싸서 보내준다.
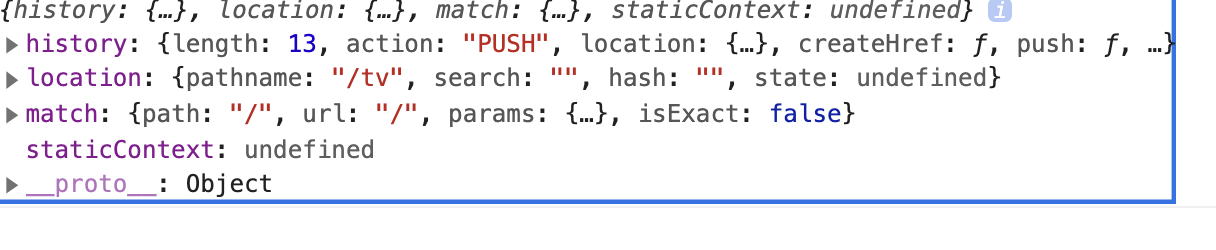
그리고 props를 인자로 넣어주고 tv목록을 클릭 console.log해보면~

전달된 props가 object로 뜬다. 여기에 history, location, match가 있다.
그 중 사용해야 할 것은 location의 pathname!!! /tv가 찍혀있는 곳이다.~!~ 왜냐 어딜 클릭했는지 알아야 하니까~
그럼 destructuring을 이용해 props대신 location.pathname을 넣어주자~
그리고 각 라우터마다 current={pathname === "location.pathname"} 을 해주면 해당 링크를 클릭하면 넘어가는
props에 location.pathname이 넘어가게되고 props가 Item 컴포넌트에 전달되면 해당값을 통해 색상 변경을 하게된다

음 백엔드 진행하다가 react진행하니 뭔가 익숙하지 않아 하나하나 와닿는게 확실치는 않지만 전체적으로 어떻게 굴러가는지는 잘 알겠다.
와닿지 않는 부부분은.. 뭐랄까 컴포넌트에 익숙하지 않아서 그런거 같다. 값을 가져다 쓰는것은 잘알겠는데..
withRouter 이런게 처음 접하는 거라 ㅋㅋ익숙해지자~!!! 항상느끼지만 자주쓰고 익숙해지면 된다.
아무튼 이렇게 적용하면 pathname에따라서 Item 컴포넌트에서 props를 전달받고 props.current값이 각각에 적용되므로
/ or /tv or /search에따라 맞는 부분에 색상이 퍼렁색으로 바뀌게 되는거~~다.

Movies를 클릭했을때~~
'JavaScript > React' 카테고리의 다른 글
| [clone coding-devflix] Networking with Axios instance (0) | 2021.06.11 |
|---|---|
| [clone coding-devflix] DB API - themoviedb (0) | 2021.06.10 |
| [clone coding-devflix] GlobalStyles and Header (0) | 2021.06.10 |
| [clone coding-devflix] CSS 모듈 (0) | 2021.06.08 |
| [clone coding- devfilx] 클론코딩 시작 (0) | 2021.06.06 |



