Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 자바스크립트
- GRID
- react
- clonecoding
- CLONE
- graphQL
- frontend
- Component
- ES6
- JavaScript
- javscript
- HTML
- CSS
- Mongoose
- pug
- node.js
- 리액트
- Session
- Flutter
- ECMAScript
- MongoDB
- form
- TypeScript
- nodejs
- DART
- NextJs
- API
- express
- heroku
- backend
Archives
- Today
- Total
Enjoy Programming
[clone coding-devflix] GlobalStyles and Header 본문
앞서 사용한 css방법은 local한 방법이다. 이번에는 해당 사이트의 전역 설정을 하는 global한 css를 해본다.
라이브러리 한개를 설치하는데 styled-reset이다
styled-reset은 style-component를 이용해서 css를 초기화해 0의 상태에서 시작하게 해준다.
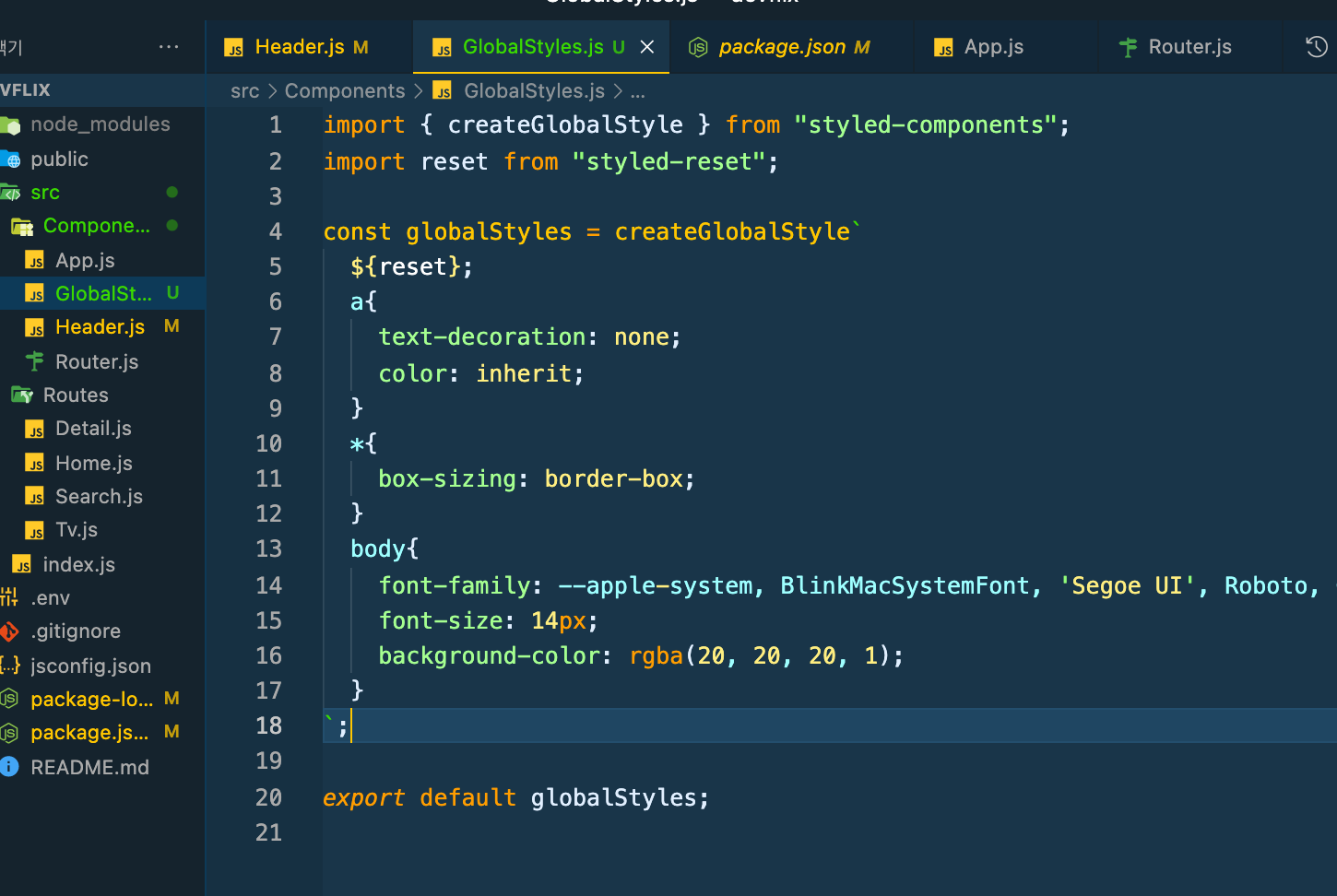
먼저 npm install styled-reset으로 설치해주고 component폴더에 GlobalStyles.js를 만들어 줬다.

파일안에 createGlobalStyle function을 styled-components로부터 임포트 해주고
reset도 import해줬다ㅓ.
그리고 globalStyles라는 이름의 globalstyle 컴포넌트를 만들어주는데 위와 같이 createGlobalStyle함수 와 리터럴을 사용해주고
안에 자바스크립트인 ${}를 사용해서 reset을 적용시켜줬다.
그리고 export까지 완료
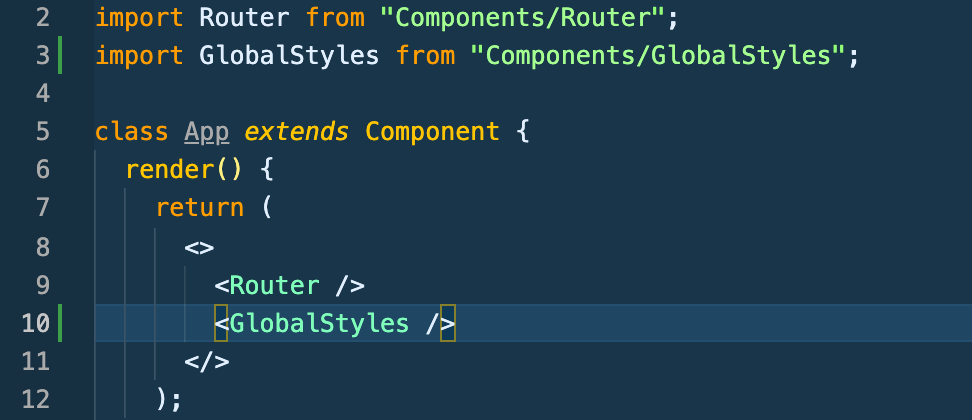
전역으로 사용할 css를 만들어서 export까지 해줬으니 App.js에서 import 해주고 라우터 밑에 작성해주자

이제 브라우저를 확인하면 적용이 되어있다~!

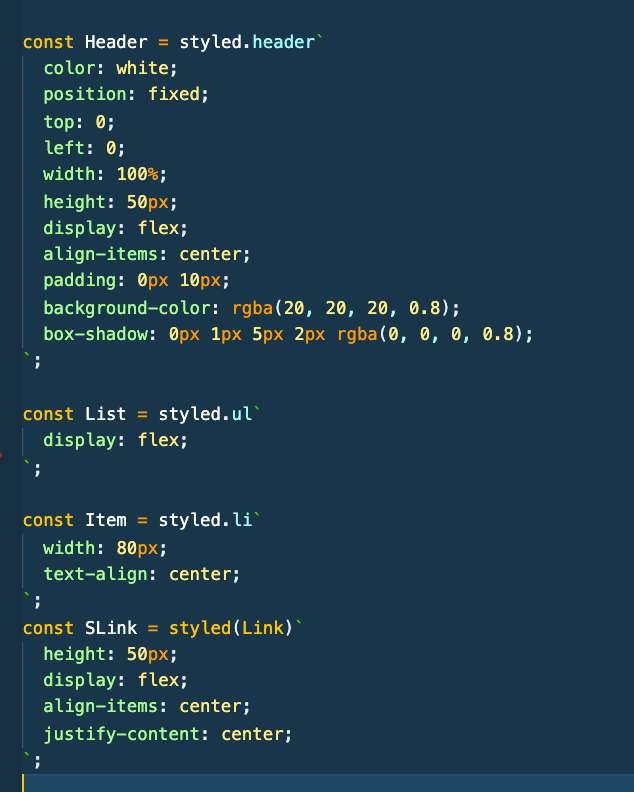
음..header 스타일을 좀 바꾼거라 이코드도 여기에 올려두긴 하겠다~

'JavaScript > React' 카테고리의 다른 글
| [clone coding-devflix] DB API - themoviedb (0) | 2021.06.10 |
|---|---|
| [clone coding-devflix] Location Aware Header (0) | 2021.06.10 |
| [clone coding-devflix] CSS 모듈 (0) | 2021.06.08 |
| [clone coding- devfilx] 클론코딩 시작 (0) | 2021.06.06 |
| react-router-dom (추가 및 수정예정) (0) | 2021.06.04 |



