| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- clonecoding
- MongoDB
- CLONE
- backend
- form
- 리액트
- ECMAScript
- nodejs
- Flutter
- CSS
- pug
- HTML
- 자바스크립트
- express
- DART
- node.js
- Component
- frontend
- JavaScript
- NextJs
- Mongoose
- API
- ES6
- react
- TypeScript
- javscript
- heroku
- GRID
- graphQL
- Session
- Today
- Total
Enjoy Programming
[clone coding-devflix] search container 본문
앞서 home과 tv컨테이너의 로직은 거의 같다. tv컨테이너는 따로 작성할 필요가 없으니
search container로 넘어와서 포스팅한다.
search컨테이너는 많은 로직이 들어간다.
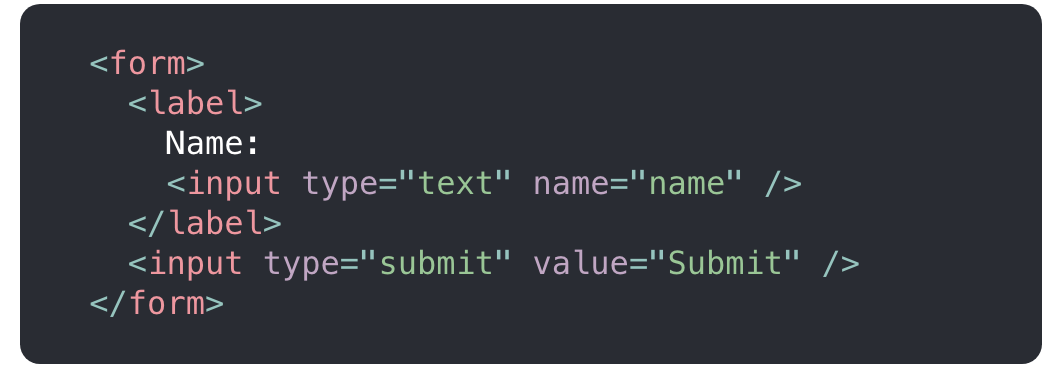
첫번쨰로는 handleSubmit을 한다. react에서 form다루는 거라고 생각하면 된다.
form에서 text를 인풋하고 submit하면 handleSubmit하는 거~~~
잠시 react.doc을 살펴보면
react에서 html form element는 form element자체가 내부의 state를 가지기 때문에
react의 다른 Dom element와 조금 다르게 동작한다고 한다.

기본적으로 이 폼은 사용자가 submit하면 새로운 페이지로 이동하는 기본 html폼 동작을 수행한다.
react에서 동일한 동작을 원한다면 그대로 사용하면 된다. 그러나 대부분의 경우, javascript함수로 폼의 제출을 처리하고
사용자가 폼에 입력한 데이터에 접근하도록 하는 것이 편리하다.
이를 위한 표준 방식은 controlled components라고 불리는 기술을 이용한다.
https://ko.reactjs.org/docs/forms.html
폼 – React
A JavaScript library for building user interfaces
ko.reactjs.org
살펴보자. 읽어보니 react는 setState에의해 업데이트 되는데 html은 form자체로 state를 관리 업데이트 한다.
React state를 single source of truth로 만들어 두 요소를 결합할 수 있다고 한다.
그렇게 하면 form을 랜더링하는 react 컴포넌트는 폼에서 발생하는 사용자 submit값을 제어하게 된다.
이를 controlled component라고 한다~
controlled component를 이용하면 input의 value는 항상 react state에 의해 결정된다. 코드를 조금 더 작성해야 하지만
다른 UI엘레멘트에 input값을 전달하거나 다른 이벤트 핸들러에서 값을 재설정할 수 있는 장점이 있다.
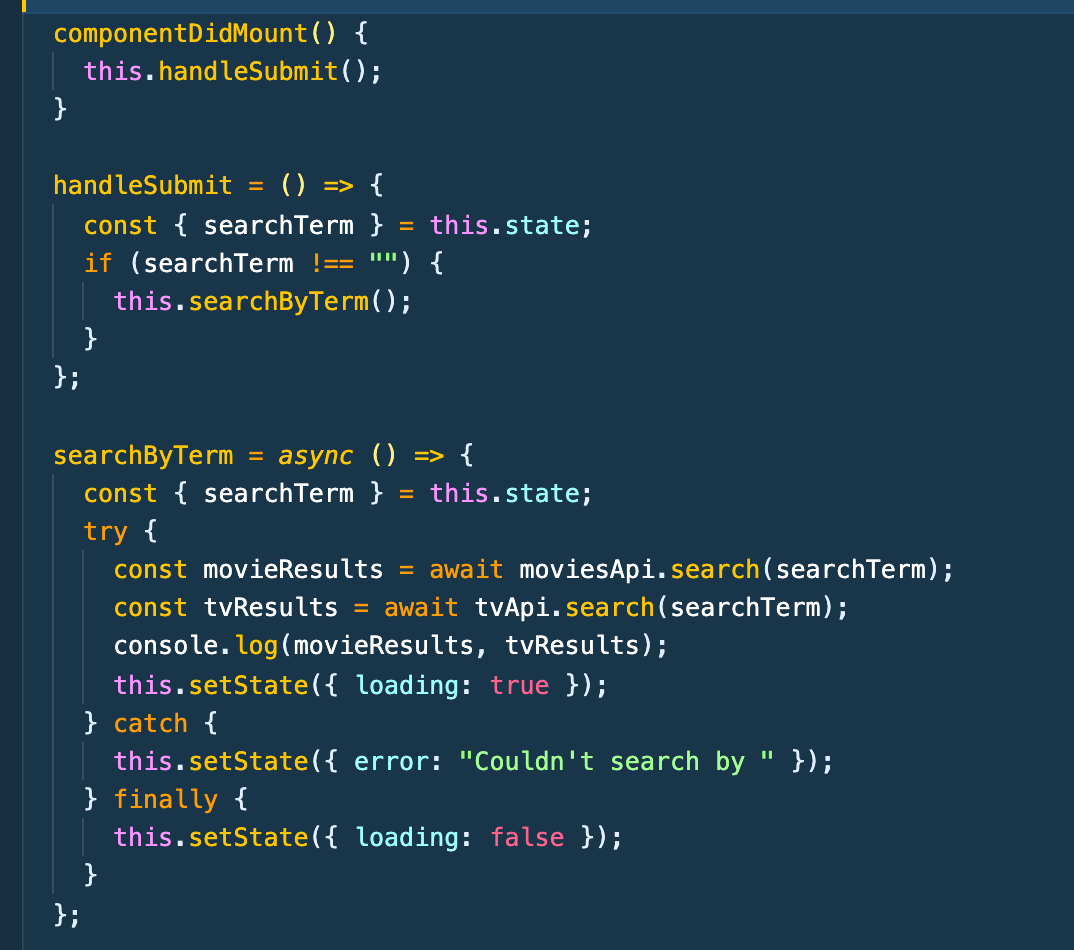
자 handleSubmit을 해보자

아직 폼은 만들어주지 않았고 우선 데이터를 받아오는지만 확인해본다.
handleSubmit이라는 함수를 만들어주고 state의 searchtTerm(검색어)를 받아 공백이 아니라면 searchByTerm이라는
함수를 실행해준다.
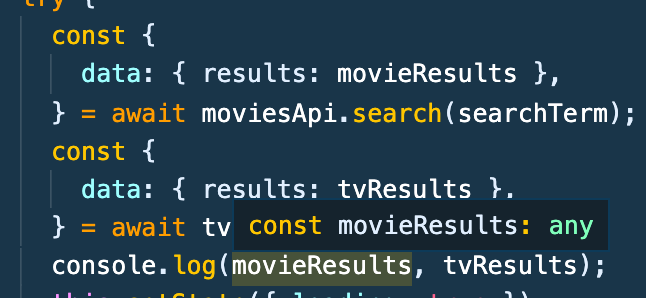
searchByTemr함수는 역시 검색어를 기준으로 movieResults에 moviesApi의 search api에 searchTerm(검색어)
를 넣어주고 tvResults도 마찬가지이다. 그리고 loading을 true로 바꿔준다.
에러코드는 마찬가지이고 finally 로 true가 된 loading을 false로 바꿔준다.
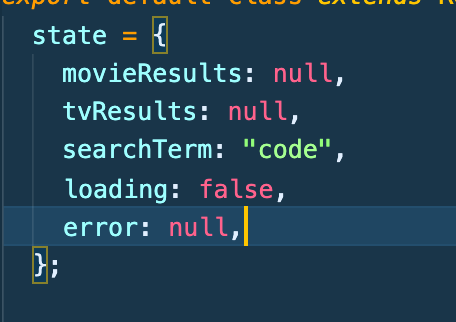
form이 없으니 임의로 state에 "code"라는 값을 줘서 실행해본다.


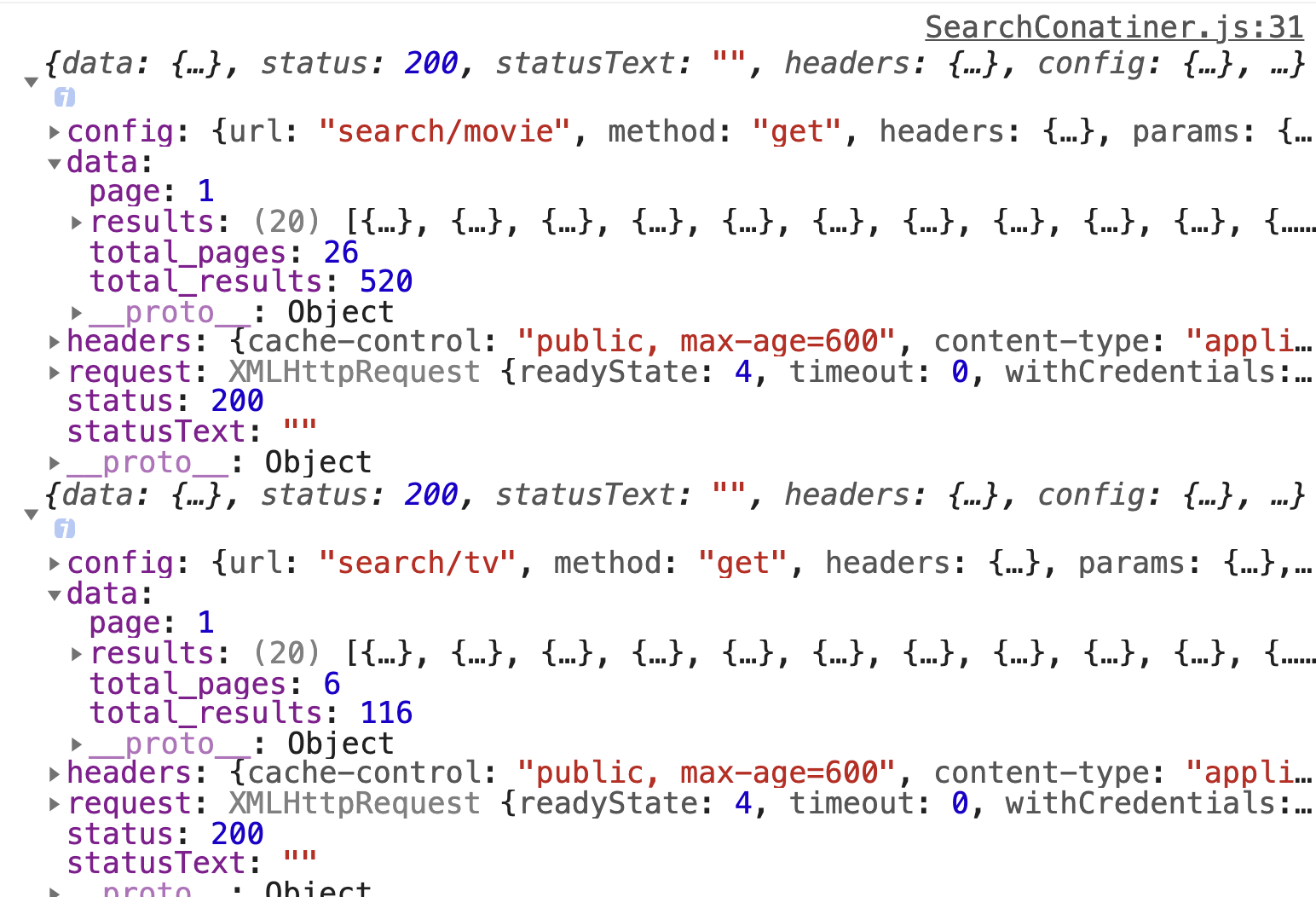
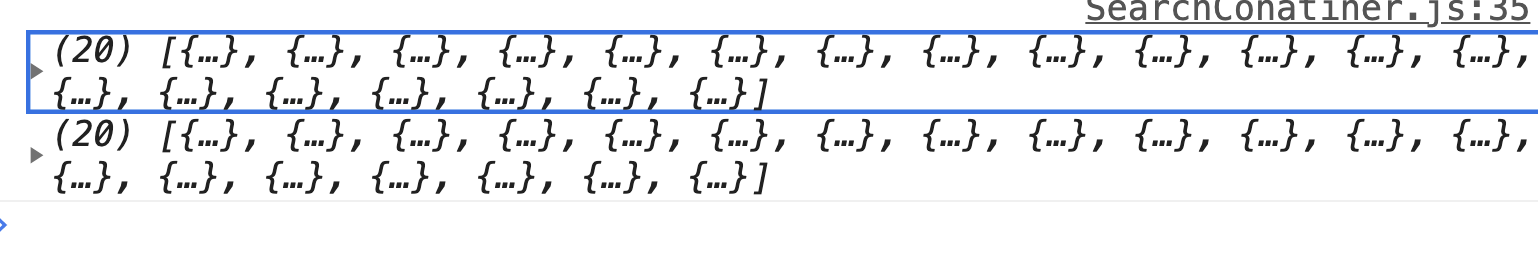
두 결과를 잘 받아오고있다.
이제 destructuring을 이용하여 results만 받아온다.


잘 받아왔다.
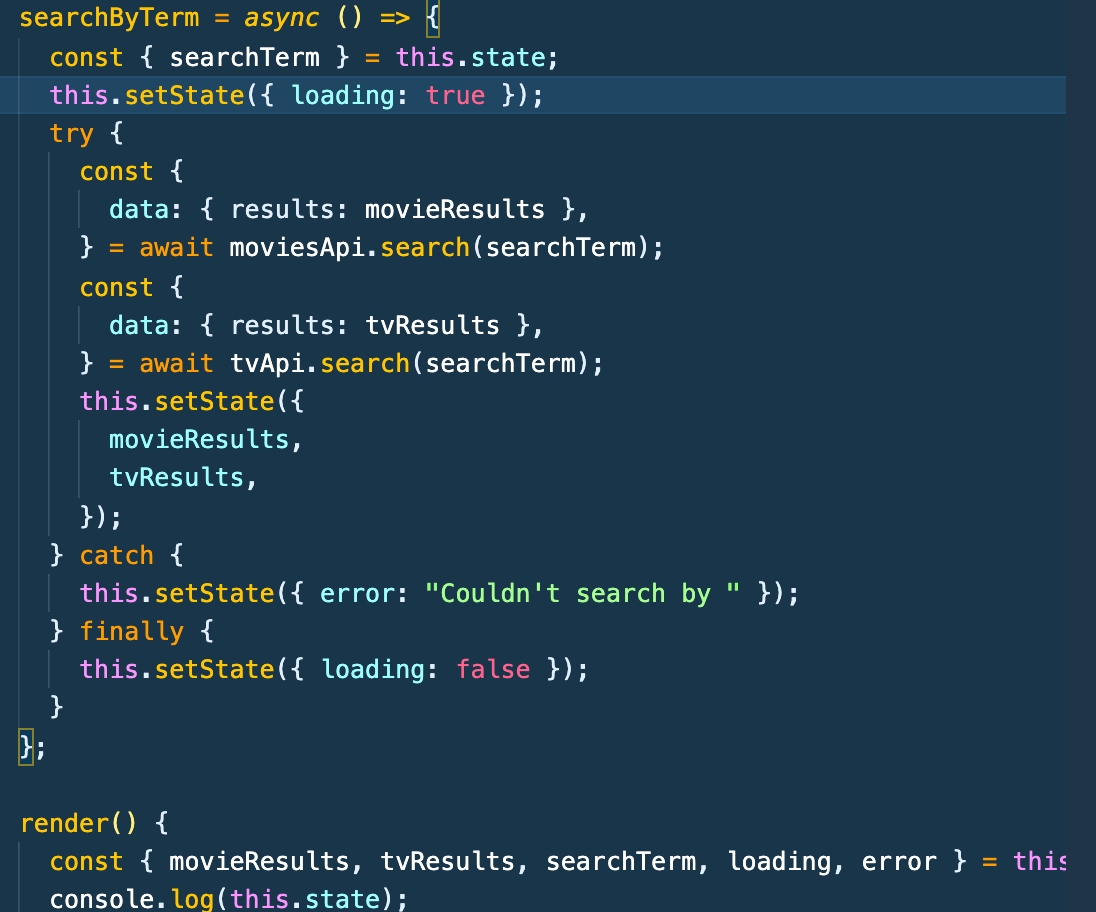
이제 setState로 state를 변경해주자.


먼저 searchByTerm 함수가 실행이 되면 loading state를 true로 바꿔주고
try를 한다~ 각각의 검색어를 기준으로 api에서 데이터를 받아오고 이 값으로 setState해준다.
그리고 finally loading state를 false로 바꿔준다.
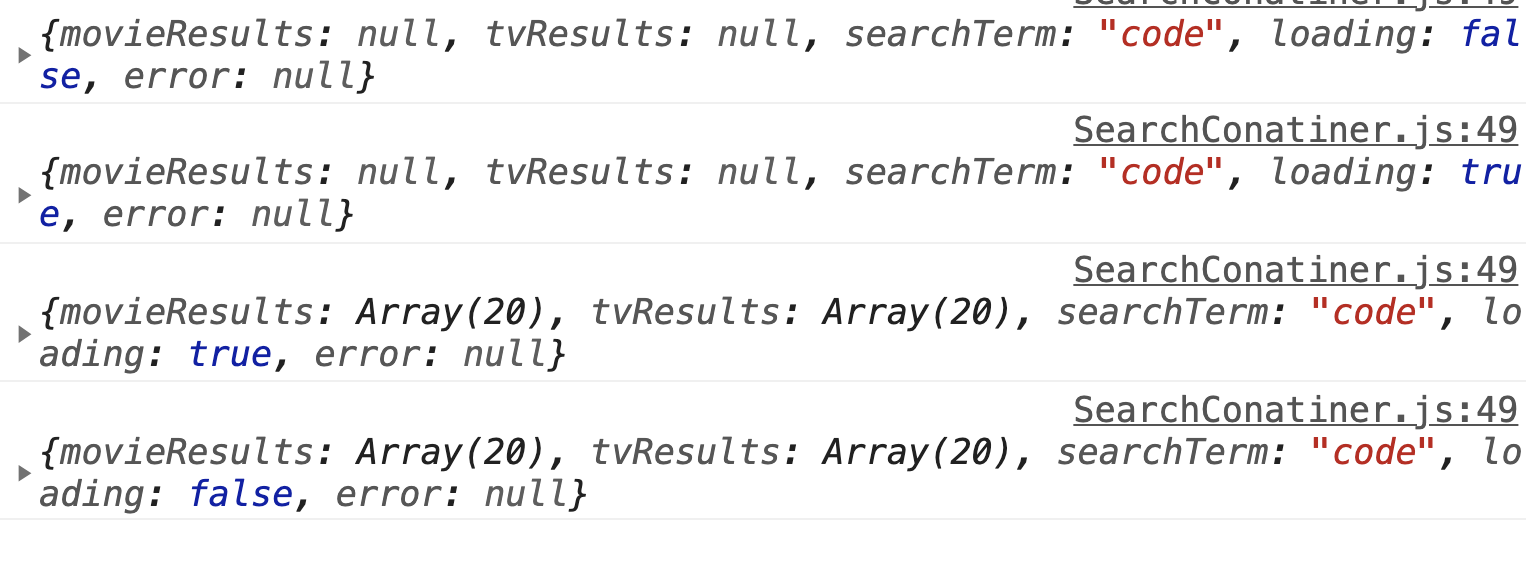
그리고 render에서 console.log해주면~ 처음 loading fasle -> true로 바뀌고 try구문이 실행되고
해당 searchTerm값으로 데이터를 받아오고 실행이 끝나면 loading false로 다시 바뀐다.
제대로 받아오는 걸 확인했으니 didmount function은 제거하자 form에서 input값으로 검색하고 return받을 때 작동하도록 할 것이다.
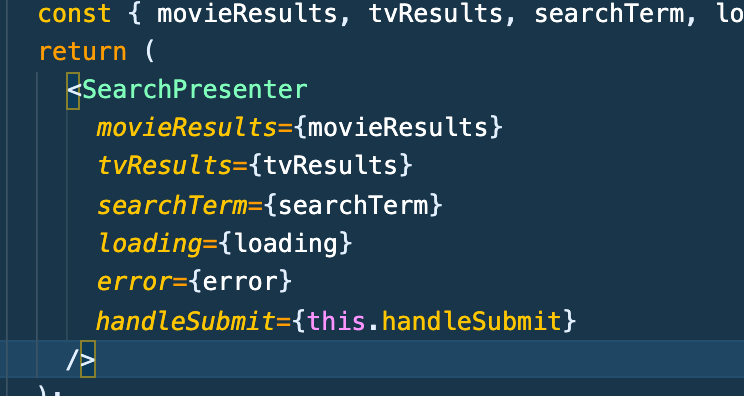
이제 handleSubmit 의 결과를 searchPresenter로 보내야 한다. 누군가 폼을 제출하면
handleSubmit을 호출하것이기에~

아직 미완은 searchTerm을 업데이트 하는 함수를 아직 만들지 않았다.
searchPresenter에서 form을 만들고 onsubmit을 호출하면 handleSubmit이 호출되도록 한다.
그럼 searchByTerm이 호출되고 searchByTerm이 작업을 하게 되는것
'JavaScript > React' 카테고리의 다른 글
| && operator (0) | 2021.06.18 |
|---|---|
| [clone coding-devflix] detail container (0) | 2021.06.13 |
| [clone coding-devflix] container Presenter2 (0) | 2021.06.13 |
| [clone coding-devflix] container Presenter (0) | 2021.06.13 |
| [clone coding-devflix] Networking with Axios instance (0) | 2021.06.11 |




