| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Session
- GRID
- backend
- nodejs
- HTML
- CSS
- javscript
- ECMAScript
- TypeScript
- DART
- frontend
- API
- Flutter
- form
- CLONE
- MongoDB
- react
- 자바스크립트
- JavaScript
- 리액트
- node.js
- pug
- NextJs
- clonecoding
- graphQL
- Mongoose
- express
- heroku
- Component
- ES6
- Today
- Total
Enjoy Programming
[clone coding-devflix] detail container 본문
detail 컨테이너 작업을 해주는데 아직 detail page에 대한 route가 없다.
라우터로 가서 route를 만들어주자

detail 페이지는 해당 영상의 id가 필요하다. id를 변수로 :id를 지정해주고 라우트를 만들어줬다.
잊지말고 컴포넌트는 임포트해주자.
그리고 :id를 URL로부터 어떻게 가져오는지 movie에 해당 id를 보여줄지 tv의 해당 id를 보여줄지 선택할 수 있게 작업해야한다.
먼저 header 라우터에서 withRouter를 사용했는데 이때는 라우터에 의해 호출된 컴포넌트가 아닌 항상 보여지는 컴포넌트이기에
location값을 얻기위해 사용했다.
하지만 router설정이 되어있는 detail의 경우 withRouter없이 링크를 클릭해 라우터에 접속함으로 인해
history, location, match에 접근할 수 있다.
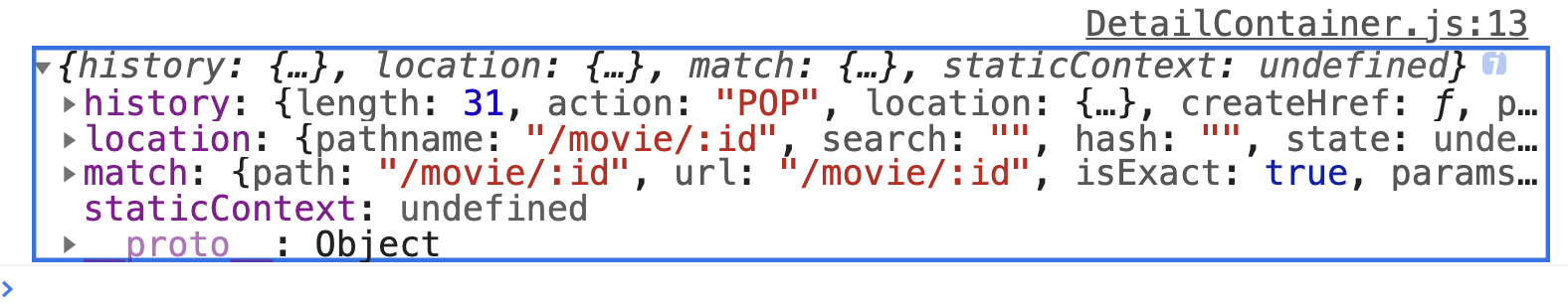
아직 클릭할 링크가 없으니 movie/:id를 url에 적고 접근
하면

이렇게 정보를 얻을 수 있다.
default로 router가 정보를 route에 줄 수 있기 때문에~~~~~withRouter의 사용은 필요가없다
이제 withRouter가 이해가 된다.. ㅋㅋ
이제 해야할 작업은 두 라우트가 같은 component를 쓰기에 해당 detail page가 /movie인지 /tv인지 먼저 알아야 한다.
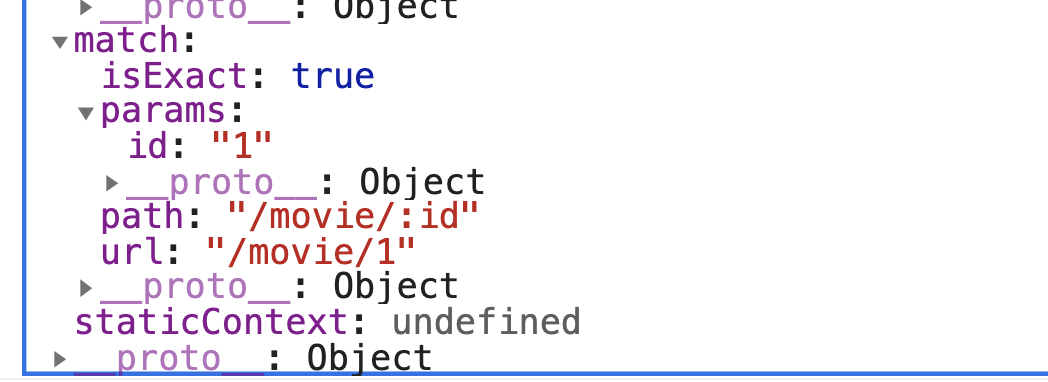
또한 :id의 값이 무엇인지 확인이 가능해야한다.
먼저 :id 값이 무엇인지 확인하는 것을 강구하자.
props값을 보면

match prop에 params부분에 id:"1"이 보인다. 활용하자~
컴포넌트가 마운트되었을 때 id값을 받아온다


잘 확인이 되었고 이제 history부분을 보자, history 를 수정도 가능하다.
props를 보면 goBack, goForward, push등 메소드를 가지고 있다.
react에서 페이지를 이동할 수 있는 이유는 react-router-dom을 이용하여 페이지의 기록을 알 수 있기 때문인다.
history가 이 정보를 담고있다.
지금 사용하는 api의 id값은 숫자이다. 그런데 현재 :id의 경우 변수이므로 숫자가 아닌 어떤 string이라도 올 수 있다.

사용자들이 string을 입력하면 parseInt()를 이용하여 숫자로 바꿔주면 숫자가 아닌 string을 입력하면
NaN으로 뜨게 해주면 된다. 그리고 NaN값이면 홈으로 가게 해준다.
location에 push 메소드를 넣어주고 조건문으로 parsedId가 isNaN이면 홈으로 ㄱ ㄱ ㄱ
push는 redirect의 역할인듯 하다. 아 그리고 return을 안넣어도 되나 여기서는 넣어주자
저부분이 실행되면 홈으로가고 끝나야 하지만 return하지 않으면 함수가 종료되지 않아 그 다음도 실행이 되기 때문에~~~
이제 url이 /movie/인지 /tv/인지 알아야 한다.
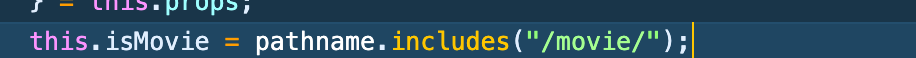
location의 pathname과 array 함수인 includes를 활용하자 . string에도 적용된다~

isMovie라는 variable을 만들어 주고 pathname에 /movie/가 있으면 true 아니면 false를 반환하는 코드이다.
this.isMovie로 생성을 하게 되면 class 전체를 가리키므로 클래스 내에서 global로 사용가능하다.
그리고 콘솔을 찍어보면 true or false가 찍힌다~
이렇게 전역 변수로 선언하고 해도 상관없고
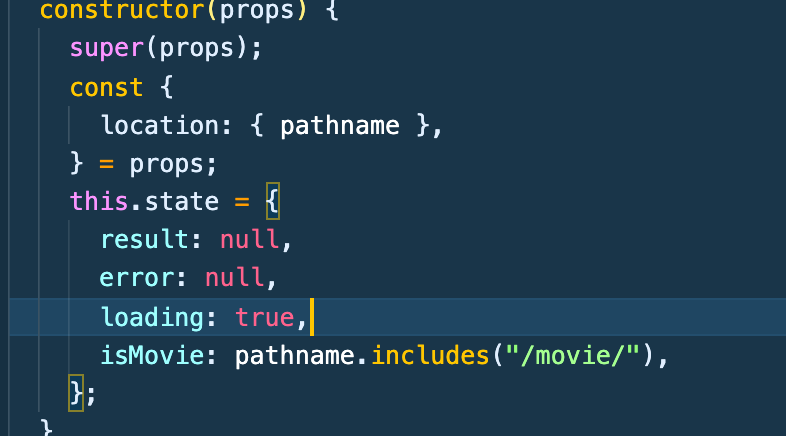
니코의 경우 class constructor를 생성해서 만들어줬따.

constructor(생성자)를 만들어서 기본적으로 react.component에 상속받으니 super를 이용해야 한다.
props를 넣어주고 클래스 전체를 가르키던 state를 constructor에 넣어주자 this붙이는 거 잊지말고
이렇게 클래스 하나가 생성되었다.
주의 할건 super의 props와 constructor props는 다르다. super 의 props는 react.component 부모 클래스의 props이다.
그리고 constructor의 props는 라우터 이동시 얻을 수 있는 history, location, match등의 정보를 포함한 props이다
이 props로 locations pathname을 얻을 수 있고 this.state에서 isMovie prop을 설정해 줄 수 있다.
이제 try catch finally구문을 이용해 /movie일떄와 아닐때의 작업을 해주자

catch finally는 별다른건 없고 finally에 어떤 결과이든 result를 받아주자.
그리고 result를 let으로 선언해주고 api로 받은 데이터를 받아주자 movie 아니면tv의 데이터이니~
그리고 반지의 제왕 code인 121을 url에 넣어주면

이렇게 정보를 받아온다. 이제 destructuring을 이용해~ result를 변수 result에 담아주려고햇는데
let은 어떻게 해야하는건가....

일단 이렇게 다른 변수에 담고 그안에 data를 result에 담아주는 걸로 하면

result 안의 title이라던지 이것저것 가져다 쓸 수 있다~
자 니코가 알려준 destructuring을 활용하자
이미 result가 let으로 선언되어 있기 때문에
const {data: result}는 활용 할수 없다. 그럼.... 어떻게 해야하는건가..
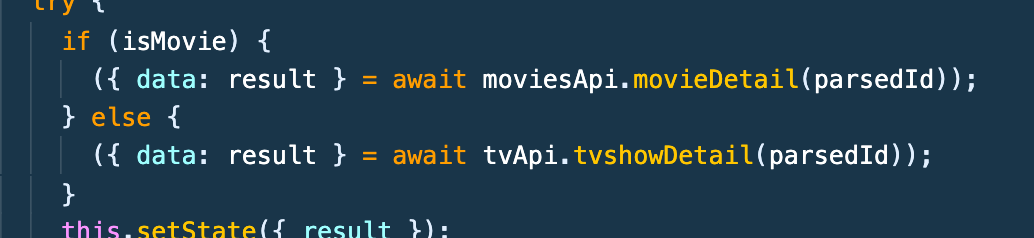
( ) 로 감싸주면 끝나는거였다.

이렇게 받아주고 result로 이름을 바꿔주면~ let result에 덮어씌워지고 finally에서 result가 setState된다.
오호 이런 방법이~~~
let으로 try구문 밖에서 선언해주고 값을 넣어주고 finally에서 한번에 setState해줬다.

이렇게 정보가 잘뜬다. destructuring하나 더 배웠다~~~
이제 presenter 로 화면에 띄워줘야 한다~~ 난 디자인이 더 힘들다 ㅠㅠ
'JavaScript > React' 카테고리의 다른 글
| kind of PropTypes (0) | 2021.06.18 |
|---|---|
| && operator (0) | 2021.06.18 |
| [clone coding-devflix] search container (0) | 2021.06.13 |
| [clone coding-devflix] container Presenter2 (0) | 2021.06.13 |
| [clone coding-devflix] container Presenter (0) | 2021.06.13 |



