| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- react
- graphQL
- javscript
- DART
- backend
- JavaScript
- frontend
- Component
- heroku
- nodejs
- express
- ECMAScript
- Mongoose
- NextJs
- CSS
- 자바스크립트
- MongoDB
- Session
- clonecoding
- CLONE
- GRID
- API
- node.js
- ES6
- HTML
- pug
- form
- TypeScript
- 리액트
- Flutter
- Today
- Total
Enjoy Programming
[ES6] Spread 본문
먼저 spread를 알아보겠다.
spread연산자는 전개구문으로 ... 점 세개를 사용해서 사용가능하다.
mdn에 따르면 전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수(함수로 호출할 경우)
또는 요소(배열 리터럴)로 확장하여, 0개 이상의 키-값의 쌍의 객체로 확장시킬 수 있다.
음 뭔소리야
쉽게 생각해


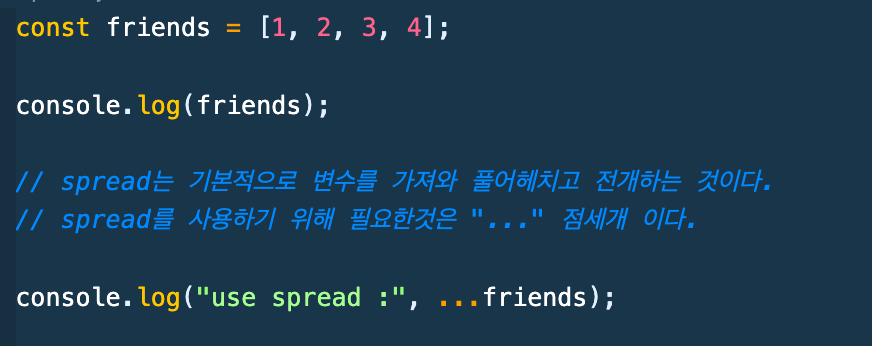
이렇다.. 그냥 콘솔에 찍어보면 저 배열 그대로 배열임을 나타내지만 spread는 배열을 나타내는 []를 표시 하지 않고
풀어 헤친다.
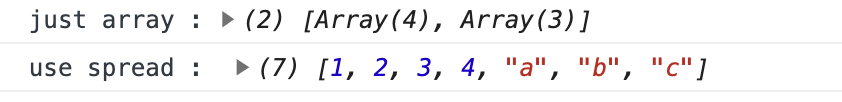
왜 풀어 헤치냐고?.. 음 배열 하나 더있다고 생각하고 합쳐보자


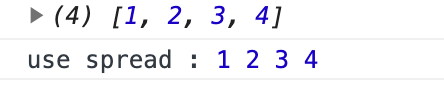
짜잔~ 하나의 배열로 합쳐졌다. 꽤 좋은듯 하다.!
물론 concat()이라는 함수도 있으나~ 이방법도 괜찮은듯 하다~
그리고 object에도 똑같이 사용가능하다~!


두 object를 합쳐줬다~~~ 좋다 ~ 근데 주의할 점은 만약 두개의 오브젝트가 같은 prop을 사용하고 있다면
뒤의 object것으로 override된다. 그냥 실험하다 알았다.

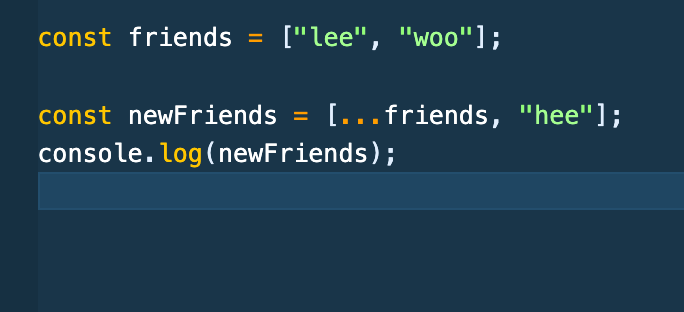
spread를 사용해서 새로운 array를 만들고 추가를 해주었다
결과는

제대로 나온다. 뭐 push를 이용할 수 있겠으나 난 이게 편한듯하다.
역시 object에도 활용 가능하다.
그리고 조건부 spread를 살펴보자


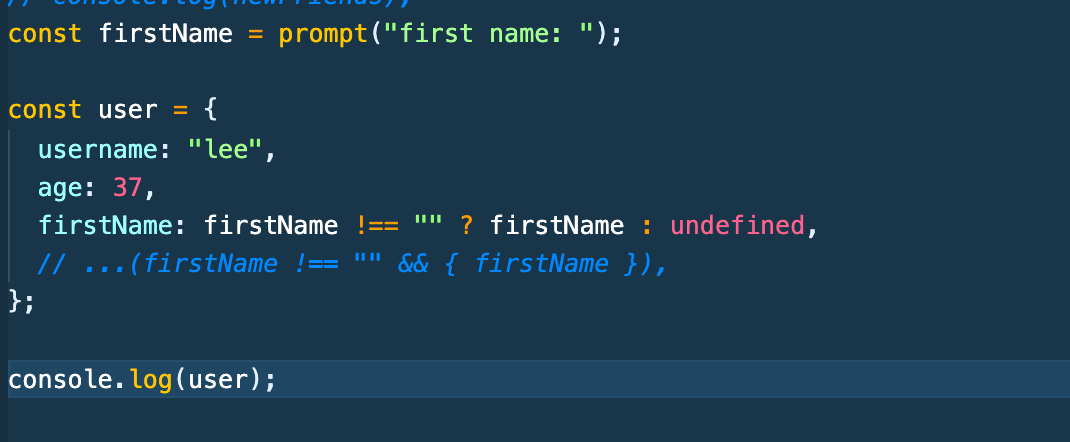
예를 들어 user라는 object가 잇을때 prompt창을 통해 입력밭은 결과를 추가하고 싶다면
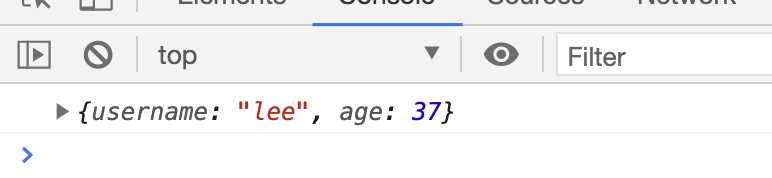
위의 코드처럼 추가하면된다. 입력되지 않으면 undefined를 보낸다.
만약! 입력되지 않으면 아무것도 보여주고 싶지 않다면?
주석 처리된데로~ spread를 활용해서 &&조건을 활용해 두가지를 만족하게 해주면된다.
그렇게 하면~

조건을 만족하지 않기에 prop자체가 없다~ 주의할 점은 object이므로 prop을 {}로 감싸주자
감싸주지 않으면 spread로 인해 하나씩 풀어진 결과를 볼 수 있을 것이다.
여기서 궁금한점은.. 그럼 애초에 저 조건데로 spread없이 사용하면 되지 않나??
해보자

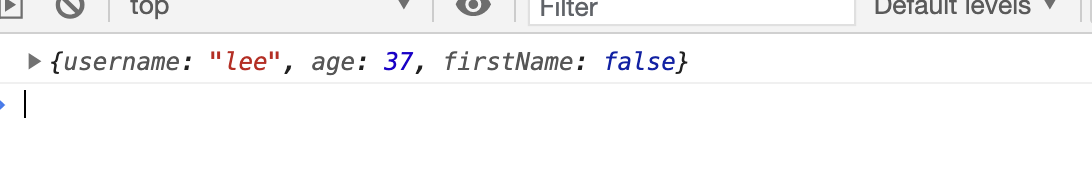
spread를 사용할때 와 같은 조건부를 쓰면 false가 뜬다! 왜일까 고민해 봣는데
이미 prop은 주어졌고 그안에서 조건을 주었기에 값이 없으면 false가 되는 것이라 생각된다.
요기까지 spread~! 근데 spread는 주의해서 써야겠다. 원하는 결과가 아닌 다른 결과를 도출할 확률도 높을 듯 하다
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES6] rest + spread + destructure (0) | 2021.06.06 |
|---|---|
| [ES6] Rest (0) | 2021.06.06 |
| [ES6] Destructuring (0) | 2021.06.06 |
| [ES6] Array.find() & Array.findIndex() & Array.fill() (0) | 2021.06.02 |
| [ES6] Array.from() and Array.of() (0) | 2021.06.01 |




