| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- form
- ECMAScript
- ES6
- Component
- JavaScript
- Session
- backend
- NextJs
- Flutter
- express
- heroku
- react
- TypeScript
- MongoDB
- javscript
- clonecoding
- DART
- 자바스크립트
- Mongoose
- frontend
- HTML
- graphQL
- API
- GRID
- CSS
- node.js
- CLONE
- pug
- nodejs
- 리액트
- Today
- Total
Enjoy Programming
[ES6] rest + spread + destructure 본문
이번엔 rest와 spread , destructure를 이용해서 예제를 살펴보자.
먼저 user라는 오브젝트를 하나 만들고 prop중 하나를 제거 해보자


password를 null로 만들어줬다. 원하는 것은 이게 아니라 password라는 prop을 아에 제거하는 것이다.
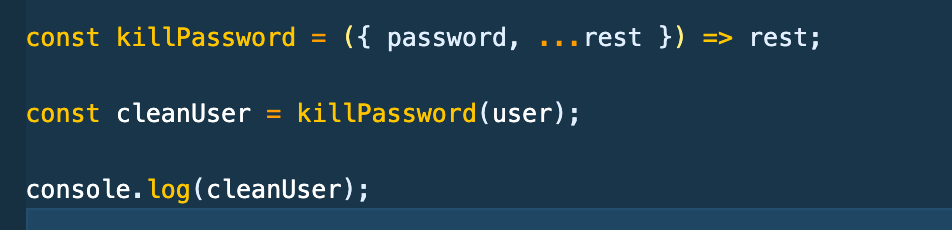
함수를 만들어보자 destructure와 rest를 이용해서 password를 제외한 rest만 return해주는 함수이다


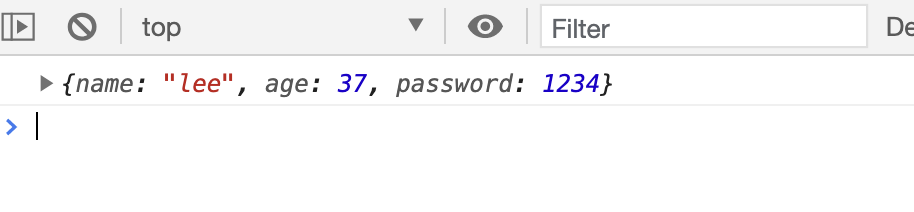
정확히 password를 exclude하고 나머지 rest props 만 가져와서 출력해준다.
이번에도 rest와 destructure를 이용해 default value를 설정하고 prop을 추가해주는 function을 만들어준다.


prop이 추가되었고 default로 korea를 넣어준다. 멋지다. 여러 코드를 써야 할 것 같지만 너무 간단하게 삽입해준다.
여기서 주의할 점은 return구문에서 spread를 써주지 않으면 하나의 object가 생성되어 return된다.
뭐 상황에 맞게 써주면 될 거같다. 참고로 return값은 파라미터가 아닌 spread 전개구문이므로
순서는 상관없다. 뒤에 위치시켜주면 새로운 prop이 뒤로 간다.
마지막으로 이들을 이용한 prop rename을 해줘보자


앞서 배운 renaming에서 처럼 Name:name으로 파라미터를 넣어주고 나머지는 역시 ...rest로 rest파라미터를 넣어주었다.
그리고 return 해주면 변경이 된다. 왜 괄호로 감싸느냐 es6에서 impicit return을 할때
object는 괄호로 감싸야 리턴이 된다. 그렇지 않다면 return구문을 써줘야 한다.
여기까지 spread, rest, destructuring이었다.
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES6] Promises (0) | 2021.06.12 |
|---|---|
| [ES6] For ...of (0) | 2021.06.11 |
| [ES6] Rest (0) | 2021.06.06 |
| [ES6] Spread (0) | 2021.06.06 |
| [ES6] Destructuring (0) | 2021.06.06 |




