| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- API
- HTML
- Session
- nodejs
- MongoDB
- heroku
- Component
- backend
- 리액트
- TypeScript
- JavaScript
- Mongoose
- DART
- node.js
- clonecoding
- NextJs
- CLONE
- pug
- Flutter
- ECMAScript
- ES6
- frontend
- javscript
- react
- 자바스크립트
- form
- graphQL
- GRID
- express
- CSS
- Today
- Total
Enjoy Programming
[ES6] Rest 본문
자 언제나 그랬듯 mdn을 살펴보자
Rest파라미터 구문은 정해지지 않은 수(an indefinite number, 부정수) 인수를 배열로 나타낼 수 있게 합니다.
언제나 그랬듯 뭔말이냐...

자 보면 ...을 붙여 spread를 사용해주고 theArgs에 1,2,3이라는 인수를 넣으면 자동으로 separate되고
순차적으로 previous, current에 들어가고 그리고서 앞서 들어간 인수들을 합치고 합친결과를 그다음 인수랑 합쳐주고
또 그결과를 마지막 인수와 합쳐준건가? 그래야 맞긴하다.
설명을 더 보면 함수의 마지막 파라미터의 앞에 ... 을 붙여 모든 나머지 인수를 표준 자바스크립트 배열로 대체한다.
마지막 파라미터만 rest파라미터가 될 수있다.
뭔말이야.. help me nomad!
니코쌤은 말한다 rest 파라미터를 가장 잘 알 수 있는 방법은 infinite한 parameter를 전달받는 함수를 만들어 보면 된다고한다.
spread는 전개시키는 구문이라면 rest는 축소? 시키는 구문이라고 한다.
맹글어 보자.


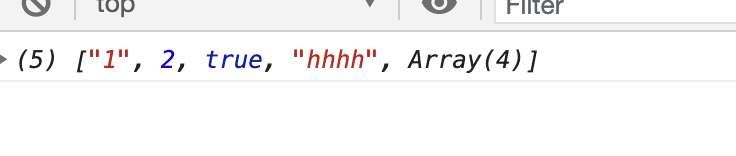
무언가 출력해주는 함수를 만들어줬고 파라미터에 각종 파라미터를 넣어주었다.
이때 spread연산자를 이용해 하나의 변수로 넣어주었다. 어라 console창에 배열로 찍힌다...
wow 받아들이자 ㅋㅋㅋ
...cocoa 이게 바로 rest parameter라고 한다.
정리하면 rest는 모든 값을 하나의 변수로 축소(contract)시켜주는 것이다. 많은 value들을 하나의 값으로 만들어 줬다.
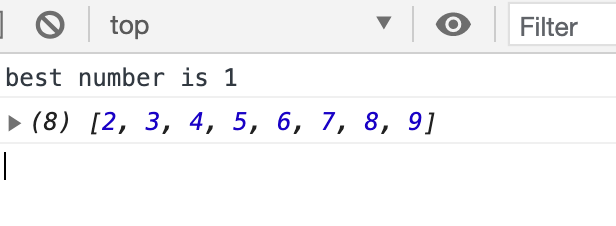
예를 하나 더 들어보자. 최고의 숫자를 나타내는 함수를 하나 만들었다.


여러 숫자중 맨 앞 숫자를 num이라는 파라미터로 주고 나머지는 ...rest 파라미터로 축소시켜서 넣어주니~
이렇게 나온다~~ spread아냐???
음 헷갈린다.. ㅋㅋㅋ
음 찾아보니 rest파라미터는 spread연산자를 이용해 함수의 파라미터를 작성한 것이라 한다.
spread연산자를 이용해 rest파라미터를 만들었다고 보면된다.
주의 할 점은 위에 mdn에서 말했듯이 rest 파라미터는 항상 제일 마지막 파라미터여야 한다. 앞에 오면 안된다
그리고 rest 파라미터는 해당 인수들을 배열로 return한다.
자 .. 기억하자 파라미터에 ...value 가 들어가면 rest파라미터이다. 아니면 ...spread이다~로 생각하면 될듯하다.
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES6] For ...of (0) | 2021.06.11 |
|---|---|
| [ES6] rest + spread + destructure (0) | 2021.06.06 |
| [ES6] Spread (0) | 2021.06.06 |
| [ES6] Destructuring (0) | 2021.06.06 |
| [ES6] Array.find() & Array.findIndex() & Array.fill() (0) | 2021.06.02 |




