| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- ES6
- graphQL
- CSS
- CLONE
- javscript
- Flutter
- API
- react
- heroku
- frontend
- NextJs
- GRID
- JavaScript
- Component
- express
- Session
- node.js
- nodejs
- MongoDB
- 자바스크립트
- TypeScript
- ECMAScript
- backend
- Mongoose
- clonecoding
- DART
- form
- 리액트
- HTML
- pug
- Today
- Total
Enjoy Programming
[ES6] Array.find() & Array.findIndex() & Array.fill() 본문
[ES6] Array.find() & Array.findIndex() & Array.fill()
LEETAEEON 2021. 6. 2. 02:38https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/find
Array.prototype.find() - JavaScript | MDN
find() 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환합니다. 그런 요소가 없다면 undefined를 반환합니다.
developer.mozilla.org
1. Array.find()
주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환한다. 그런 요소가 없으면 undefined를 반환.
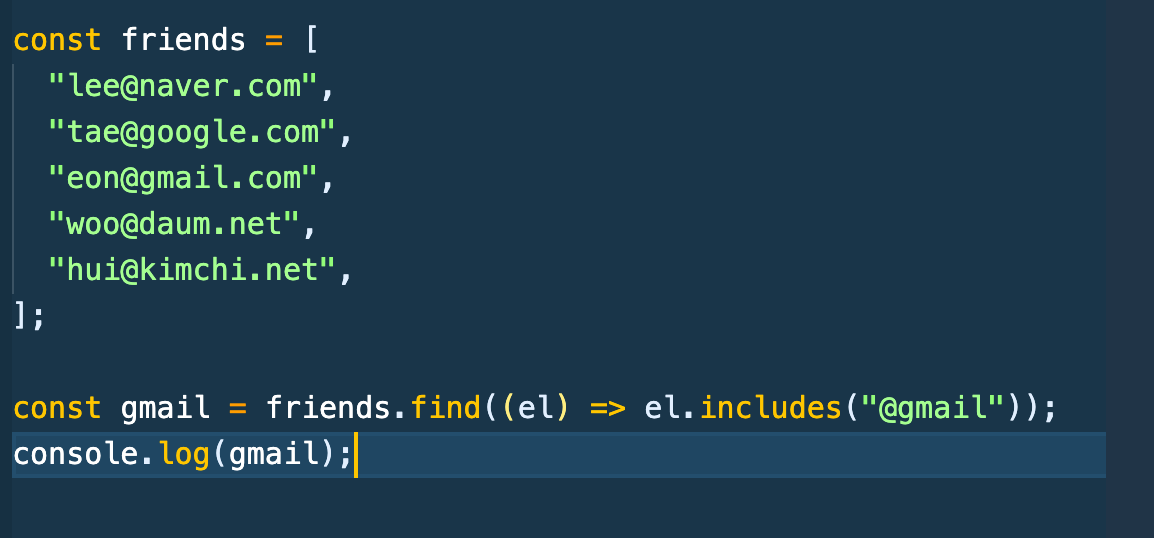
자 예를 들어보자 frineds라는 배열이있고 find()함수를 통해 @gmail이 있는 요소를 찾으려고한다

argument에 @gmail이 있는지 includes메소드를 이용해 찾아서 console창에 띄우면

이렇게 결과가 나온다~
2. Array.findIndex()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex
Array.prototype.findIndex() - JavaScript | MDN
findIndex() 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환합니다. 만족하는 요소가 없으면 -1을 반환합니다.
developer.mozilla.org
이 메소드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환하고 만족하는 요소가 없으면 -1을 반환한다.
위의 예제를 이용해 실험해보자


@gmail이 있는 요소를 findIndex를 통해 찾고 gmail이라는 변수에 담아주었다.
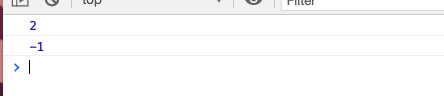
그리고 출력하면 index값이 2로나온다.
그리고 그 요소를 @korea.com으로 교체를 해주고 다시 같은 조건으로 findIndex해주면
반환할 요소가 없으므로 -1을 반환하게 된다.
3. Array.fill()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
Array.prototype.fill() - JavaScript | MDN
fill() 메서드는 배열의 시작 인덱스부터 끝 인덱스의 이전까지 정적인 값 하나로 채웁니다.
developer.mozilla.org
이 메소드는 배열의 시작 인덱스부터 끝 인덱스의 이전까지 정적인 값 하나로 채운다.


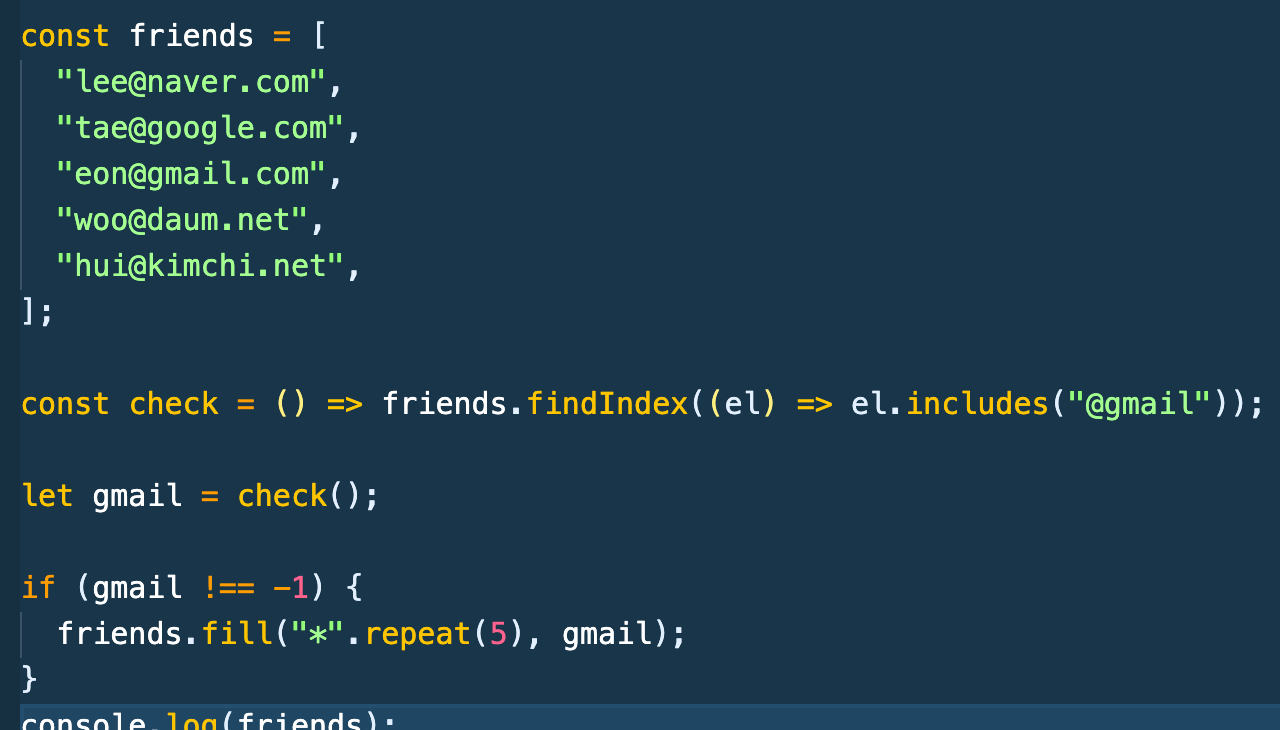
실습을 해보면 앞서와 마찬가지로 @gmail이 들어간 요소의 인덱스값을 찾고 -1을 반환하지 않으면(요소가 있으면)
fill() 함수를 통해 " * "을 5개 채운다~ 이때 찾은 인덱스가 시작점이고 끝 도 설정할 수 있다.
지금은 시작만 설정하였으므로 인덱스값인 2이후부터 모두 *****로 수정된 것을 확인 할 수 있다.
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES6] Spread (0) | 2021.06.06 |
|---|---|
| [ES6] Destructuring (0) | 2021.06.06 |
| [ES6] Array.from() and Array.of() (0) | 2021.06.01 |
| [ES6] String method (0) | 2021.06.01 |
| [ES6] CLASS , Extends, Super(), this (0) | 2021.05.28 |




