| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter
- API
- NextJs
- 리액트
- Session
- CSS
- GRID
- JavaScript
- ECMAScript
- javscript
- Component
- MongoDB
- frontend
- ES6
- heroku
- graphQL
- Mongoose
- HTML
- react
- nodejs
- pug
- 자바스크립트
- backend
- TypeScript
- node.js
- clonecoding
- express
- form
- DART
- CLONE
- Today
- Total
Enjoy Programming
typescript interface 본문
타입스크립트의 핵심중 하나인 인터페이스에 대해서 오늘은 써본다.

위 예제 코드는 printLabel함수를 호출 시 argument로 string타입 label을 갖는 labeledObj오브젝트를 갖는다.
객체가 더 많은 프로퍼티를 갖고 있더라도, 컴파일러는 최소한 필요한 프로퍼티가 있는지와 타입이 잘 맞는지만 검사한다.
이 타입작성을 label을 가진 interface로 다시 작성해보면

이러하다~ 위에 { label : string } 대신 interface에 이 타입을 넣어주고 오브젝트는 이런 인터페이스야~! 라고 알려준다.
다행인건 타입 검사에서는 props의 순서를 지킬 필요는 없다. 오직 인터페이스가 요구하는 props가 존재하는지와 props들이 적절한 타입을 가졌는지만 확인한다.
- Optional Properties -
인터페이스에 정의한 모든 프로퍼티가 필요한 것은 아니다. 어떤 조건에서만 존재하거나 아에 없을 수도 있다.
optional properties는 객체 안의 몇개의 프로퍼티만 함수에 전달하는 option bags같은 패턴을 만들 때 유용하다.

예제를 보자. 인터페이스에서 optional properties를 사용하려면 property에 ?를 붙여주면 된다.
SqaureConfig에는 두개의 프로퍼티가 있지만 실제 argument는 color만 주어졌음에도 문제없이 실행된다.
만약 ?를 사용하지 않았다면? width가 missing이라고 에러가 생긴다.
이 optional properties의 장점은 인터페이스에 속하지 않은 프로퍼티의 사용은 방지하면서, 인터페이스 안의 프로퍼티중
필요한 값만 충족하면 실행이 된다는 것이다.
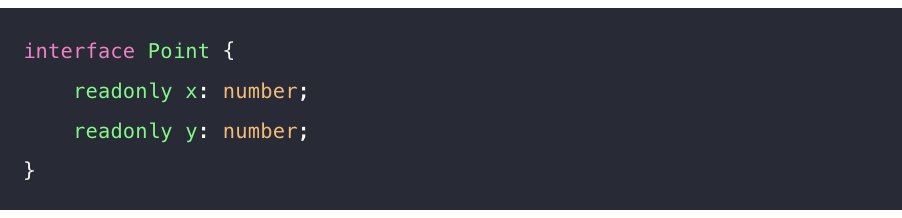
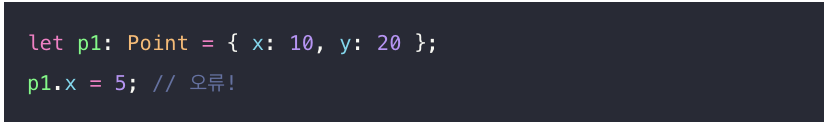
- Readonly properties -
만약 프로퍼티중 일부가 생성될때만 수정 가능해야 하거나 수정되지 않아야 한다면
프로퍼티 앞에 readonly를 넣어서 수정 불가능 하도록 할 수 있다


const 와 비슷한가? 할당이 이루어지면 변경 불가능!!
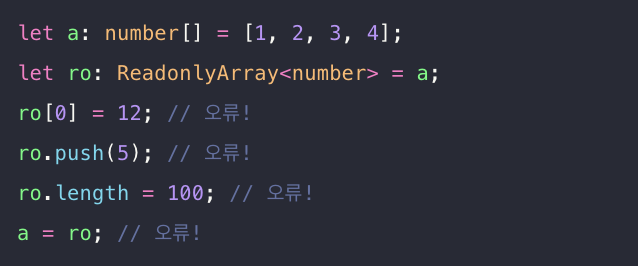
그리고 Array<T> 처럼 변경 메서드가 제거된 ReadonlyArray<T> 타입을 제공한다.
배열을 생성 후 이 배열은 mutating되지 않음을 보장한다.

메서드가 안통한다. 다만 a = ro as number[] 같은 type assertion으로 오버라이드 하는 것은 가능하다.
역시.. 공식문서에 readonly와 const를 언제 사용할지 가 잘 나와있다.
변수에는 const 프로퍼티는 readonly를 사용한다.
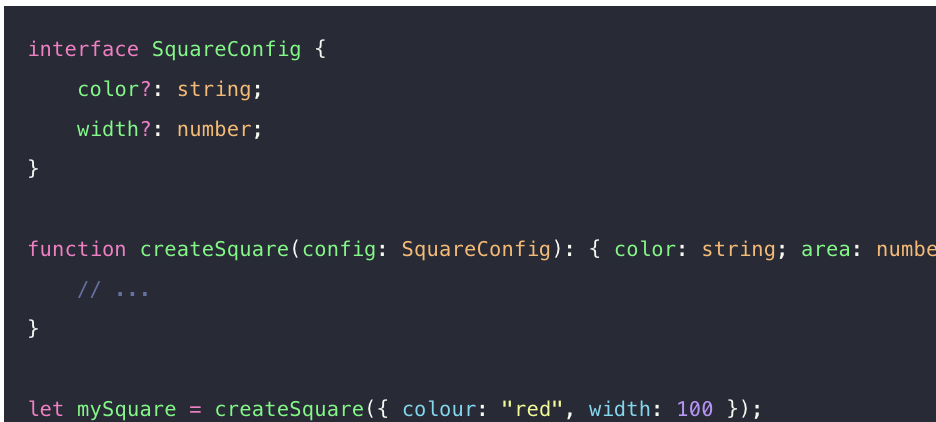
- Excess Property Checks -
위에서 포스팅한 내용중 타입스크립트는 인터페이스의 프로퍼티 이외의 argument를 넣는 것 도 허용되고
optional properties라는 좋은 기술도 있다는 것을 알았다.
하지만 이 둘을 결합하게 되면 에러가 발생 할 수 있다.

자! 옵셔널을 사용했으니~ color 또는 width중 하나 또는 전부가 arg로 전달되면 된다.
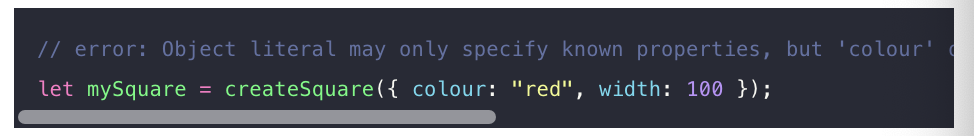
위 코드에서는 color는 없고 width는 적합하다. 다만 color가 아닌 colour가 들어갔는데 Typescript는 정해진 인터페이스 이외의 args도 허용한다고 했으니 문제가 없을 것 같다.
but 타입스크립트는 이 코드에 버그가 있을 수 있다고 받아들인다. 객체 리터럴은 다른 변수에 할당할 때나 인수로 전달할 때 특별한 처리를 받고서 excess property checks를 거친다.
만약! 객체 리터럴이 target type이 갖고 있지 않은 프로퍼티를 가지고 있으면 에러가 발생한다.


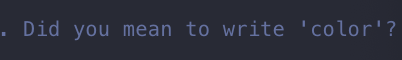
이렇게! 몇번 경험 한 것 같다. 알아서 너 이거 color를 잘못 쓴거 아냐? 라고 묻는다.
이걸 피하는 방법은 간단하다
type assertion을 사용하면 된다.

그런데 추가 프로퍼티가 있다는 것을 인지하고 있다면~ string index signatuer를 추가하는 것이 더 나은 방법이다.

이런식으로 써주면 된다고 한다.
마지막으로 이 것을 피하는 방법이 하나 더 있는데! ㅡㅡ;;
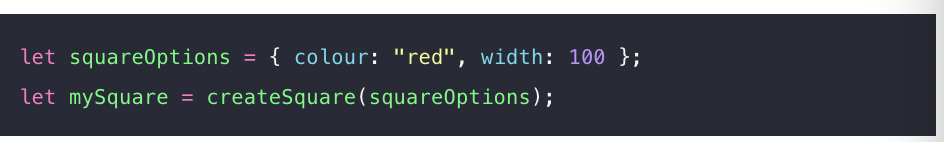
객체를 다른 변수에 할당하는 것이다.

단 위코드에서 squareOptions와 SquareConfig사이에 공통 프로퍼티가 있는 경우에만 사용 할 수 있다.
이코드에서는 width가 공통 프로퍼티이다.
당연한 말인듯 만약 {colour: "red}만 arg로 전달된다면 interface에 매칭되는 것이 없기에 에러가 나는게 당연하다.

아 힘들다~
저번주 교통사고 갓들어간 회사에 연차까지 땡겨써서 오늘 오전까지 입원해 있었다.
왜 치료를 받는데 더 몸이 안좋아지는 것 같지 ㅡㅡ;;
아무튼 주말동안 와이프랑 필자가 입원하는 바람에 아들도 같이 병원신세를 졌다.. 19개월 아들이 말도 못하고 얼마나 심심했을지..
다행히 잘 버텨줬다.. 공부는 거의 못했지만 그래도 가족이랑 삼일동안 딱 붙어있었다.
침 많이 맞았더니 더 몸이 뻐근하고 피로하다 오늘은 여기까지 하고 자야겠다..
마음을 조급히 먹지말자! 하나를 배우더라도 탄탄히 제대로 받아들여서 제대로 된 개발자가 되도록 하자.
'JavaScript > TypeScript' 카테고리의 다른 글
| Generic - [작성중] (0) | 2022.05.16 |
|---|---|
| typescript default type (0) | 2021.08.22 |
| event And Typescript (0) | 2021.08.02 |
| React Props and Typescript (0) | 2021.08.01 |
| Typescript and react : STATE (0) | 2021.07.07 |



