Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- frontend
- pug
- clonecoding
- Session
- API
- 자바스크립트
- MongoDB
- heroku
- nodejs
- node.js
- express
- 리액트
- TypeScript
- form
- HTML
- javscript
- Flutter
- DART
- Mongoose
- ES6
- backend
- CSS
- Component
- GRID
- ECMAScript
- react
- JavaScript
- CLONE
- NextJs
- graphQL
Archives
- Today
- Total
Enjoy Programming
event And Typescript 본문
이번은 타입스크립트로 react 이벤트 관리에 대해 간단하게 다뤄보겠다~
기존 코드에 input 관련 코드 작성,

두가지 랜더링할 컴포넌트를 작성해주는데 Input 과 Form이다.
두개 다 interface로 props의 type을 결정해주고 각각의 컴포넌트가 React.FunctionComponent임을 명시해준다. 그리고 작성한 interface를 전달해준다. 음 심도있게 더 공부해야겠지만 받아들이자 ㅎㅎ;; 일단 props에서 전달받은 onChange함수와 onFormSubmit함수의 타입을 void로 선언하는데 역시 event: React.~~~~ 를 작성해서 event타입도 확인해줘야 한다.
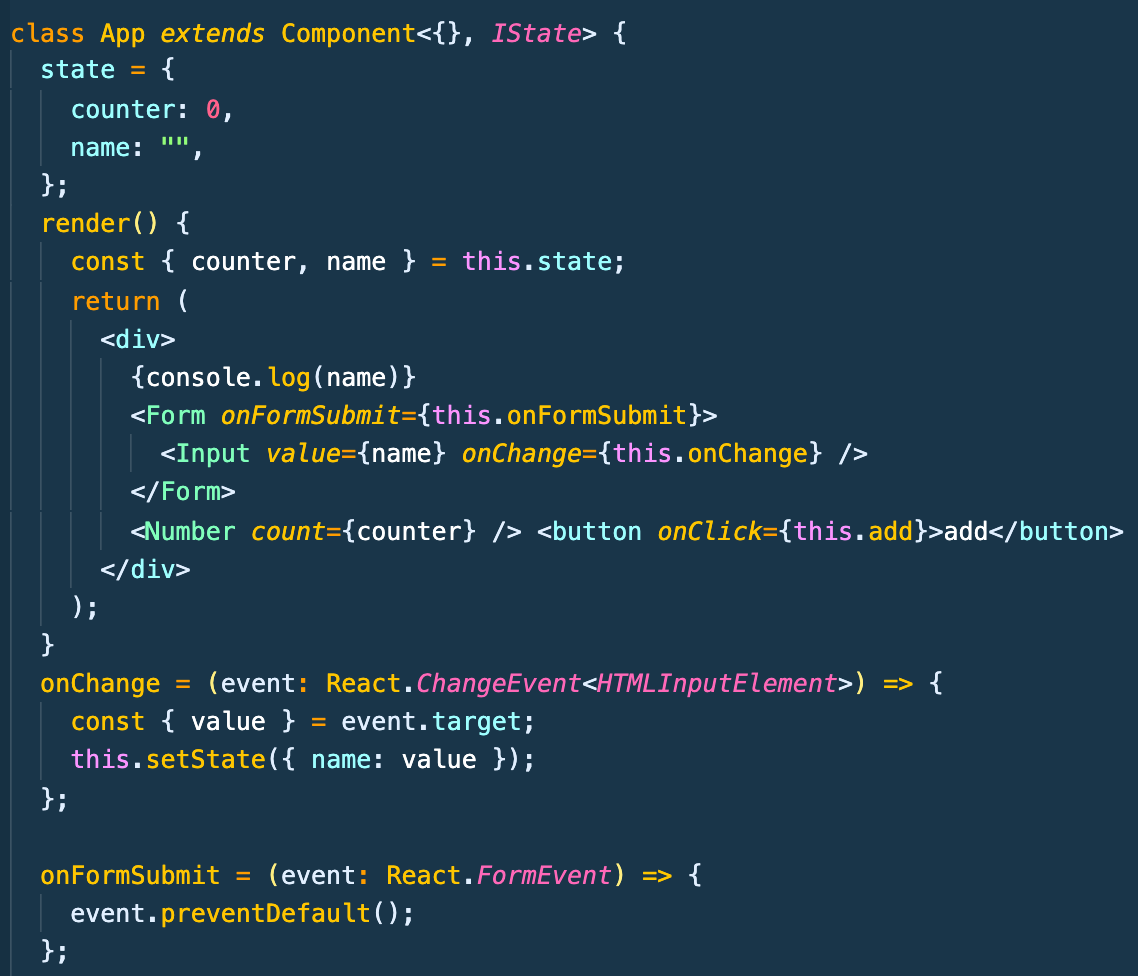
이제 부모컴포넌트로 가보면

부모컴포넌트에서 Input과 Form을 import하고 rendering해주면 되는데 여기서 전달할 props들을 정의해준다.
뭐 어려운건 없다.. 새로운거라 받아들여야 할뿐..ㅋ 다시 심도있게 공부하면서 포스팅해보자.
'JavaScript > TypeScript' 카테고리의 다른 글
| typescript interface (0) | 2021.08.23 |
|---|---|
| typescript default type (0) | 2021.08.22 |
| React Props and Typescript (0) | 2021.08.01 |
| Typescript and react : STATE (0) | 2021.07.07 |
| TypeScript (0) | 2021.07.06 |




