| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- CLONE
- ES6
- 자바스크립트
- nodejs
- backend
- form
- graphQL
- NextJs
- CSS
- Flutter
- frontend
- API
- ECMAScript
- Session
- MongoDB
- heroku
- Component
- 리액트
- express
- TypeScript
- node.js
- Mongoose
- DART
- GRID
- clonecoding
- javscript
- react
- pug
- HTML
- Today
- Total
Enjoy Programming
Typescript and react : STATE 본문
니코의 리액트 과정에서 번외로 타입스크립트와 react를 함께 하는 것을 알려주는 섹션이 있어서
섹션이 그리 길지않아 한번 해보고 넘어가기로 했다~
먼저 npx create-react-app {reposit name} --typescript이렇게 해주면
typescript를 사용할 react앱을 만들 수 있다. 아 ... 수정되었다.
npx create-react-app {reposit name} --template typescript라고 써주자.

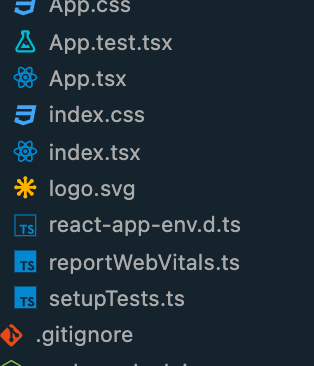
그리고 vscode 를 실행해보면 기존 js파일이 아닌 tsx파일이 떡하니 자리잡고있다.
그리고 타입스크립트를 설정할 수 있는

tsconfig파일도 있다. 여기서 하나 추가해줬는데 noImplicitAny:false 이부분이다.
이부부은 앞서 살펴본 타입스크립트와 자바스크립트의 차이점인 type을 명명해줌을 하지 않으면 에러가 생기는 부분을
false로 바꿔준것. 그로 인해 기존 자바스크립트 문법처럼 사용도 가능한것이다.
그런데 추가했다가 빼줬다.. ㅎㅎ;; 이렇게 사용도 가능하다고 알려준듯 하다.
그리고 한가지더 package.json을 보면

@types/ 로 시작하는 라이브러리들이 있다. 이게 뭔고!
기본적으로 typescript는 라이브러리들에 대해 알고 있지 않다고 한다.
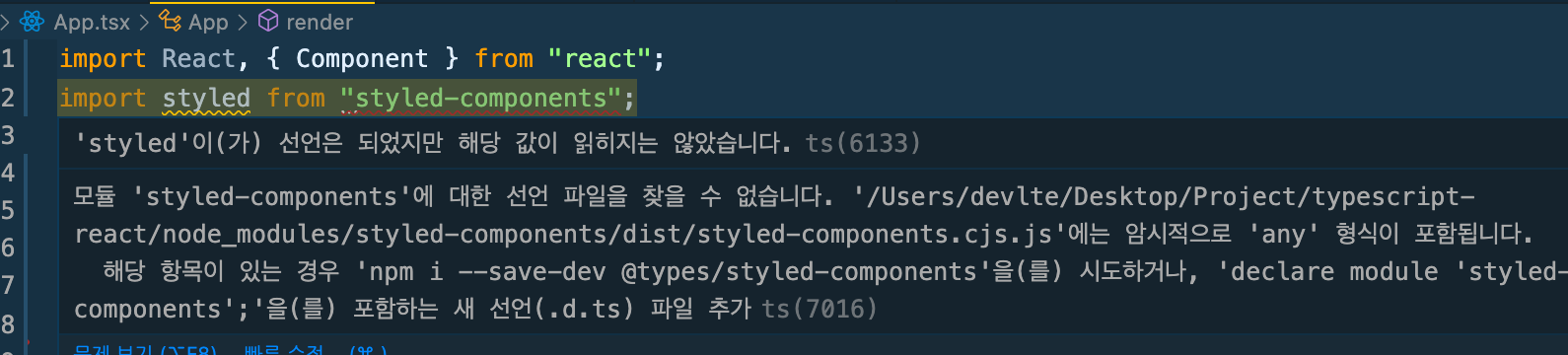
예를 들면 styled-components를 설치하고 import해주면

styled컴포넌트가 어떤 형식인지 알수 없다고 나온다.
이를 해결할 방안으로 definitely typed라고 불리는 엄청나게 많은 라이브러리들이 들어 있는 directory이다.
그러니까 쉽게 말해 어떤 대단한 사람들이 npm의 라이브러리들을 typesript로 사용할 수 있게끔 만들어논 directory라고 생각하자.
이걸 쓰려면~~위 첨언에도 나와있듯이 npm install --save-dev @types/styled-components를 쳐보자~
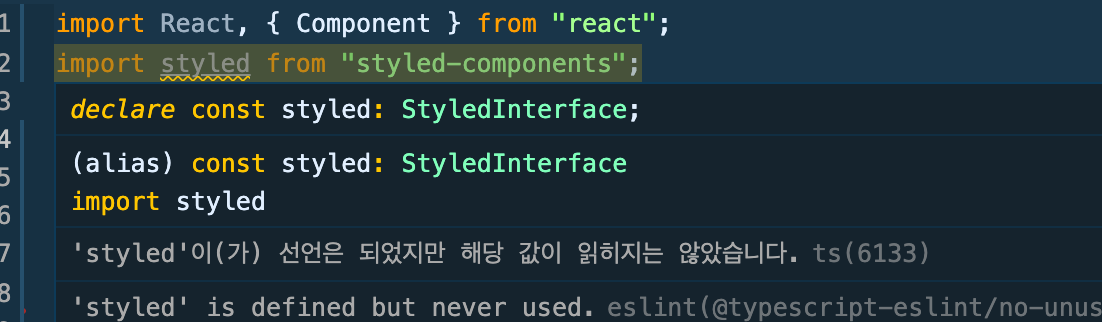
바로 해결 되었다.. ㅎㅎㅎ

요로코롬 styled: StyledInterface라고 타입이 정해졌다. 고로 사용이 가능한것이다.
만약 내가 사용하려는 라이브러리가 @types에 없다면? 그렇다면 위에 사용한 config인 noImplicitAny를 사용하자
자 본격적으로 이전에 만들어보았던 버튼을 클릭시 숫자를 증가시켜보자
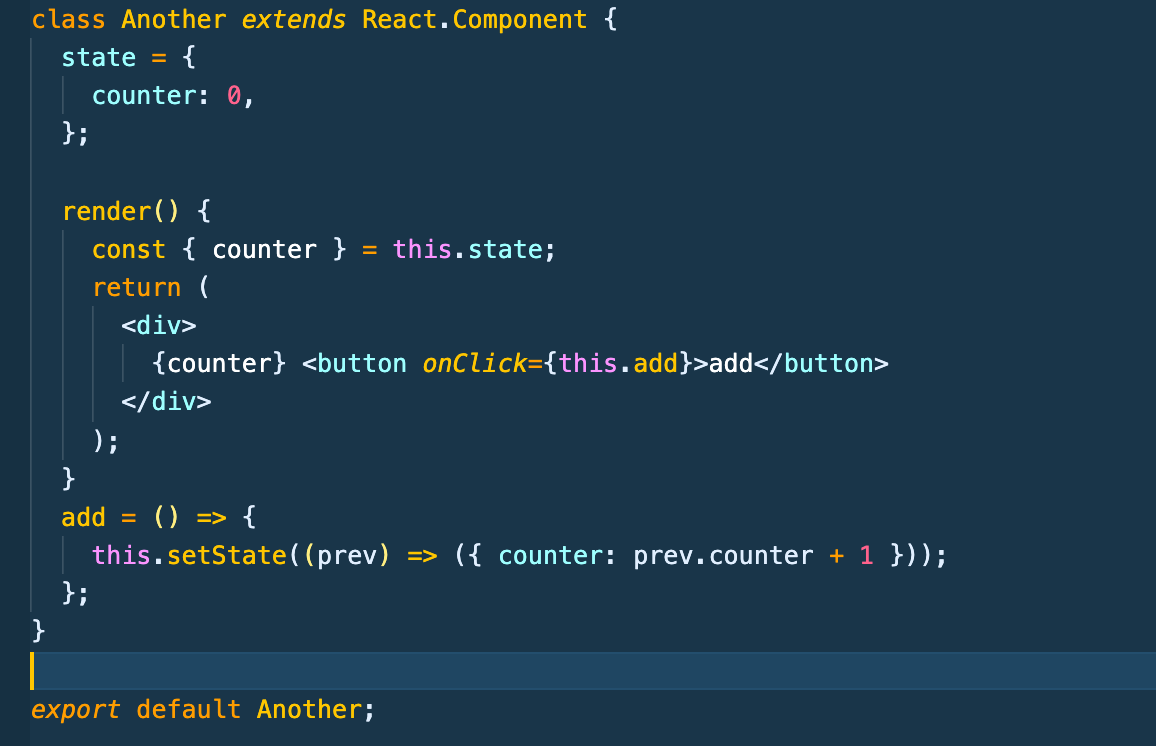
기존 증감을 하는 방식을 살펴보면

이렇게 setState를 이용해 증감함수를 만들어주고 render에서 실행시켜주면 되었다. 타입스크립트도 방식은 마찬가지이다.
다를건 없다. 대신 디버깅이 쉽도록 미리 전제조건을 걸어주고 하는 방식인것이라 생각하자.

살펴보면 앞서 살펴본 타입스크립트의 내용중 interface를 볼수 있다.
state의 구조를 미리 선언하고 컴포넌트에 이를 알려준다. 그래야만 타입스크립트로 리액트를 진행할때 컴포넌트가 state의 타입에 대해 알 수 있다. 그리고 add함수를 보면 옆에 void라고 선언이 되어있는데~ return값의 타입에 대해 선언해준것이다.
c언어를 했다면 알 수 있는데 void는 기본적으로 반환형이 없음을 알린다.
고로 리턴값이 있어도 되고 없어도 된다. 뭐 저기서는 굳이 안써도 작동한다.
타입스크립트를 해보니 c언어가 기억이 솔솔~ 포인터 동적할당등 ... 어려웠던.. 그래도 재미있었던.. 다시한번 c언어 책을 살펴보게 된다.

한가지더~ interface를 사용함으로 인해 해당 state값에 마우스를 올려주면 친절하게 number라고 알려준다~ 아주 좋다.
어찌보면 귀찮을 수도 있지만 항상주의해야할 오작동이나 에러에 관한것에 더 편리함을 제공해준다.
다음 포스팅은 prop이다~
'JavaScript > TypeScript' 카테고리의 다른 글
| typescript interface (0) | 2021.08.23 |
|---|---|
| typescript default type (0) | 2021.08.22 |
| event And Typescript (0) | 2021.08.02 |
| React Props and Typescript (0) | 2021.08.01 |
| TypeScript (0) | 2021.07.06 |




