Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- clonecoding
- 리액트
- heroku
- API
- 자바스크립트
- node.js
- JavaScript
- nodejs
- Component
- CSS
- NextJs
- ECMAScript
- frontend
- MongoDB
- react
- pug
- express
- graphQL
- Session
- ES6
- javscript
- backend
- HTML
- Mongoose
- Flutter
- CLONE
- TypeScript
- form
- DART
- GRID
Archives
- Today
- Total
Enjoy Programming
[Recharts] Y axis ticks - interval 조정 본문
이슈

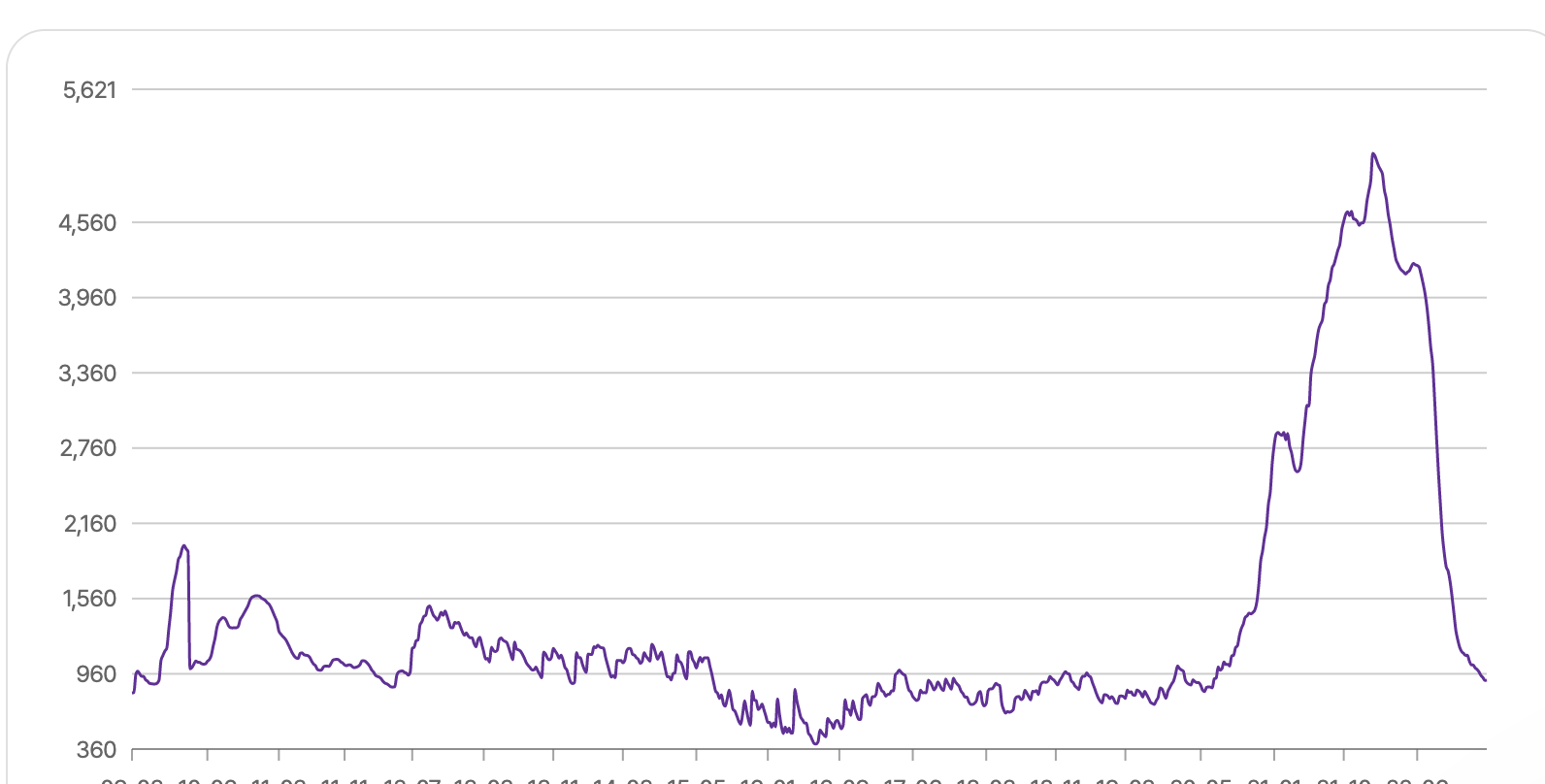
위 차트를 보면 뭔가 이상하다. y 축의 간격이 안맞다.
왜 안맞지?.. 일단 rechart에서 domain attr 을 이용해서 하기와 같이 설정을 진행했었다.

한번에 보여지는 tickcount 는 10개 , domain은 최소 최대치 설정.
interval로 조정도 해보고 minmax를 조절도 해보고 하.. 그러다 그냥 아 그냥 내가 scale작업을 하자..
함수 두개를 만들었고... 적용한 화면부터 보자..

깔끔하다 아주 깔끔하게 떨어진다.
- api에서 데이터 받고 -> 해당 데이터의 min max 잡고 -> min max가 있으니 interval을 얼마나 줄 것이냐에 따라 갭을 생성해주고
-> 해당 갭으로 각 계층을 나누면 된다.
interface ParamsTick {
min: number;
max: number;
interval?: number;
}
export function tickFormatter({ min, max, interval = 10 }: ParamsTick) {
const len = (min + '').length;
const numberOfDigit = Math.pow(10, len - 2);
const domainMax = Math.ceil(max / numberOfDigit) * numberOfDigit + numberOfDigit;
const domainMin = Math.floor(min / numberOfDigit) * numberOfDigit - numberOfDigit;
const range = domainMax - domainMin;
const gradeSize = range / interval;
const grades = [];
for (let i = domainMin; i <= domainMax; i += gradeSize) {
grades.push(Math.ceil(i));
}
return { domainMax, domainMin, grades };
}이런 거다 tickFormatter 함수는 min, max , interval param을 받고
min값의 length 를 체크해서 자리수를 체크하고 그 자리수로 다시 domain에 들어갈 min max 그러니까 뒷자리를 제거하고
최대 최소값이 top, bottom에 딱 붙지 않게 하기 위해 어느정도 gap설정 한거라고 보면된다.
range는 최대 최소 격차 , grade size는 range에서 interval만큼의 갭
그리고 반복문 돌려서 각각의 천장값을 넣어주면 11개의 tick이 나온다
그리고 그거 넣어주면 끝
'JavaScript > React' 카테고리의 다른 글
| [작성해야할 포스트] Code splitting, Chunk load error, Firebase Content-Disposition 등등... (0) | 2023.03.01 |
|---|---|
| [Lazy] code split (0) | 2022.07.27 |
| react-hook-form error setting (0) | 2022.01.11 |
| [Quill] 게시글 수정 컴포넌트 재활용 (0) | 2021.12.20 |
| react quill editor 이미지 업로드 문제 (0) | 2021.11.18 |


