| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- express
- react
- API
- clonecoding
- MongoDB
- NextJs
- Session
- TypeScript
- form
- pug
- 리액트
- nodejs
- JavaScript
- HTML
- DART
- Component
- ES6
- node.js
- frontend
- Mongoose
- javscript
- CLONE
- 자바스크립트
- GRID
- backend
- graphQL
- Flutter
- CSS
- heroku
- ECMAScript
- Today
- Total
Enjoy Programming
[Quill] 게시글 수정 컴포넌트 재활용 본문
회사 프로젝트 중 필자가 게시판을 전담해서 맡아서 완료했는데 아직 미완성인 부분이 임시저장 기능과 글 수정 기능이었다.
그동안 다른 파트 회원가입 마페이지 운임제 조회 등등 기능을 만드느라 뒤로 미뤄왔는데 이제 곧 런칭이라 급하게 수정기능을 만들었다.
기존에 고민이었던 부분은 수정페이지를 url을 하나 더 만들어서 하느냐 아니면 해당 페이지에서 컴포넌트 전환으로 만드느냐를 고민했는데
게시판이 많다보니 각 게시판마다 수정페이지를 만드는 것은 router가 지저분해 보여서 그냥 boolean state하나로
수정 버튼 클릭시 기존 board write를 재활용해서 보여주는 것으로 대체했다.


그리고서 board detail에서 받은 postdata와 수정 취소 setStateAction을 props으로 전달해주었다.
자 그러면 기존 board write 컴포넌트는 어떻게 변화를 주면 될까..
이 부분도 고민이었던게 기존 컴포넌트를 재사용하면 코드가 많이 커질까봐 걱정되어 그냥 하나 더 만들까 했는데
뭐 코드량으로치면 새로만드는게 더 많을거 같았다.

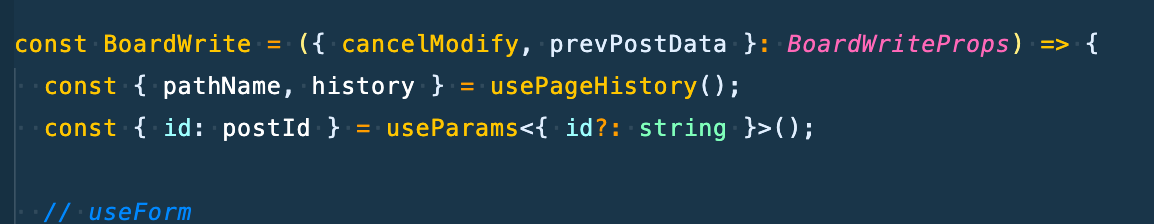
우선 기존 board write 에 해당 props들을 전달 받고
필자가 만들어 놓은 usePageHistory라는 custom hook에서 pathName과 history를 return 받는다.
그리고 useParams를 이용해 url의 postId를 받는다
여기서 postId는 중요한 역할을 한다. url에 postId가 있으면 수정페이지고 아니면 board write라는 것을 알 수 있게 해주는 중요한 flag이다.

해당 PostId로 수정하기 등록하기 , 취소, 목록 버튼을 결정 해준다.

그리고 useEffect를 이용해 해당 컴포넌트가 마운트 될때 이전에 유저가 올렸던 파일과 quill editor에 뿌려줄 content를 각 state에 담아준다.

그리고 기존에 업로드된 파일을 파일 container box에 뿌려준다. 이때 역시 postId와 prevFile의 length가 0보다 크면 뿌려주는 것으로하고 추가되는 업로드 파일은 기존과 동일하게 그 뒤로 올려준다.
여기서 삭제기능을

중복으로 써보려고 했으나 두개의 interface가 달라서 새로 하나 더 만들어 주었다.
그리고 파일이 업로드 되거나 삭제 수정되면 두개의 state에서 기존것과 새로 추가된것을 합쳐서 back으로 보내줘야 하는데

먼저 새로 작성된 file들을은 firebaseurl을 받아서 array에 담아주고

이전 파일과 new file array를 distructure를 이용해서 새로운 배열에 담아준다.
이렇게 하나는 끝
그리고 제목 부분은

기존 작성된 useForm에 boardtitle의 default value를 지정해주면 된다,
이제 남은건 quill에 기존 데이터를 뿌려주면 끝난다.
아까 담아놓은 state를

editor에 props로 전달해 주고

quill interface에 넣어준다.

그리고서 해줄 것은 quill.clipboard에 dangerouslyPasteHTML을 이용해 이전 content를 집어 넣어주면 끝!!!!

그리고 실제 mutation에서는 postId의 유무에따라 약간 다르게 보내주면 된다~!~!

그리고 mutation이 끝나면 새로고침을 통해 컴포넌트를 재랜더링 해주면 수정된 페이지가 보이게 된다.
뭔가 허접하지만 만들긴 했다.. ㅎㅎㅎ 일단 첫 사이트는 거의 마무리 되간다. 처음엔 이걸 내가 할 수 있을까...
웹을 공부한지는 3개월 react는 1달도 안되게 공부하고 graphql typescript등 처음 하는것을 배워서
내가 사이트를 만들 수 있을까라는 의구심이 있었지만 그래도 신입 둘이서 사이트를 두달만에 만들었다는게 좀 뿌듯하다
수정해야할 보완해야할 부분이 엄청 많겠지만 일단 즐겁고 뿌듯하다 정말 ㅋㅋ
'JavaScript > React' 카테고리의 다른 글
| [Lazy] code split (0) | 2022.07.27 |
|---|---|
| react-hook-form error setting (0) | 2022.01.11 |
| react quill editor 이미지 업로드 문제 (0) | 2021.11.18 |
| useContext (0) | 2021.11.12 |
| [Apollo] firebase token refresh - [update] (0) | 2021.11.06 |



