| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Component
- HTML
- API
- MongoDB
- react
- GRID
- clonecoding
- DART
- NextJs
- nodejs
- Flutter
- node.js
- form
- JavaScript
- Mongoose
- javscript
- pug
- ES6
- CSS
- graphQL
- heroku
- CLONE
- frontend
- 자바스크립트
- ECMAScript
- Session
- backend
- 리액트
- TypeScript
- express
- Today
- Total
Enjoy Programming
react-hook-form error setting 본문
회사 프로젝트가 거의 마무리 되어 간다.
일단 베타 런칭은 시작되었고 요즘은 업데이트 및 수정보완 과 새 기능을 추가 하고있다.
이제 곧 다른 서비스 개발도 준비를 해야하는데~~~ 일이 늘어난다 ㅋㅋ
간만에 포스팅인데 뭘 할까 하다가 그냥 가장 지저분 해 보였던 회원가입 validation error 로직 수정을
살짝 다뤄 볼까한다.

일단 서비스 법인 회원 가입의 경우 각종 중복확인 및 validation이 엄청 많다. 유저가 기입할 필드만 13개 정도 되니까..
거기다 국세청 api를 통해 사업자 인증도 진행 한다.
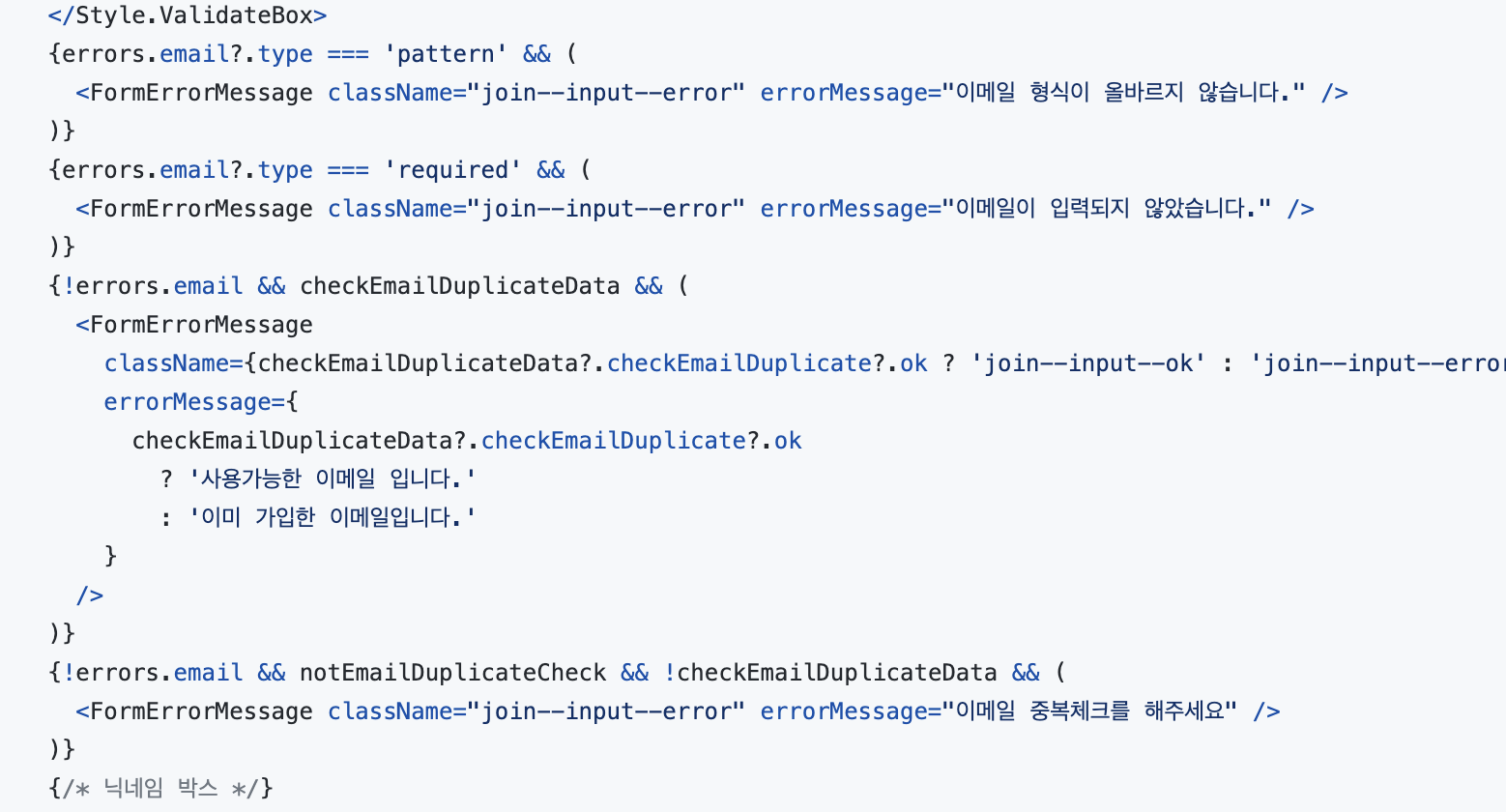
위에 이메일 에러 로직의 일부만 발췌한 것인데.. 저게 다가 아니고 setError까지 하면 엄청많은 error 가 띄어진다..
코드가 너무 조잡하다... 기획에서도 모든 error를 보이지 말고 그냥 최대한 간결하게 세개 정도로만 나왔으면 한다고 해서
수정했다..

자 간결해진 코드이다... 기존에 너무 복잡하게 생각해서 각 에러마다 다른 type을 지정하고
중복체크를 했는지 안했는지에 따라 또한 submit시점에서 중복체크를 했는지 등등 너무 여러개를 로직으로 구현했었다.
그리고 중복체크 일때만 에러의 css가 달랐는데~ 이또한 수정했다


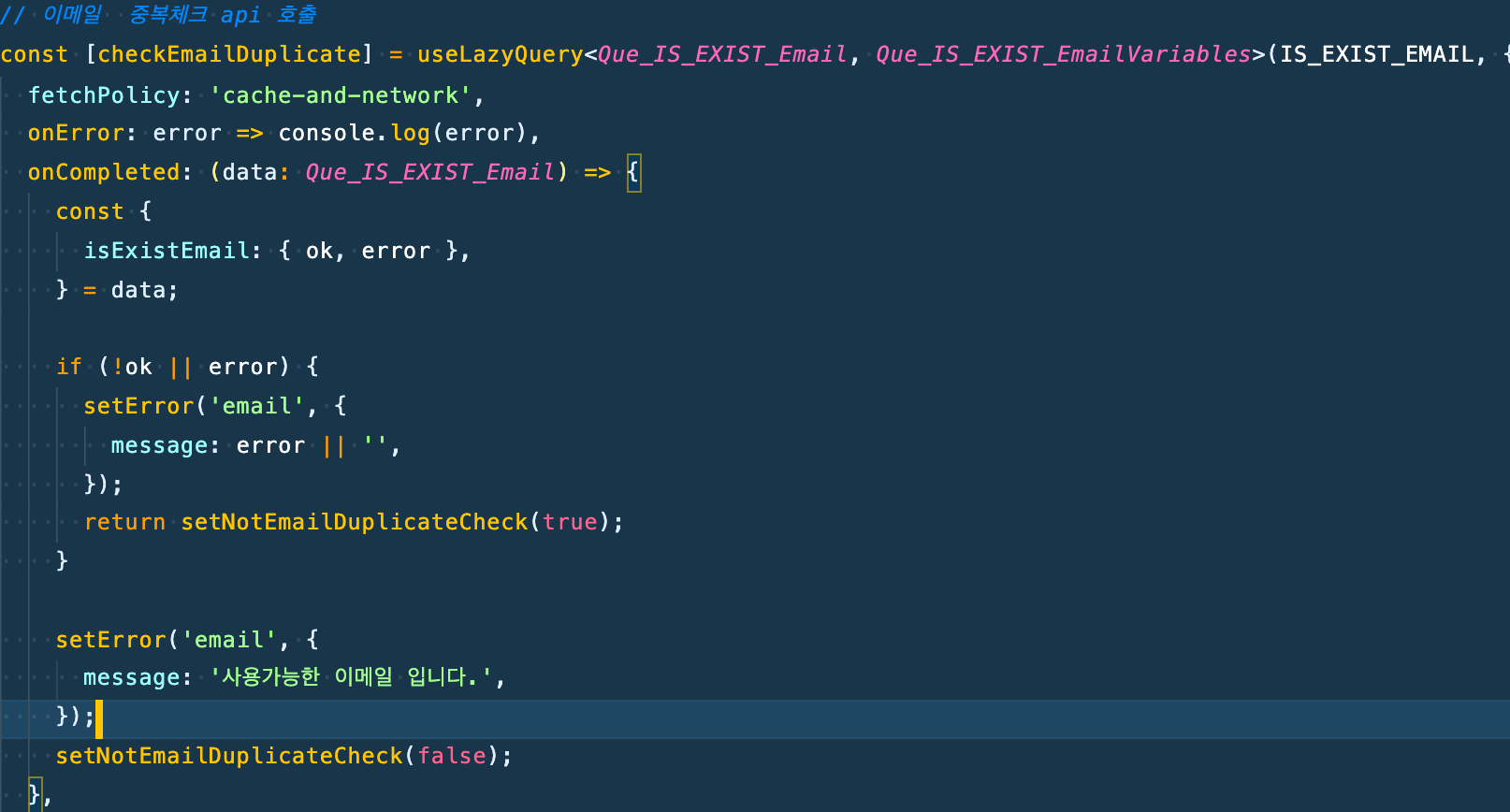
일단 저게 되려면 backend와 error를 상의를 해야했다. 그리고 중복체크를 했는지 여부를 확인할 notEmailDuplicateCheck라는 state가 하나 필요하다.
중복체크를 하는 시점에서 back에서 던져준 ok, error로 해당 state의 true false를 지정하고
message를 띄운다. 역시 error나 !ok이면 해당 state는 true로 반환되어 submit 시점에서 validation을 false로 해주고 해당
input을 trigger해준다.
여기서 문제는 중복체크를 했더라도 다시 지우고 작성했을때이다.
이건

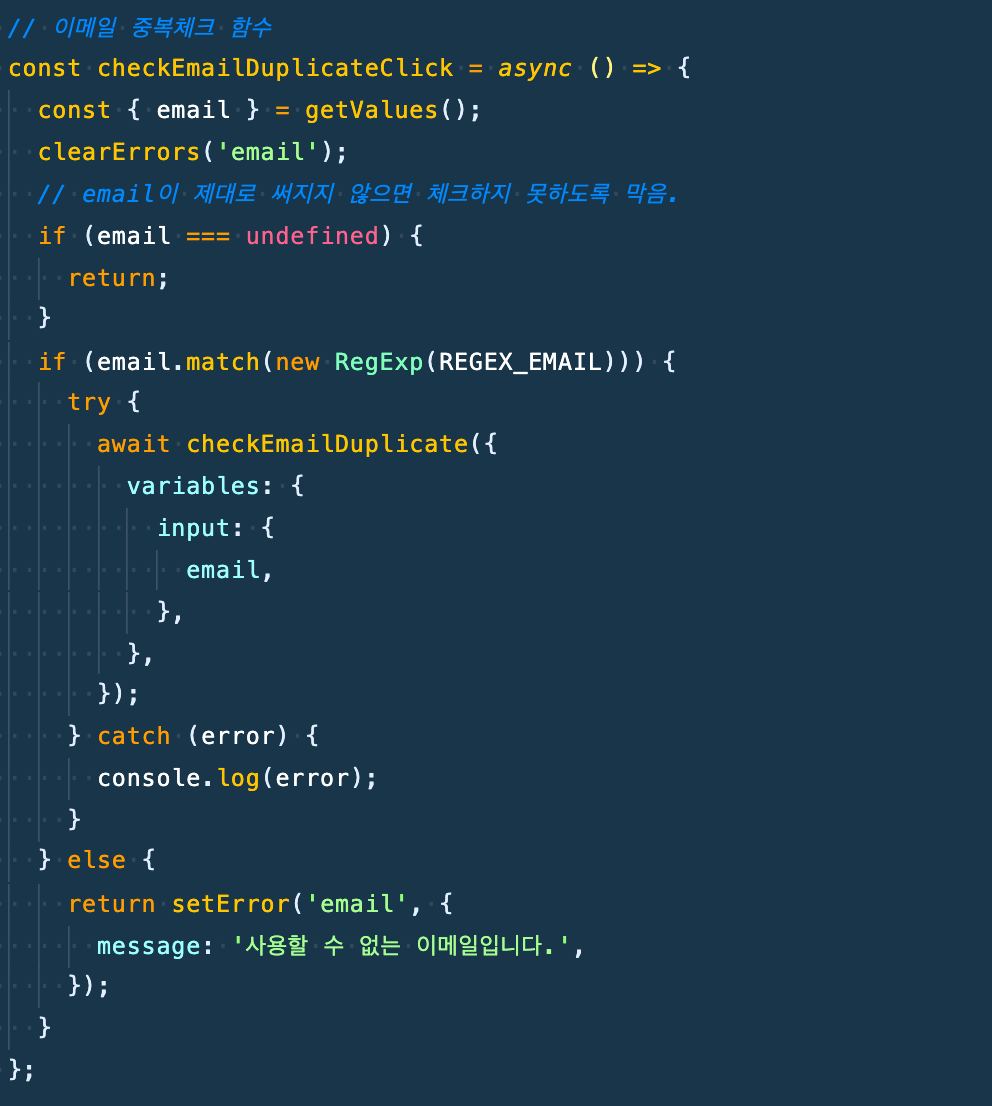
react hook form의 register에 onChange를 적절히 이용하면 된다.
어찌 되었든 input에 변화가 생기면 duplicate check가 이루어지지 않은 것으로 바꿔버리면 끝나는 문제이다.
그리고 onChange에 clearErrors를 이용해 인풋에 변화가 생기면 error를 삭제 시켜버린다.
보통 이런방식으로 error를 trigger했다.
그리고 중복체크가 이루어지는 부분은 모두 이렇고 useForm에서 validate로 걸지 않고 따로 state를 이용하다보니
submit시점에서 중복체크가 이루어지지 않은 곳은 직접 trigger해줘야 했다.

이렇게 좀 노가다성 이지만 하나씩 띄워서 귀찮게 하는 것보다는 전부 trigger하도록 세팅했다.
일단 코드가 좀 줄어서 750줄되던게 650줄로 줄어들었다. 그리고 그냥 전보다 가독성이 더 나아진듯하다.
매번 작성할때 마다 느끼지만 포스팅할건 참 많은데 시간이 없다.. 공부도 해야하고 애도 봐야하고 가족이랑도 보내고
일도 해야하고.. 시간이 참 !! 아쉽다. 진작 좀 열심히 할걸
'JavaScript > React' 카테고리의 다른 글
| [작성해야할 포스트] Code splitting, Chunk load error, Firebase Content-Disposition 등등... (0) | 2023.03.01 |
|---|---|
| [Lazy] code split (0) | 2022.07.27 |
| [Quill] 게시글 수정 컴포넌트 재활용 (0) | 2021.12.20 |
| react quill editor 이미지 업로드 문제 (0) | 2021.11.18 |
| useContext (0) | 2021.11.12 |


