| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- express
- ES6
- API
- HTML
- ECMAScript
- 자바스크립트
- frontend
- NextJs
- clonecoding
- graphQL
- DART
- Session
- CLONE
- form
- JavaScript
- 리액트
- MongoDB
- Component
- Flutter
- CSS
- pug
- nodejs
- javscript
- Mongoose
- TypeScript
- GRID
- heroku
- react
- backend
- node.js
- Today
- Total
Enjoy Programming
session storage 를 이용한 인증메일 타이머 구현 본문
project 진행중 인증 유효시간을 구현중 문제가 생겼다...
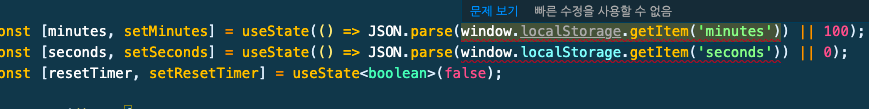
시간 state를 로컬스토리지에서 사용하려고 window.localStorage를 사용하려고 했는데
이게 왠걸 useEffect안에서는 사용이 되는데 state안에서는 사용이 안되는 것이다;;;


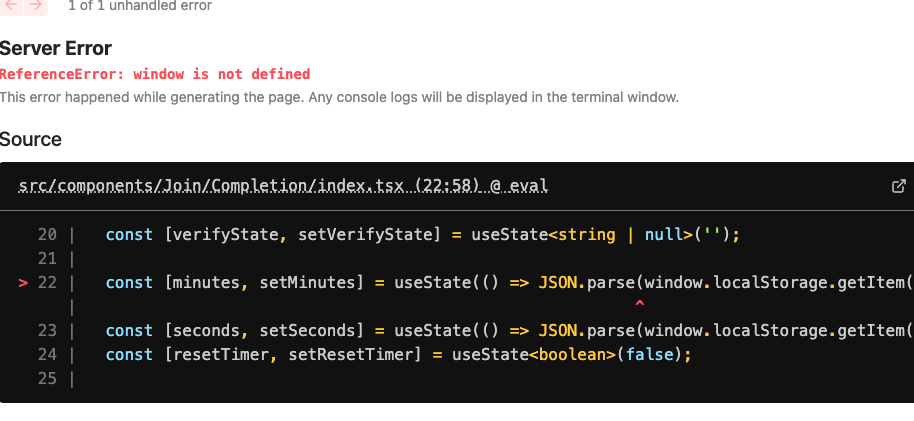
검색을 해보니 nextjs에서는 먼저 server side가 랜더링되고 그 이후 client side가 랜더링 된다.
당연히 server side에는 window객체가 없다. 그래서 window 나 document 객체는 componentDidMount 내에서 실행해 줘야 하는 것이었다.
그래서 useEffect에서는 발동을 하지만 먼저 선언해버리면 안되는 것이었다.
자 해결을 해보자...
여러가지 시도를 하던중.. 아직 nextjs는 제대로 문서를 살펴보지 못해서
일단 useEffect내에서 해결하는 것으로 바꾸었다.
먼저

회원가입이 이루어지는 시점에서 세션스토리지에 이메일과 가입시간을 넣어준다. 그리고 completion 페이지로 이동하게 되면

useEffect내에서 세션스토리지에서 해당 메일과 시간을 가져오고 없으면 홈페이지로 보낸다.
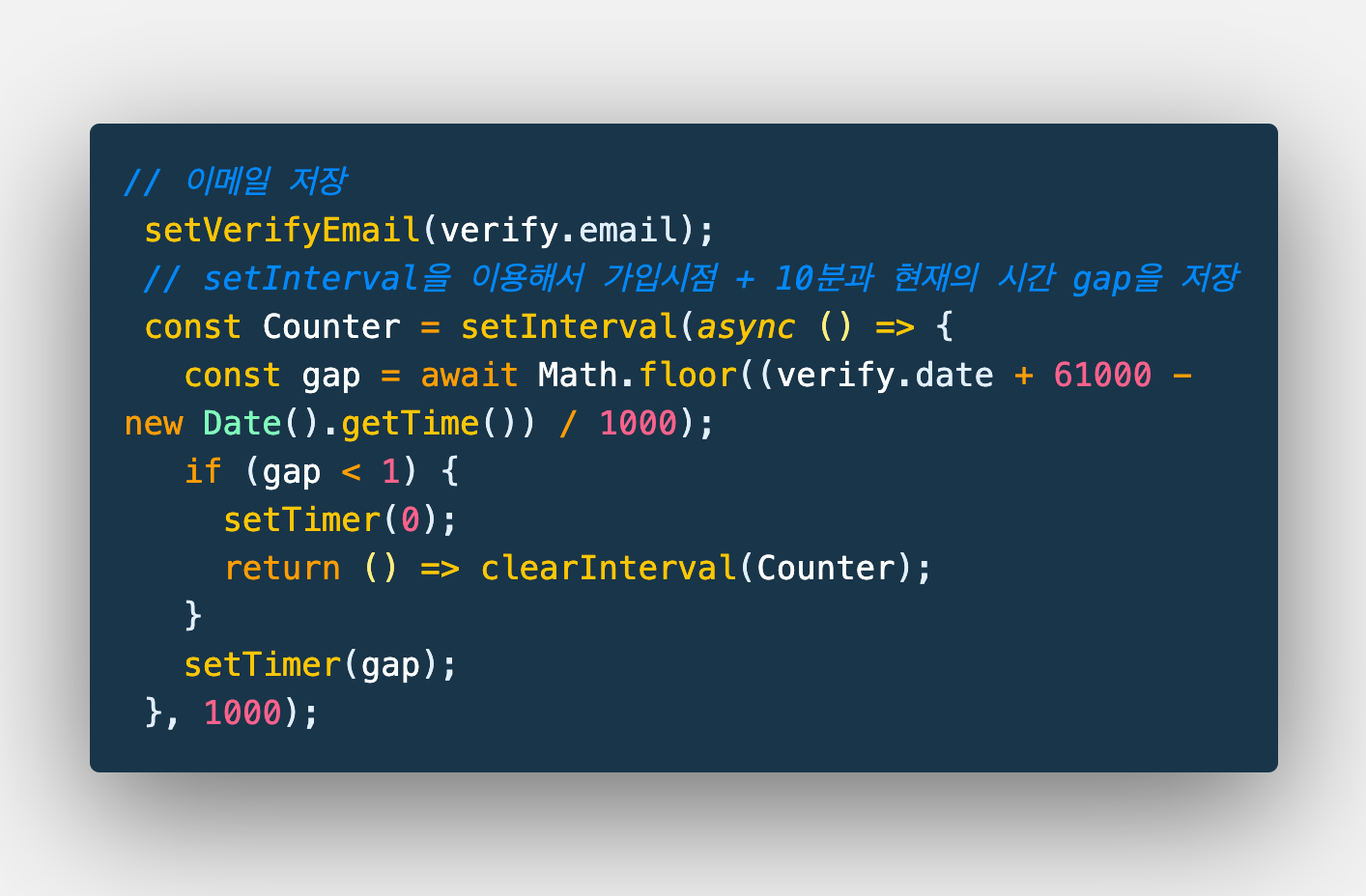
그리고

먼저 만들어둔 verifyEmail state에 담아주고 setInterval 함수를 이용해 가입시점 + 1분과 현재의 시간 차이를 구해서
역시 미리 만들어 둔 timer state에 담아준다. 만약 gap이 1보다 작다면 timer를 0으로 셋팅해주고
clearInterval을 이용해 해당 이벤트를 끝낸다.

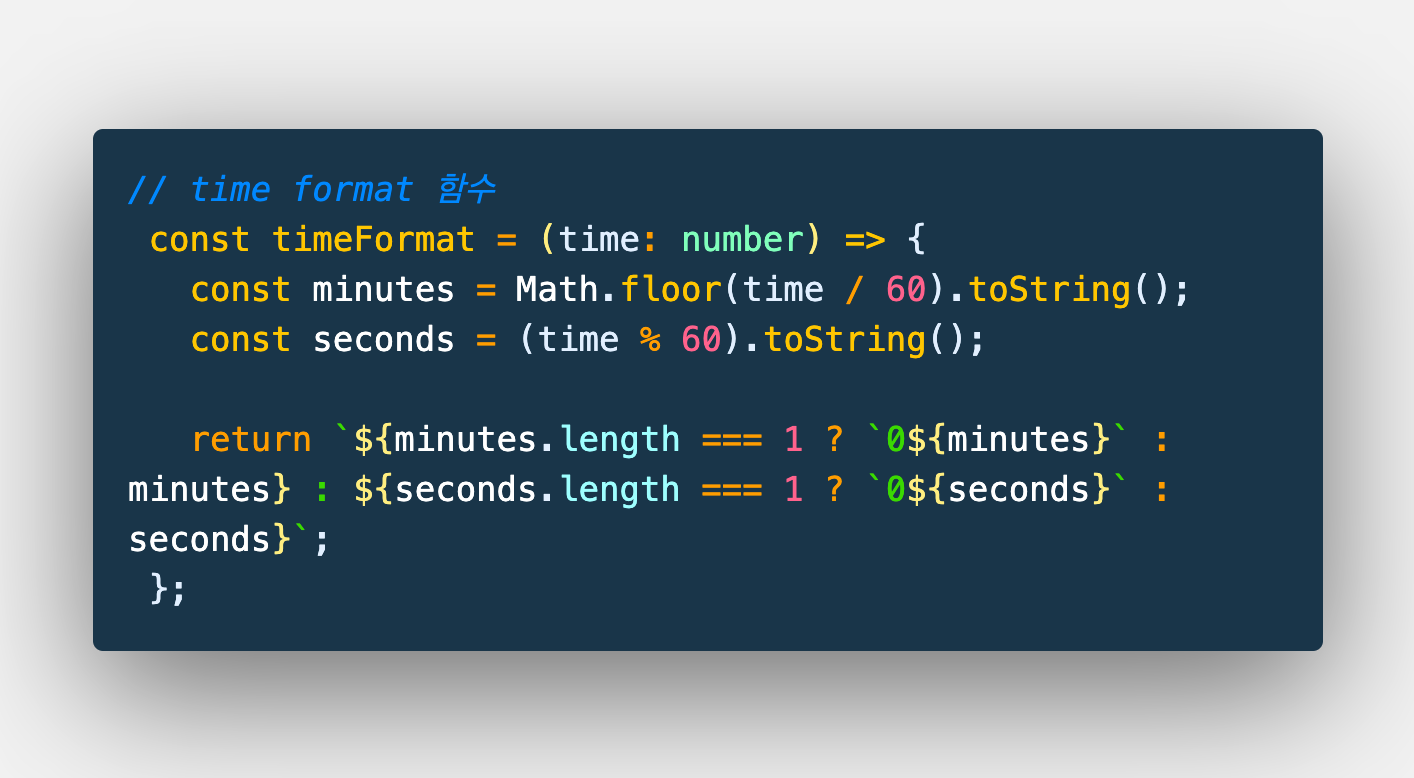
자 그리고서 format함수에 gap을 파라미터로 전달하게 되면 일단 시간 표시는 잘된다.

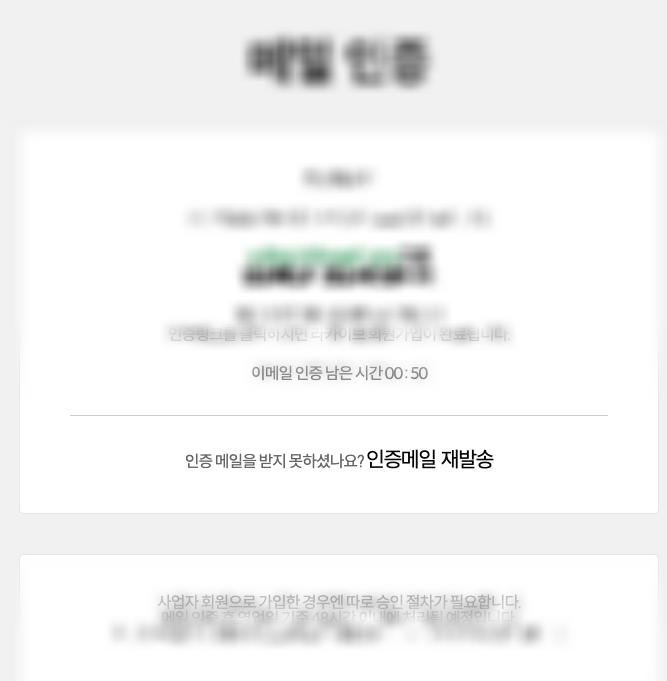
그러면 이러한 end page를 만날 수 있다.(아직 ui를 안잡아서 보기는 별로다;;)
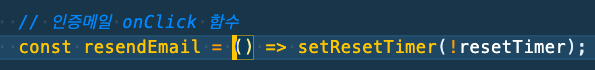
이제 필요한 건 인증메일 재발송 버튼인데 이부분은 그냥 boolean state를 만들고
해당 버튼이 눌리면 세션스토리지를 갱신해 주면 된다.


아직 백엔드에 인증메일은 구현이 안되있어서 차후 추가해야 할 부분은 onClick시 백으로 해당 쿼리를 날려주기만 하면 끝날 것 같다.
아 ! 세션스토리지는 해당 페이지에서 다른 페이지나 브라우저를 끄게되면 비워지긴 하나 혹시 모르니 remove해주자.
생각보다 빨리 끝낸 작업이었지만 찾아보다가 nextjs를 더 많이 공부해야 겠다고 생각했다;;;
'JavaScript > React' 카테고리의 다른 글
| [Apollo] firebase token refresh - [update] (0) | 2021.11.06 |
|---|---|
| apollo client subscription (0) | 2021.10.26 |
| [react-hook-form] input validate - 작성중 (0) | 2021.10.13 |
| React의 성능올리기. (0) | 2021.09.08 |
| [devflix] Mixed content 문제 발생(feat.http && https) (0) | 2021.08.11 |


