| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- nodejs
- ES6
- HTML
- form
- MongoDB
- frontend
- Flutter
- pug
- Mongoose
- API
- react
- backend
- GRID
- node.js
- TypeScript
- CSS
- ECMAScript
- NextJs
- CLONE
- Session
- 리액트
- heroku
- javscript
- Component
- DART
- clonecoding
- 자바스크립트
- JavaScript
- graphQL
- express
- Today
- Total
Enjoy Programming
[Apollo] firebase token refresh - [update] 본문
프로젝트가 타이트 해서 개발하느라 블로그를 오랜만에 작성한다.. 틈틈히 하려고 하는데 ㅠㅠ 아직 skill이 부족한 탓이지..
오늘 포스팅은 현재 프로젝트에서 겪은 이슈중 하나인
firebase idtoken이 1시간이 만료인 터라 background에서 주기적으로 refresh를 해줘야 하는 문제가 있었다..
먼저 맡겼었던 외주쪽은 아에 해결을 못하고 그냥 백에서 인증하라고 했었다가.. 결국 외주와의 관계를 끊었다..
(뭐 이것 뿐만이 아닌 베타를 위해 외주를 맡겼는데 베타테스트도 못할 정도로 마무리를 해놔서 결국 필자가 진행하고 있는 프로젝트로 런칭을 가기로 결정이 났다)
자 본론으로 들어가서 해결한 방법만 빠르게 기술하자.
현재 로직은 이렇다.

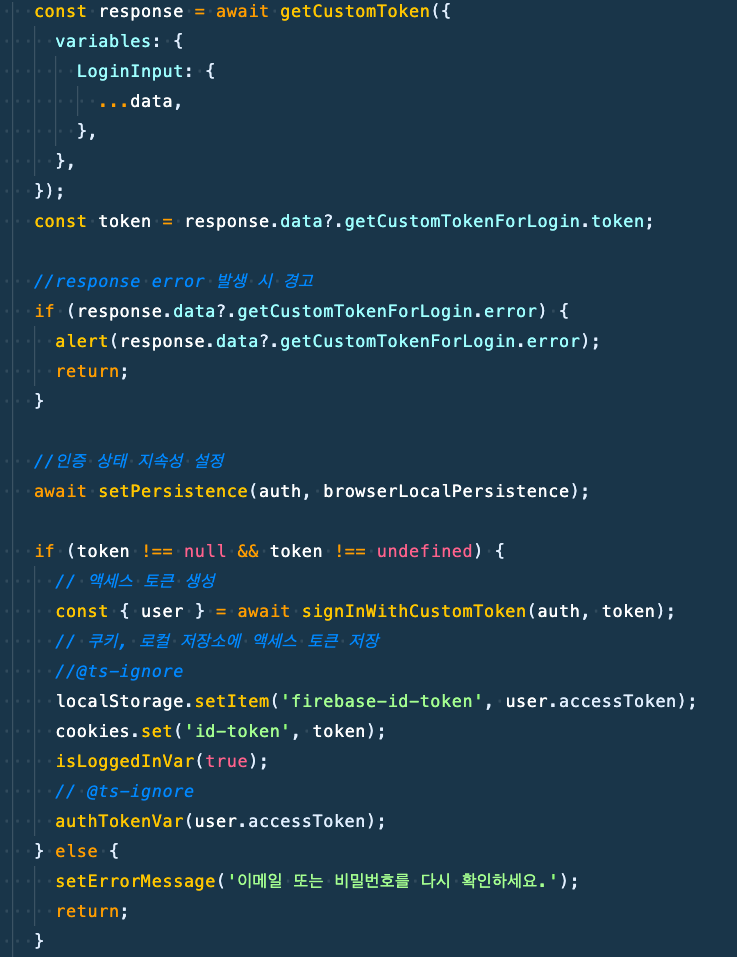
graphql 서버에서 firebase custom token을 받아오고 setPersistence => Local로 인증상태를 지속하게 설정한다.
그리고 토큰이 있다면 signInWithCustomToken을 이용해 파이어 베이스에서 id token을 발급 받고 로컬스토리지에 저장한다

그리고 authToken variable에 토큰을 저장하고 로그인 되었는지에 대한 variable을 true로 설정한다



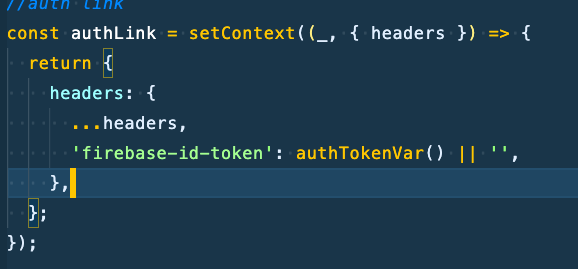
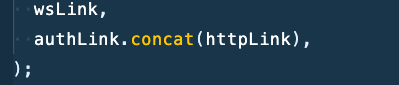
그리고 위에서 부터 차례로 authLink에 헤더를 설정해 주고 splitLink에서 기존 http링크에 concat해 준다.
마지막으로 cache에 typePolicy를 설정해서 지속적으로 variable을 읽도록 해주는 로직이다.
이게 문제가 위에서도 언급했지만 fireabse token은 1시간이 만료이다 ㅠㅠ
그리고 자동으로 refresh를 해주지도 않는다.. 그럼 한시간마다 저걸 다시 받아와서 header에 셋팅해 줘야 하는데...
타임 로직을 짤까 했지만 이건 불확실한 방법인 것 같아서 필자는 접어 두었다.
자 그럼 뭐가 있을까.. 검색을 하던중! graphql에러를 가지고 인증을 다시 해주는 방식을 보았다.
firebase id token은 별거 없다 그냥 backend와 통신을 하도록 해주는 token이다. 그럼 그게 만료되면?!
통신을 못할 뿐이다. 현재 사용하는 graphql의 경우 error가 정해져있다.
바로 Firebase ID token has expired라고 뜬다.

그래서 apollo 에서 제공하는 onError함수를 이용해서 graphql에서 해당 error가 발생하면 Observable을 이용해
firebase의 getItdToken을 true로 설정해서 다시 idToken을 발급 받고 이것을 다시 로컬에 저장을 하고
authTokenVar를 설정해준다. 그리고 다시 setContext를 이용해 header도 설정을 해주면 된다.

그리고나서 확인을 해보니! 헤더도 로컬 스토리지도 제대로 변경이 되어있었다!!
그리고 통신도 지속적으로 가능했다.. 그런데 한가지 함정이 한번은 firebase error가 발생한다는 점이다...
일단 apollo를 사용하면 cache에 데이터를 저장하므로 보여지는데는 큰 문제가 없을 것으로 예상되지만
... 음 없으려나 싶지만 걱정은 된다. 꾸준히 지켜보면서 exception이 없도록 고민을 해봐야겠다.
갈수록 exception은 없으면 하는 마인드가 생긴다. 많은 exception을 정해두면 결국 그건 노력하지 않은 개발이라는 생각이 든다.
하.. 포스팅할게 많긴 한데 일단 주말동안 하루 하나씩만 작성해보자.
---------------------------- 위 코드로는 해결이 되지 않았었음 (하나씩 뒤 돌아보던중 미해결된 코드 블로그가 남아있길래 수정합니다. ) ---------------------------- 2022 12 05 --------------------

아직도 손볼 코드 및 뭔가 찜찜한 코드긴 하지만 현재 서비스에는 문제가 없이 돌아가고 있어서 해당 코드로 사용하고 있음.
뭐 위 코드랑 차이라면 firebase id token을 refresh하긴 하나 onAuthStateChanged (파이어베이스에 어스 state가 변경되었음을 알리는 로직) 이 추가되어서 파이어베이스가 인식할 수 있게 변경한게 큰 차이라고 보면 됨
onAuthStateChanged는 mainAuth().authStateManage.getAccessToken() 이 메소드 안에 있음.
'JavaScript > React' 카테고리의 다른 글
| react quill editor 이미지 업로드 문제 (0) | 2021.11.18 |
|---|---|
| useContext (0) | 2021.11.12 |
| apollo client subscription (0) | 2021.10.26 |
| session storage 를 이용한 인증메일 타이머 구현 (0) | 2021.10.22 |
| [react-hook-form] input validate - 작성중 (0) | 2021.10.13 |



