| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- react
- form
- MongoDB
- heroku
- HTML
- Mongoose
- GRID
- Component
- frontend
- express
- javscript
- ECMAScript
- pug
- API
- 리액트
- Flutter
- JavaScript
- TypeScript
- 자바스크립트
- CLONE
- Session
- NextJs
- nodejs
- node.js
- DART
- CSS
- graphQL
- clonecoding
- backend
- ES6
- Today
- Total
Enjoy Programming
Cocoa Talk 6 - 1 Settings.html 본문
자 6번째 페이지인 셋팅 페이지를 만들어보자
역시 앞선 more.html에서 복붙하고서 필요없는 메인태그 안에 요소 다 지워준다.
그리고 헤더 부분은 수정이 필요하다
일단 헤더부분은 채팅방과 비슷하므로 이전에 쓰던 screen-header 컴포넌트를 쓰지 않고
새로 alt-screen-header.css를 만들어서 공유 하겠다.
우선 헤더는 크게 칼럼이 세개로 나뉜다.
header.alt-header>div.alt-header__column*3으로 세 칼럼을 만들어 주고
첫번째와 세번째는 아이콘을 배열하고 가운데 칼럼은 h1태그에 타이틀명을 적어준다.
역시 블록요소인 div이므로 flex시켜주고 컨텐츠 center 얼라인아이템스 center를 해주자
그리고 역시 전역에 설정된 padding값을 너어주자~~
아래쪽에 마진 5px을 줬다.
그리고 완벽한 정렬을 위해 핵 꿀 css
첫번째 자식요소에 오른쪽 마진
auto잡고 마지막 자식요소에 margin-left:auto, display: flex, justify-content: flex-end
그리고 두번째 자식요소에 text-align: center를 해주니 정확하게 배치 되었다.

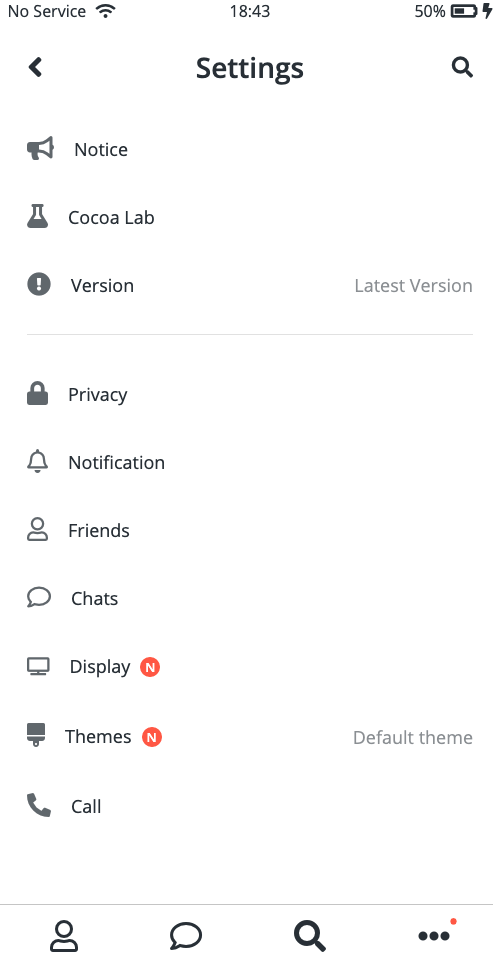
헤더가 끝났으니 세팅 세부 리스트를 작성한다
언오더 리스트 태그 써주고 그안에 들어갈 setting값들을 넣어주자
반복작업이다.
ul.settings-list > li.settings__setting*10 > div.settings__setting-column*2>span
이렇게 해주고 각 리스트안에 첫번째 칼럼은 아이콘과 설정 타이틀 적어주고
두번째 칼럼은 status info를 표시 하는 그림이다.
역시 여기서도 항상 등장하는 display:flex, justify-content, align-items 적절히 잘 써주자
그리고 이전에 컴포넌트 해놨던 badge도 다시 활용 했다.

완성 된 모습이다~~ 이렇게 쓰면서 코드리뷰가 되니 좋다 ㅋㅋㅋ
아~ 돌아가기 화살표 누르면 돌아갈 수 있도록 저 부분을 a태그로 감싸고 원하는 페이지 입력해주자~
다른 이동하는 곳들도 하나씩 적용해 줬다.
'Clone Coding > cocoaTalk' 카테고리의 다른 글
| Cocoa Talk 7 - 2 Chat.html (0) | 2021.04.04 |
|---|---|
| Cocoa Talk 7 - 1 chat.html (0) | 2021.04.02 |
| CoCoa Talk 5 - 1 More.html (0) | 2021.04.01 |
| CoCoa Talk 4 - 2 Find.html (0) | 2021.04.01 |
| CoCoa Talk 3 - 1 create chat.html (0) | 2021.03.31 |




