| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- JavaScript
- clonecoding
- Component
- ES6
- pug
- frontend
- TypeScript
- Flutter
- HTML
- graphQL
- javscript
- CLONE
- nodejs
- heroku
- CSS
- backend
- 자바스크립트
- ECMAScript
- GRID
- express
- MongoDB
- Mongoose
- Session
- node.js
- react
- DART
- 리액트
- form
- API
- NextJs
- Today
- Total
Enjoy Programming
CoCoa Talk 4 - 2 Find.html 본문
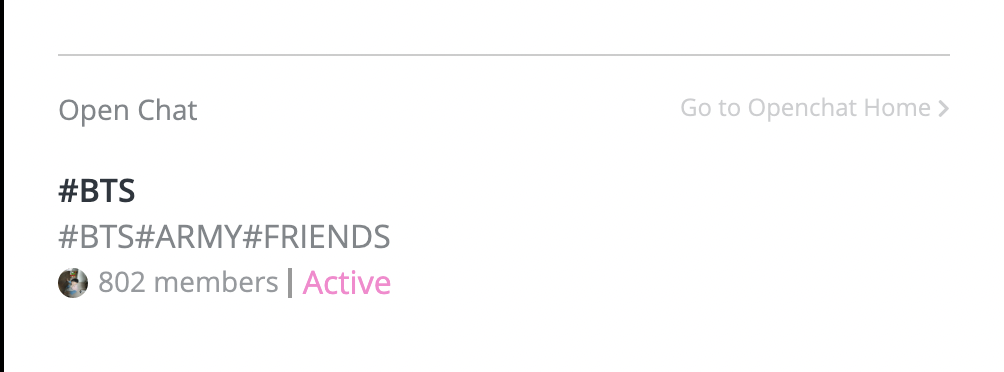
자 이제 마지막 부분인 open-chat 박스를 만들어 준다
그 안에 크게 open-chat__header와 open-post박스를 생성 해줌.
open-chat header안에는 타이틀과 오르쪽 텍스트를 넣어줄 태그 두개를 만들어 주고
chevron아이콘도 삽입 해주자~
역시 flex해주고 space-between으로 간격을 조절 해준다. 나머지 폰트 크기나 투명도 마진등등을 조절 해줌
이어서 open-post부분을 작성 해주자.
open-post부분은 크게 두개의 칼럼으로 구성 되어 있다.
칼럼 두개를 만들어주고
첫번째 칼럼에 h5, h6태그 두개에 타이틀과 해쉬태그 부분을 작성 해준다
그리고 멤버스 태그 한개를 만들고 그 안에 이미지 한개와 텍스트 들어갈 태그 두개와 그 사이 divider를 만들어 줄 div태그 하나 더 생성 한다.
역시 open-post도 flex시켜주고 타이틀과 해쉬태그에 사이즈 및 간격 조정 대문자화 해주자
그리고 멤버스 태그도 flex시킨다 and align-items를 통해 축 교정을 해줌 이미지 사이즈 조정 및 텍스트 사이즈와 컬러 조정
간격 조정, 디바이더는 빈태그 이므로 박스의 크기 조절후 백그라운드 컬러에 투명도를 줘서 생성 간격 조정후 마무리!

이렇게 된다.
이제 두번째 칼럼인 이미지 부분을 보자~ 안에 좋아요 누르는게 있다 하트랑 숫자랑 ~~~
포토 박스 하나 만들어주고 들어갈 이미지 태그 생성, 다시 아이콘이랑 텍스트 들어갈 박스 하나 만들어서
아이콘 넣어 주고 숫자들어갈 span태그 하나 더 만들어 주자
이미지가 너무 크니 사이즈 조절 해주고 radius좀 해주자
그 뒤 heart-count태그안 요소들 정리 해주고 자잘한 크기같은거 색깔 조절~
이제 position:absolute를 통해서 요 태그를 이미지 위로 올려 주면 된다.
역시 부모요소에 relative를 넣어 주고 위치 조절 해주면 끝!

완료 되었다~~ 다음 more.html을 만들어 보자
'Clone Coding > cocoaTalk' 카테고리의 다른 글
| Cocoa Talk 6 - 1 Settings.html (0) | 2021.04.02 |
|---|---|
| CoCoa Talk 5 - 1 More.html (0) | 2021.04.01 |
| CoCoa Talk 3 - 1 create chat.html (0) | 2021.03.31 |
| CoCoaTalk 2 - 3 Friends user-component (0) | 2021.03.30 |
| Cocoa Talk 2 - 2 Friends (0) | 2021.03.29 |




