| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- frontend
- TypeScript
- javscript
- Component
- API
- heroku
- Mongoose
- CSS
- 리액트
- MongoDB
- backend
- GRID
- Session
- clonecoding
- react
- express
- CLONE
- ES6
- DART
- pug
- HTML
- JavaScript
- node.js
- ECMAScript
- 자바스크립트
- graphQL
- form
- NextJs
- Flutter
- nodejs
- Today
- Total
Enjoy Programming
CoCoa Talk 5 - 1 More.html 본문
이번엔 more 페이지를 작성 해보자
역시 find.html의 코드를 모두 복사해서 붙여넣자
그리고 필요없는 코드를 지우자~ 메인 태그안에 모든 요소 삭제! 하고서 헤더에 뮤직 아이콘 추가~~~
이제 메인 태그를 꾸며 보자~
어디서 봤다~ friends페이지에 user-component부분이다. user-component부분을 복사해서 붙여넣기 하자~
다른 점이 있다면 이름 아래 서브타이틀이 달려있고 두번째 칼럼에 메세지 아이콘이 있다
두번째 칼럼에 아이콘은 역시 쉽다 그냥 fontawesome에서 적당한거 하나 갖다 붙여넣기 끝!
ㄱ리고 서브타이틀에 전화번호를 넣고 아이콘을 넣자~
서브타이틀 마진탑과 폰트사이즈 조절해주고 투명도 조절~ 빨간 느낌표 아이콘은 옆으로 패딩값 조절해주고 컬러는 색상 조절 해준다
이렇게 user-component부분은 끝났고
아래 보니 이모티콘 6개가 있다~
자~ 어디서 봤더라 바로 이전 페이지인 find.html에도 있었다~~~~
두페이지에서 공용으로 쓰는 레이아웃이니 이것도 역시 components에 만들어주자~
이름은 icon-row.css 아이콘 기본값~ 아까 find.css에서 클래스가 find-icon이었던 부분을 icon-row로 전부 변경해주고 잘라내서
icon-row.css에 붙여 넣어주자~그리고 html부분도 모두 변경해준다~
그리고 icon-row를 임포트 해준다~
그리고 메인클래스가 main-screen인데 클래스를 more-screen도 하나 추가해주자
그리고 more.css하나 만들어 주고 임포트 해준다. main-screen을 남겨두는 이유는 뭐 padding적용도 있으니까~
이제 아이콘 6개를 만들자
div.icon-row안에 div.icon-row__icon*6>span 을 만들어주고 스판앞에 아이콘을 넣어주자~~
icon이 4 -> 6개가 되었으니 한줄에 6개가 들어간다
조정해주자~ justify-content를 주석 처리해주고 wrap 으로 감싸준다.
그리고 각 아이콘당 flex를 주고 flex-direction을 통해 축설정을 해준다.
align-items로 중앙 정렬 해주고 박스당 width: 25%를 줘서 한줄에 네개씩 들어가게 해준다
패딩값을 주고 박스에 4개씩 들어가도록 box-sizing: border-box로 정해 주고 끝~
그리고 아이콘과 텍스트의 간격을 span태그에 마진 탑을 줘서 간격을 주고
.icon-row__icon i 에 폰트 사이즈 조절을 해준다~!~!~!

요렇게 아이콘까지 만들었다.
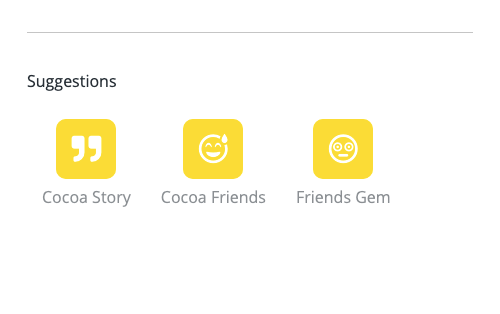
이제 suggestions부분을 만들자
자 라인 맞춰서 역시 박스하나를 만들자 div.more-suggestions
그리고 타이틀을 h4태그로 만들어 줬다~
그아래 div.more-suggestions__icons>div.more-suggestions__icon*3
만들어주고~~ 다시 각 icon안에 div.more-suggestions__icon-image를 하나씩 만들어 아이콘 넣고 그 밖에 span태그로 텍스트를 넣자
여기서 굳이 div 안에 이모티콘을 안넣고 그냥 아이콘과 스판을 같이두고 해봤는데도 별 문제는 없었다.
이제 suggestions의 margin-top을 50정도로 주고 padding-topdmf 40정도 준다 그리고 border-top을 주고 메인 보더 변수를 써주자
그리고 타이틀 아래 간격을 30px주고 icons를 display:flex해준다
그리고 각 아이콘들이 좌우 마진이 30정도씩 있으니 margin: 0 15px;을 주자
역시 flex해주고 direction:column해주고 cross-axis를 중앙 정렬 한다
아이콘 이미지를 감싸고 있는 태그에 아이콘 크기를 width와 height을 조정해 주고 백그라운드 컬러 지정
보더 둥글게 해주고 flex, justify-content, align-items를 중앙 정렬 해준다. 그리고 텍스트와의 간격 조절을 위해
margin-bottom을 10px정도 준다
그리고 아이콘 사이즈를 font-size를 통해 크기 조절해주고 백그라운드에 코코아톡 전역 컬러가 들어가 있으니
반전을 위해 color를 화이트 해준다
텍스트의 투명도 조절은 덤으로 해주자~

완성 되었따~~~~ 조금씩 조금씩 발전하고 있는데 ~ 요새 공부를 조금 덜했다
정신 바짝 차리자 하루 15시간 꼭 하자! 아들하고 놀아주는게 좋긴 한데 3개월만 참자
아들아 좀만 참아줘~!~!~!
'Clone Coding > cocoaTalk' 카테고리의 다른 글
| Cocoa Talk 7 - 1 chat.html (0) | 2021.04.02 |
|---|---|
| Cocoa Talk 6 - 1 Settings.html (0) | 2021.04.02 |
| CoCoa Talk 4 - 2 Find.html (0) | 2021.04.01 |
| CoCoa Talk 3 - 1 create chat.html (0) | 2021.03.31 |
| CoCoaTalk 2 - 3 Friends user-component (0) | 2021.03.30 |




