| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter
- HTML
- DART
- CLONE
- nodejs
- ES6
- node.js
- form
- GRID
- backend
- heroku
- javscript
- express
- NextJs
- Session
- pug
- JavaScript
- ECMAScript
- graphQL
- Component
- API
- frontend
- react
- Mongoose
- TypeScript
- MongoDB
- clonecoding
- 자바스크립트
- CSS
- 리액트
- Today
- Total
목록JavaScript/Node.JS (79)
Enjoy Programming
 좋아요 구현하기
좋아요 구현하기
사이드 프로젝트로~ 유튭과 인스타를 클론하면서 진행중인데~ 좋아요를 구현해보았다.. 생각보다 어렵진 않았는데~ 1. db model의 스키마 타입 정하기 2. 라우터 url설정하기 3. 컨트롤러 작성하기 4. fetch 를 이용해 라우터에 POST로 해당값을 서버로 보내주고~ 5. response로 db에 저장된 값을 가져와서 템플릿에 뿌려준다~ 일단 완성된 것은/ photo모델의 rating 스키마 타입은 objectId로 하고 User모델을 참조한다. User 모델 또한 좋아요 한 영상이나 사진을 각각의 프로퍼티에 배열로 담아준다. apiRouter를 통해 해당 값들을 받아오도록 한다. 템플릿에서 rating prop의 값이 배열로 정해져있으므로 length로 해당 좋아요 갯수를 정한다. 프런트의 자..
 Product && develop Environment
Product && develop Environment
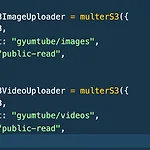
이제 heroku & mongo atlas & aws를 이용한 배포까지 할 수 있게 되엇다. 물론 이과정을 몇번 더해야 익숙해질듯 하지만 중간중간 고민이 되었던~ production 할때와 development할때 코드 를 매번 어떻게 해야하나에 대해 풀어봐야겠다. 일단 production모드인 heroku에서 작업을 할때는 multer s3를 통해 업로드를 하고 컴퓨터에서 로컬로 테스팅 할때는 컴퓨터 파일 시스템으로 업로드 하도록 한다. 우선 이미지가 업로드될 폴더와 비디오가 업로드될 폴더를 따로 지정해주고~ aws에도 폴더가 생성된게 볼 수 있다~ 로컬에서도 뭐 이렇게 가져오는데 문제는 이게 아니고 로컬에서 작업할때는 내 파일시스템에 파일이 저장되도록 하고싶다는 것이다. 어찌 보면 간단한 문제였다....
 Github and aws s3 - 2
Github and aws s3 - 2
이제 파일을 관리하기 위해 aws를 사용해본다. 먼저 aws란 무엇인가 아마존 닷컴에서 개발한 클라우드 컴퓨팅 플랫폼이다. Amazon Web Services 는 아마존에서 제공하는 클라우드 서비스로 네트워킹을 기반으로 가상 컴퓨터와 스토리지, 네트워크 인프라등 다양한 서비스를 제공한다. 비즈니스와 개발자가 웹서비스를 사용하여 확장 가능하고 정교한 애플리케이션을 구축하도록 지원한다. 클라우드 컴퓨팅의 장점을 이용하기 위해 많은 기업들이 활용하고 있다. 클라우드 컴퓨팅이란 인터넷을 통해 it리소스와 앱을 온디맨드로 제공하는 서비스이고 과금제이다. 기존의 물리적인 형태의 실물 컴퓨팅 리소스를 네트워크 기반 서비스 형태로 제공하는것. 사용자로 하여금 네트워크 상에서 클라우드 서비스의 자원을 사용하는 것을 의미..
 Github and aws s3 - 1
Github and aws s3 - 1
앞서 깃헙 시크릿과 클라이언트 아이디 환경변수를 해로쿠에 등록했음에도 에러가 뿜어져 나왔다... 뭐가 문제일까. 문제가 저기있다.. redirect를 4000번 포트로 이동했다. 기억난다 callback url을 localhost:4000번으로 시작하도록 이걸 바꿔줘야 한다. mysitename.herokuapp.com 으로 ~ 배포시에는 이렇게 하고 테스팅할때는 다시 변경해줘야하는 번거로움이 있다~ 귀찮으면~ 그냥 oauth앱을 두개 만들어서 하나는 테스팅용으로 등록하고 하나는 heroku에 등록하면 된다~ 굳 까먹으니 지금 바로 해놓자. 자 다 제대로 해줬고 깃헙 로그인을 해보자~!~!~! 제대로 잘된다~!~!~!~! 오케이 그럼 로그인되었으니 유저가 생겼을 것이다~ 실제 데이터 베이스로 이동해보자~..
 environment variables
environment variables
이전 포스팅의 문제를 해결해보자 현재 4000번의 포트로 연결하고 있는데 문제는 이포트는 Herokurk 열어준 포트가 아니다. heroku가 준 포트로 연결해야 한다. 에러 문구를 보면 heroku가 준 port 변수가 있다. 포트 변경을 해주자. 환경변수 접근을 통해~ 접근해주는데 env.PORT의 Port는 heroku 가 준 포트이다. 고로~ heroku로 접속하지 않으면 4000번으로 접속하도록 코드를 작성했다. 이게 궁금했는데~~ 왜냐 배포를 하고나면 개발은 무슨 포트로하지;;; 라는 생각에 ㅋ 좋다~ 코드 변경을 했으니 commit과 push를 하자. git commit -m "내용" git push origin master && git push heroku master 커밋 후 로그를 보면..
 MongoDb Atlas
MongoDb Atlas
계정은 이미 있고 로그인하면 project를 만들 수 있다. 만들어 보자~ 프로젝트 명을 적어주고 cluster를 추가해준다. cluster는 database group같은 건데 지금은 하나다. 역시 무료다! 지역을 선택해주고~~ 미국 버지니아 좋다 이것도 무료~!~!~!~! 그리고 생성! 좀 기다려야 한다~~ 만들고 있다~~~ 오래걸린다.. 한 3분 지난거 같은데;.... 1~3분은 믿지말자... 완료!!! 이제 connect버튼을 클릭해주고~ 접속가능한 ip를 적어주는 란이 있는데 .. 음 여기저기 돌아다니면서 공부하기 때문에 필요없다... 그리고 username과 password를 생성해주자~ password는 매우 중요하니 잘 기억하자~! 아주 어렵게 만들고~ 난 따로 저장 해두었다. 그리고 이버..
