| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- backend
- MongoDB
- heroku
- Flutter
- JavaScript
- DART
- Session
- express
- 자바스크립트
- 리액트
- ES6
- TypeScript
- ECMAScript
- CLONE
- nodejs
- NextJs
- frontend
- javscript
- clonecoding
- graphQL
- pug
- react
- node.js
- Component
- CSS
- API
- Mongoose
- HTML
- form
- GRID
- Today
- Total
Enjoy Programming
MongoDb Atlas 본문
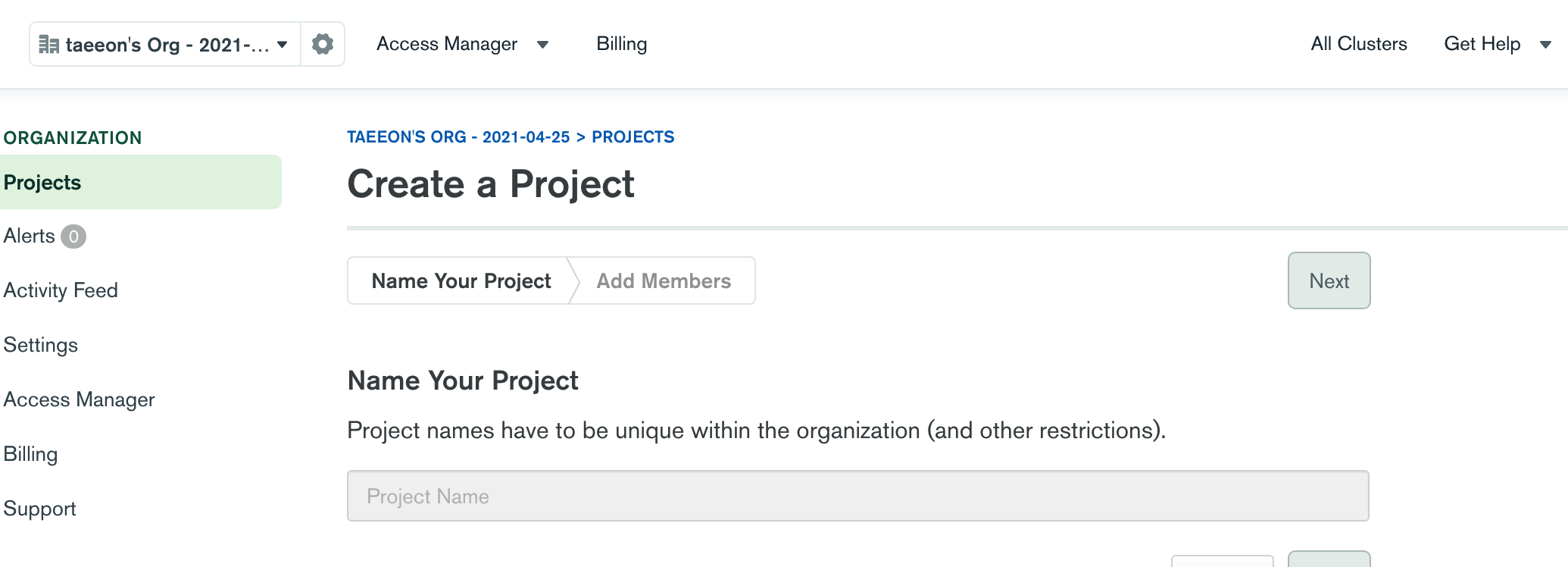
계정은 이미 있고 로그인하면
project를 만들 수 있다.

만들어 보자~
프로젝트 명을 적어주고 cluster를 추가해준다. cluster는 database group같은 건데 지금은 하나다.


역시 무료다!
지역을 선택해주고~~ 미국 버지니아 좋다

이것도 무료~!~!~!~!
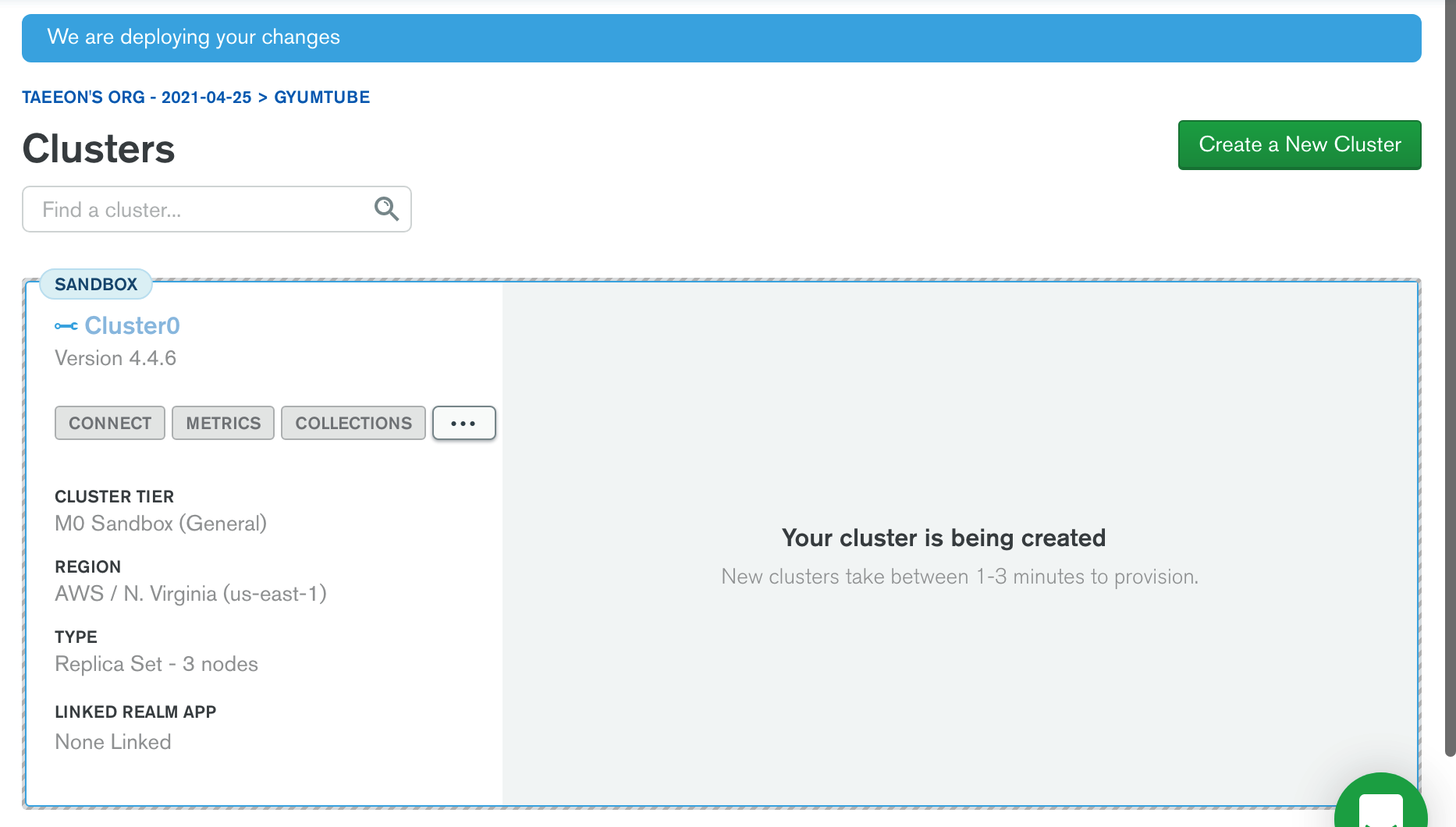
그리고 생성!

좀 기다려야 한다~~ 만들고 있다~~~ 오래걸린다.. 한 3분 지난거 같은데;.... 1~3분은 믿지말자...

완료!!! 이제 connect버튼을 클릭해주고~

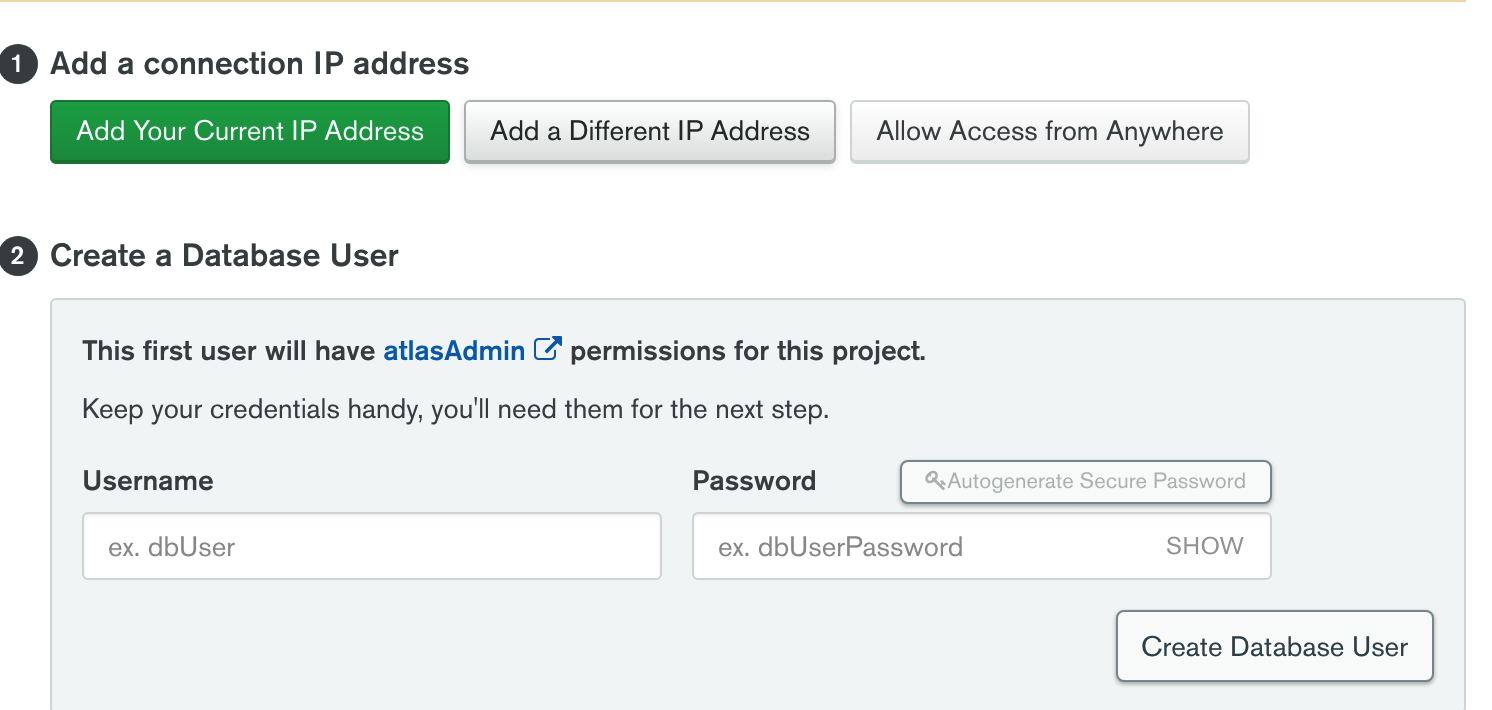
접속가능한 ip를 적어주는 란이 있는데 .. 음 여기저기 돌아다니면서 공부하기 때문에 필요없다...
그리고 username과 password를 생성해주자~ password는 매우 중요하니 잘 기억하자~! 아주 어렵게 만들고~ 난 따로 저장 해두었다.

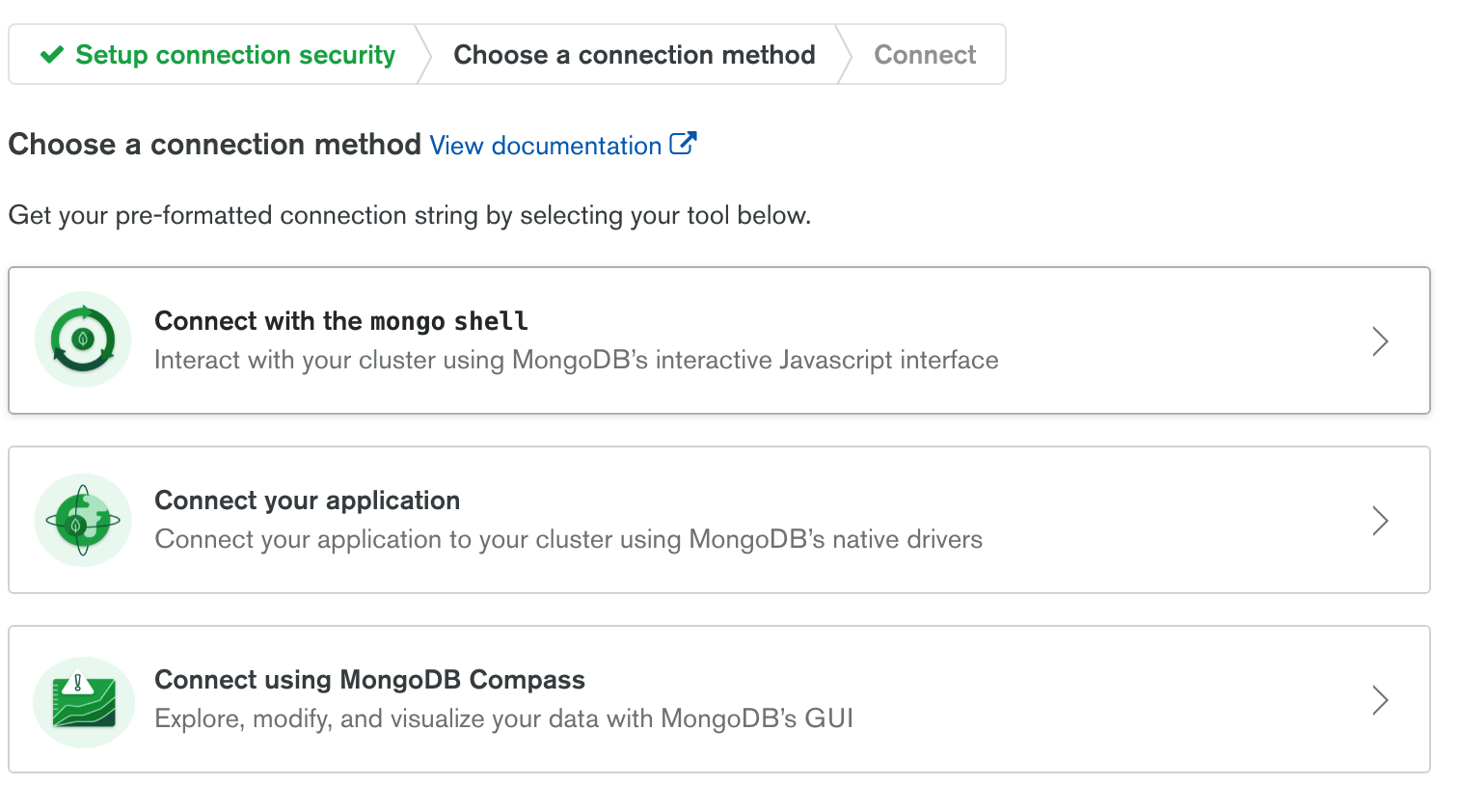
그리고 이버튼을 선택하면

어떻게 연결할것인지 묻는 창이 뜨는데 여기서는 두번째인 mongodb's native drivers를 이용한다

선택하고나면 driver선택과 database Url이 뜬다~~~ 기존에는 localhost 데이터 베이스 url이었다면
이제 실제 database url을 이용해 heroku가 연결해준다.
이제 url을 얻었는데 여전히 heroku는 env파일을 모르기때문에 url에 접속할 수 없다. 어떻게 인식시켜야 할 것인가~
바로 Heroku의 admin panel을 이용해 db url을 설정한다.
heroku의 앱으로 이동해서 setting섹션에 들어가면

reveal config vars를 볼 수 있다.

변수 설정을 해줄 수 있는데~ 여기에 기존에 사용했던 url 변수의 key값을 넣어주고 벨류에 실제 database url을 넣어주자~
그리고 add를 해주면 추가된다~

그리고 refresh해보면 api변경이 이루어졌고 서버가 켜지고 db가 연결되었다.
이제 환경변수 부분들을 heroku에 등록해주자
cookie-secret부터 등록해주고 저장해주면~

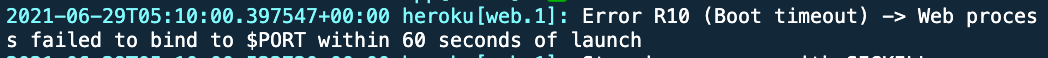
다시 에러가~~~ 60초 동안 web process가 port와 연결하는데 실패했다고 한다. heroku가 서버에 열어준 port와 연결되지 않았다고 하는 말이다.
다음 포스팅에서~
'JavaScript > Node.JS' 카테고리의 다른 글
| Github and aws s3 - 1 (0) | 2021.06.29 |
|---|---|
| environment variables (0) | 2021.06.29 |
| Deploying to Heroku (0) | 2021.06.29 |
| build the frontend (0) | 2021.06.29 |
| babel-cli && build (0) | 2021.06.29 |




