| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- express
- HTML
- API
- ES6
- nodejs
- Mongoose
- MongoDB
- JavaScript
- CLONE
- node.js
- graphQL
- 리액트
- heroku
- react
- GRID
- Component
- 자바스크립트
- NextJs
- TypeScript
- CSS
- Flutter
- DART
- form
- pug
- backend
- javscript
- frontend
- ECMAScript
- clonecoding
- Session
- Today
- Total
Enjoy Programming
build the frontend 본문
이제 프론트엔드쪽을 빌드 할텐데.
webpack에는 development, production, none모드등이 있다.
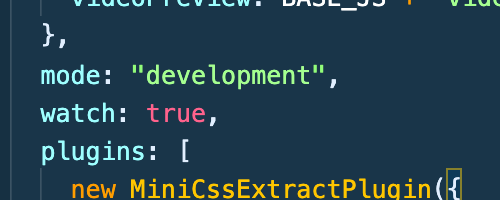
프론트엔드 클라이언트를 빌드할텐데 현재 webpack conifg은 mode가 development로 되어있다~
dev와 build 스크립트할때 두가지를 다르게 주고싶은데

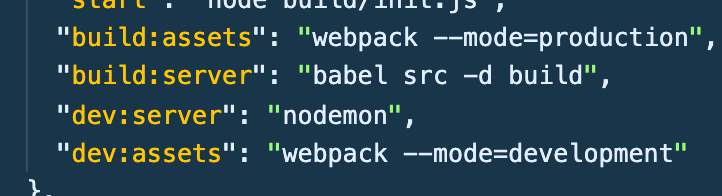
webpack config의 mode를 지워주고 script에서 실행시 명령어로 전달해주도록 하자.

요롷게~~~ 명령어를 작성해 전달할 수 있다.
두가지다 실행시 매우 잘 실행된다~~`
차이점은

위는 dev모드 이고

이건 production모드 이다. 압축되어있다~~~
한가지 수정해야하는데 현재 build에서도 watch가 실행되고 있다~
역시 webpack config에서 watch:true를 삭제하고 command에 추가해주도록 한다.

공식 문서에보면 -w를 줌으로써 watch옵션을 줄 수 있다.
이렇게 빌드와 dev의 watch모드를 각기 다르게 해줄 수 있다.
이제 assets을 빌드해주고~ server도 다시 빌드해주고~ 그리고 start 해보면~ 잘돌아가고있다~
이제 heroku에 등록하고 잘돌아가는지 확인하는 작업을 해줘야 한다.
heroku에 두는 이유는 실제 서버에 뒀을때 어떻게 에러가 생길지 확인 할 수 있다고한다.
그전에 script를 편하게 실행하기 위해 두개의 빌드를 합쳐준다.

이렇게~ 이제 다시 명령어 테스트를 해보자 ~ npm run build~

잘 작동한다. 먼저 server를 빌드하고~ assets도 빌드했다. 이제 babel없이 어떤 서버와 브라우저에서 코드를 이해할 수 있다.
이제 진짜 heroku편으로 이동하자
'JavaScript > Node.JS' 카테고리의 다른 글
| MongoDb Atlas (0) | 2021.06.29 |
|---|---|
| Deploying to Heroku (0) | 2021.06.29 |
| babel-cli && build (0) | 2021.06.29 |
| 백엔드에서 프론트로 정보남기기 (0) | 2021.06.23 |
| [mongoose] populate() (0) | 2021.06.17 |




