Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- backend
- 자바스크립트
- graphQL
- HTML
- MongoDB
- 리액트
- express
- TypeScript
- NextJs
- javscript
- CSS
- JavaScript
- Flutter
- Session
- DART
- pug
- API
- form
- clonecoding
- heroku
- react
- node.js
- Mongoose
- ECMAScript
- Component
- frontend
- nodejs
- CLONE
- ES6
- GRID
Archives
- Today
- Total
목록row-reverse (1)
Enjoy Programming
 Cocoa Talk 7 - 3 Chat.html
Cocoa Talk 7 - 3 Chat.html
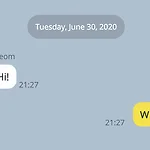
자 이번엔 아래 내가 작성한 메세지를 만들어주자 일단 외부 메세지를 복붙하자 복붙하고 아래로 간격을 주자 필요없는 이미지 태그와 작성자 태그는 삭제를 해주고 메세지 박스가 왼쪽에 있는걸 오른쪽으로 당겨와야 한다~ 이때 message-row의 modifier를 만들어주자 클래스명 하나를 더 생성후 이미 message-row는 flex상태이므로 modifier의 justify-content를 flex-end로 오른쪽으로 정렬 시킨다. 그리고 modifier의 mesaage__bubble의 배경색을 전역으로 설정한 --yellow색상으로 바꿔주고 border-top-right-radius:0; border-top-left-radius: 15px 로 설정해서 오늘쪽 상단을 뾰족하게 만들어준다. 이제 메세지 인포..
Clone Coding/cocoaTalk
2021. 4. 4. 11:42
