| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- NextJs
- API
- express
- Flutter
- react
- GRID
- Mongoose
- DART
- node.js
- form
- frontend
- heroku
- CSS
- Session
- TypeScript
- ECMAScript
- HTML
- nodejs
- Component
- javscript
- MongoDB
- graphQL
- pug
- backend
- ES6
- 리액트
- 자바스크립트
- JavaScript
- CLONE
- clonecoding
- Today
- Total
Enjoy Programming
vanilla js challenge 2 본문
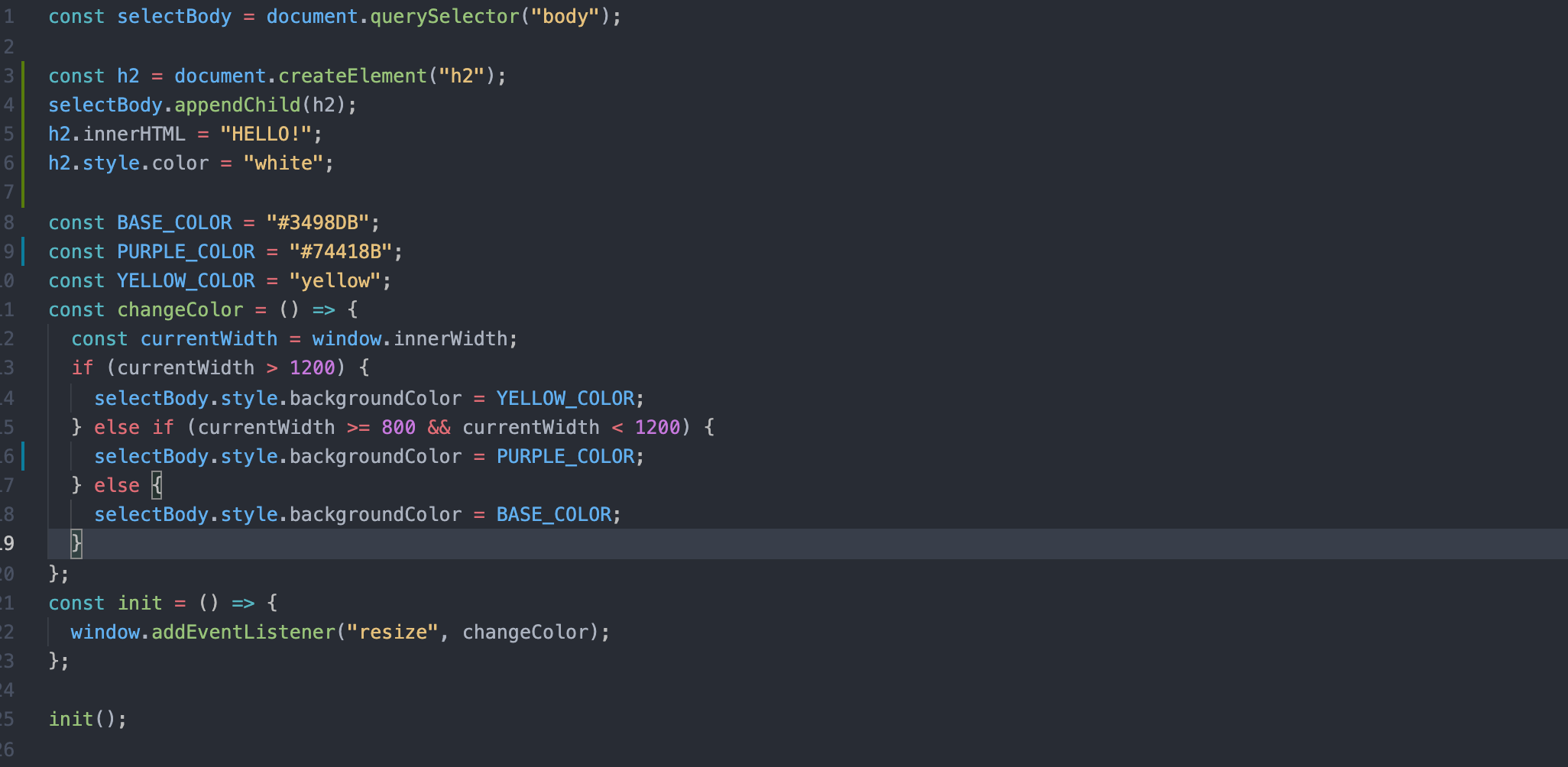
금일 챌린지는 화면크기에 따라 배경화면이 변하는 자바스크립트 작성이다...

우선 쿼리셀렉터로 바디를 잡아주고~
그리고 화면상 hello라는 텍스트를 뿌려주기 위해 h2 element를 만들어 주고
바디의 자식으로 지정~ 그리고 텍스트 집어넣고 글자색은 흰색으로~
그리고 변할 색상들을 전역변수로 설정해 놓고~
함수를 만들었다~ 함수 스코프 안에서 지역변수 currentWidth에 window.innerWidth (outerWidth)를 써서 실시간 창크기를 담아준다
그 담은 조건문을 이용해 구간별 색상만 지정해주고 init함수에서 resize이벤트를 실행해줫다.
어렵지 않은 챌린지 였지만.... 중간 else if가 먹지 않는 것이다... ㅠㅠ 한참을 찾아보고 고민햇는데..
색상을 purple을 줘야하는데 pupple이라고 오타를... .. 프로그래밍 배우면서 오탈자에 고생많이 해서 신경쓴다고 쓰는데.. 역시.. 방심하면 안된다...
윈도우 창크기 innerWidth와 outerWidth에 관해서는 여길 살펴보자
[javascript] 윈도우 창 크기 (window.outerWidth, window.outerHeight, window.outerHeight, window.innerWidth, innerHeight)
자바스크립트에서 윈도우 창 크기에 대해 알아보겠습니다. 익스플로러, 크롬, 파이어폭스, 오페라 모두 같은 값을 출력하는 윈도우 창크기는 window.outerWidth, window.outerHeight, window.outerHeight, window...
sometimes-n.tistory.com
'JavaScript > Vanilla Js' 카테고리의 다른 글
| Vanilla js challenge 3 (0) | 2021.04.27 |
|---|---|
| ES6 - Arrow Function 2 (this) (0) | 2021.04.27 |
| Arrow Function (Es6) (0) | 2021.04.22 |
| let & const (0) | 2021.04.22 |
| vanilla js challenge1 (0) | 2021.04.21 |




