Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- TypeScript
- nodejs
- ECMAScript
- DART
- NextJs
- Session
- form
- heroku
- JavaScript
- frontend
- CSS
- clonecoding
- MongoDB
- Mongoose
- node.js
- express
- 리액트
- ES6
- GRID
- HTML
- backend
- 자바스크립트
- API
- Component
- CLONE
- pug
- graphQL
- Flutter
- react
- javscript
Archives
- Today
- Total
Enjoy Programming
Vanilla js challenge 3 본문
자바스크립트 챌린지 3번째
이번 과제는 디데이를 출력하는 내용이다 기준은 크리스마스 이브를 기준으로 d-day계산 하기~
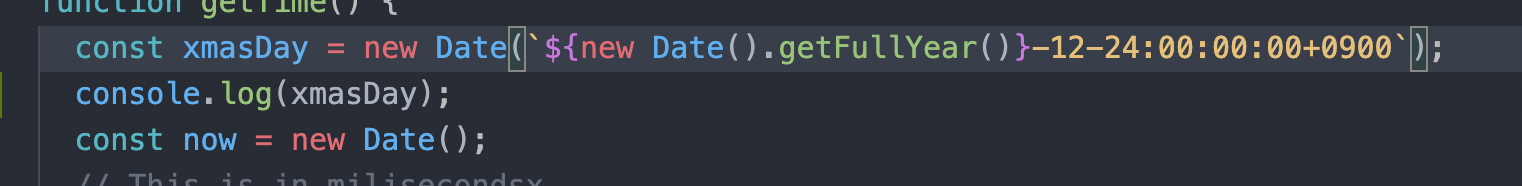
우선 필요한건 크리스마스 날짜와 오늘 날짜.
자바스크립트에서 날짜를 구하는 함수는 Date(); 자바스크립트에서 date 객체를 생성하는 방법은
new연산자를 사용하는 것이 유일하다.
아래와 같이 크리스마스와 오늘날짜를 구한다

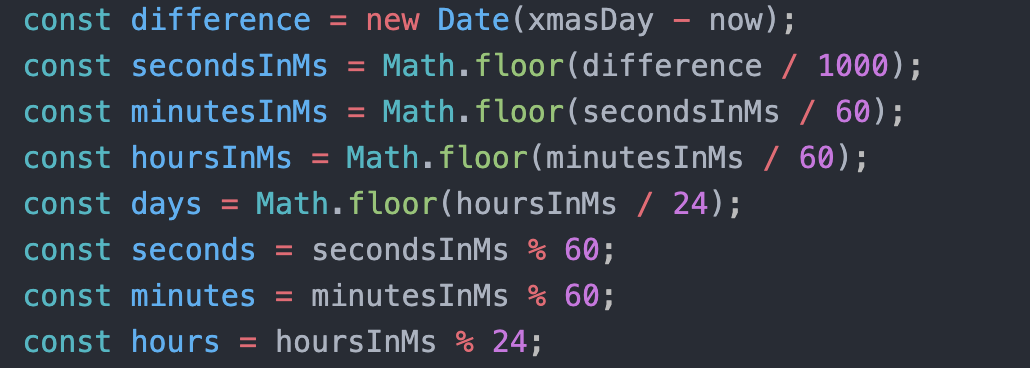
그리고 크리스마스와 오늘 날짜를 빼고 차이를 구한다

그리고 Math.floor를 이용하야 소수점 이하를 버리고 각 초 분 시간 날짜를 구해준다.
그리고 구해진 시 분 초를 다시 한번 초분은 60으로 나눈 나머지 값을 시간은 24로 나눈 나머지 값을 변수에 담아주고

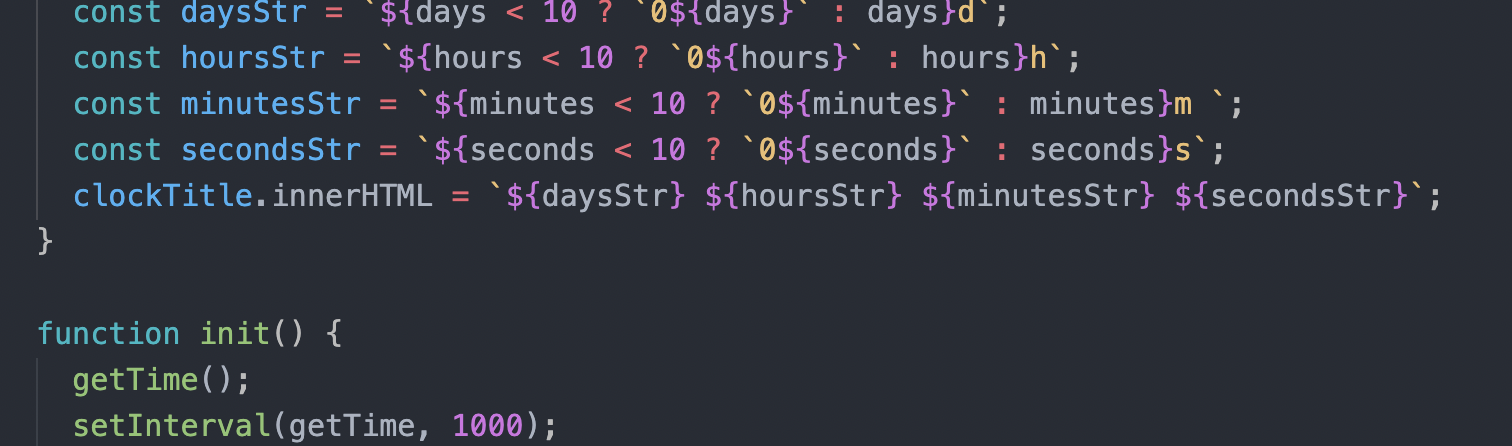
삼항 연산자를 이용해 각 숫자가 10이하 일때는 앞에 0을 붙여주고 아니면 그냥 그대로 출력하도록 변수에 담아주고
innerHTML을 이용해 출력해준다
한가지 주의할 점은 setInterval인데 시간을 1초단위로 볼것이기 때문에 1000밀리 세컨드를 인터벌로 준다.

'JavaScript > Vanilla Js' 카테고리의 다른 글
| Parameter && Argument (0) | 2021.05.08 |
|---|---|
| Vanilla js Challenge 4 (0) | 2021.04.27 |
| ES6 - Arrow Function 2 (this) (0) | 2021.04.27 |
| vanilla js challenge 2 (0) | 2021.04.22 |
| Arrow Function (Es6) (0) | 2021.04.22 |



