| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- clonecoding
- Component
- Mongoose
- backend
- 리액트
- GRID
- nodejs
- Session
- CLONE
- javscript
- HTML
- 자바스크립트
- react
- DART
- pug
- graphQL
- NextJs
- TypeScript
- ES6
- node.js
- heroku
- form
- CSS
- API
- express
- frontend
- JavaScript
- Flutter
- MongoDB
- ECMAScript
- Today
- Total
Enjoy Programming
creating Component 본문

react 에서 component는 HTML을 반환하는 함수이다.
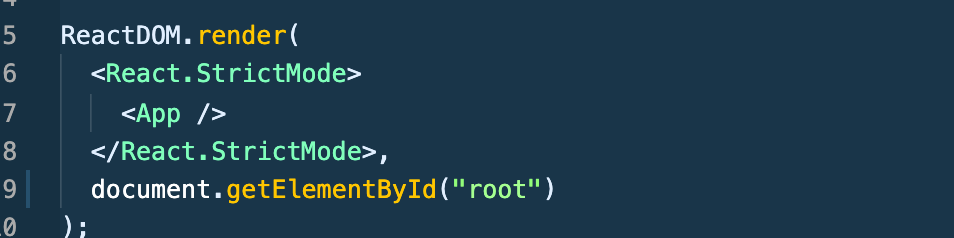
위 react.StrictMode라고 되어있는 태그형태안의 <App/>가 컴포넌트의 형태이다.
App은 다른 자바스크립트 파일에서 만든 export된 function형태의 html을 반환하는 함수인 것이다.
반드시 HTML처럼 작성해야한다. 이렇게 <App />처럼 자바스크립트와 html사이의 조합을 jsx라고 한다.
react에서 나온 매우 custom한 유일한 개념이다.
자 새로운 컴포넌트를 한번 만들어보자.

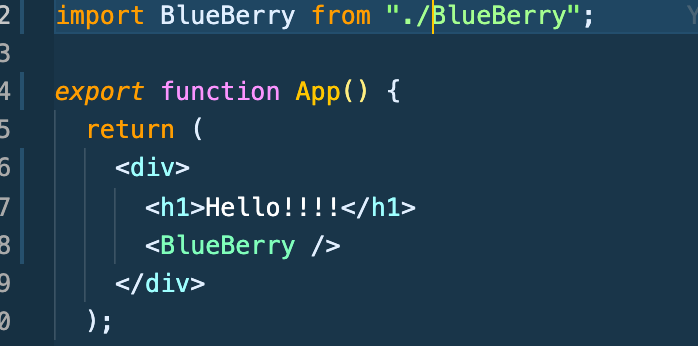
src 폴더에 BlueBerry라는 자바스크립트 파일을 하나 만들고
중요한 건 컴포넌트에는 반드시 react를 import해줘야 리액트가 인식 할 수있다.
안에 블루베리 함수를 하나 만들어 리턴해준다.
그리고 모듈을 export해주면 사용가능한 component가 된다.
이제 index.js에 import 해주고 사용을 하면된다
기존에는 react application이 하나의 component만을 rendering했다. 하지만 업데이트 된 지금은
여러개가 사용가능하다.!

이렇게 컴포넌트를 넣어주고 브라우저를 보면

요렇게 떴다~!~!
저렇게 해도 되지만 아래처럼 컴포넌트를 다른 컴포넌트에 import하고 사용도 가능하다


자 기본적인 component 사용방식을 알아봤다 다음 강의가 기대되는구먼 .. 월요일 부터는 youtube 클론
챌린지가 시작된다.. 하 두근두근 졸업할 수 있겠지.?;;
문제는 다음주는 챌린지만 해야한다;; 가족여행으로 제주도를 가기로했기에~~~
맘편히 쉬지는 못하겠지만.. 그래도 가자 희경이와 겸이가 너무 집에만 있었다..
'JavaScript > React' 카테고리의 다른 글
| Class Components and State (0) | 2021.05.28 |
|---|---|
| Protection with PropTypes (0) | 2021.05.22 |
| Dynamic Component Generation (0) | 2021.05.22 |
| Reusable Components with JSX + Props (0) | 2021.05.22 |
| Create-react-app (0) | 2021.05.21 |




