| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- graphQL
- nodejs
- CLONE
- Flutter
- frontend
- MongoDB
- node.js
- javscript
- CSS
- ES6
- Mongoose
- ECMAScript
- Session
- NextJs
- HTML
- backend
- API
- heroku
- 리액트
- clonecoding
- TypeScript
- form
- GRID
- react
- JavaScript
- 자바스크립트
- pug
- DART
- express
- Component
- Today
- Total
Enjoy Programming
Reusable Components with JSX + Props 본문
이번에는 동일 파일 안에서 작업을 해보자

이렇게 동일 파일 안에서 한 컴포넌트에 다른 컴포넌트를 넣어서도 사용 가능하다
jsx에서는 component에 정보를 보낼 수 있다.
react는 기본적으로 재사용 가능한 component를 만들 수 있다. 반복적으로 사용가능하다는 말이다.
이제 jsx문법을 간단히 보며 시작해보자 props(propertys)와 함께~

먼저 무비 컴포넌트를 만들어주고 I love thor라고 텍스트를 지정해줬다.
메인 컴포넌트인 App에 <Movie name="parasite" /> 라고 입력해주면~
변화는 없다. 여기서 name은 html에서 class=~ id=~이런 속성이다 name 속성~
자 변화를 시켜보자
현재 movie컴포넌트에 parasite라고 value로 prop name을 지정해줬다.
name이 아니어도 되고 아무거나 지정해줘도 된다. prop이라던지 fav라던지
fav로 바꿔보자~

브라우저는 변화가 없이 여전히 thor이다.
이제 react의 awesome한 기능을 사용해보자.
movie 컴포넌트로 정보를 보내면 react는 이것을 movie 컴포넌트의 인자로 넣는다.
한번 인자를 넣어보자 아무거나 넣어서 일단 확인해보자~ property의 정보를 넣으니 props로 적어보겠다
function Movie(props){ ....
그리고 인자를 console.log해보면~

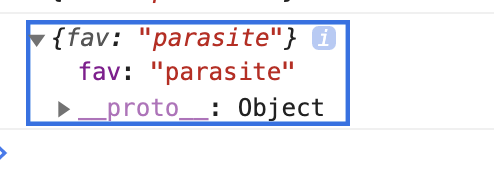
object타입으로 인자가 들어온다~! 속성은 몇개를 넣어도 상관없다. object의 형태로 인자가 전달된다!
자 이제 props.fav를 보면 parasite가 있다.
props object 안에는 fav라는 key값이 있고 value는 parasite 이다.
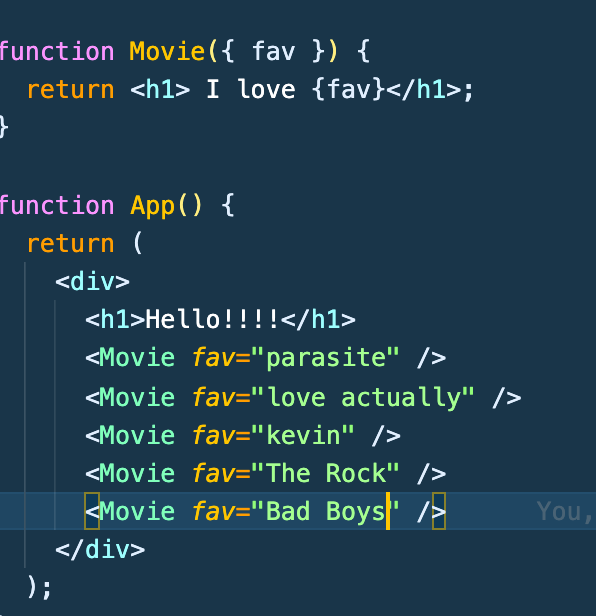
이제 fucntion Movie( { fav } ) {... 라고 오브젝트의 키값을 넣어주고 리턴 하는 태그의 텍스트를
I love {fav}라고 써보자~!

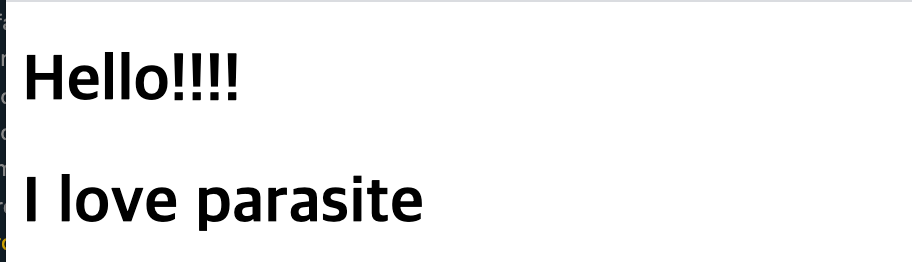
이제 브라우저를 보면~

~ 따란~
바뀌었다~!~!~!~! 쉽게 생각하면 {} 안에 object의 키값을 넣어주면 자동적으로 value를 브라우저에 띄워준다
와우! 좋다...


몇개든 반복할 수 있다. 컴포넌트를 재사용 가능하게 만든 것이다~! 여러 용도로 편리할 듯 하다.
jsx문법...
중요한건 컴포넌트는 대문자로 시작해야 하고, 컴포넌트로 정보를 보내 재사용이 가능하다는 것이다.
'JavaScript > React' 카테고리의 다른 글
| Class Components and State (0) | 2021.05.28 |
|---|---|
| Protection with PropTypes (0) | 2021.05.22 |
| Dynamic Component Generation (0) | 2021.05.22 |
| creating Component (0) | 2021.05.22 |
| Create-react-app (0) | 2021.05.21 |




