| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter
- ES6
- react
- express
- backend
- CLONE
- JavaScript
- 리액트
- GRID
- node.js
- nodejs
- NextJs
- javscript
- 자바스크립트
- frontend
- heroku
- graphQL
- Session
- HTML
- pug
- DART
- MongoDB
- ECMAScript
- Component
- API
- TypeScript
- clonecoding
- form
- CSS
- Mongoose
- Today
- Total
Enjoy Programming
React-redux 본문
자 바닐라 redux를 사용해 봤으니 react에서 redux를 사용해본다.
초기 설정은 거의 동일하다. redux는 깔려있으니 필요한 react-redux를 설치해주자.
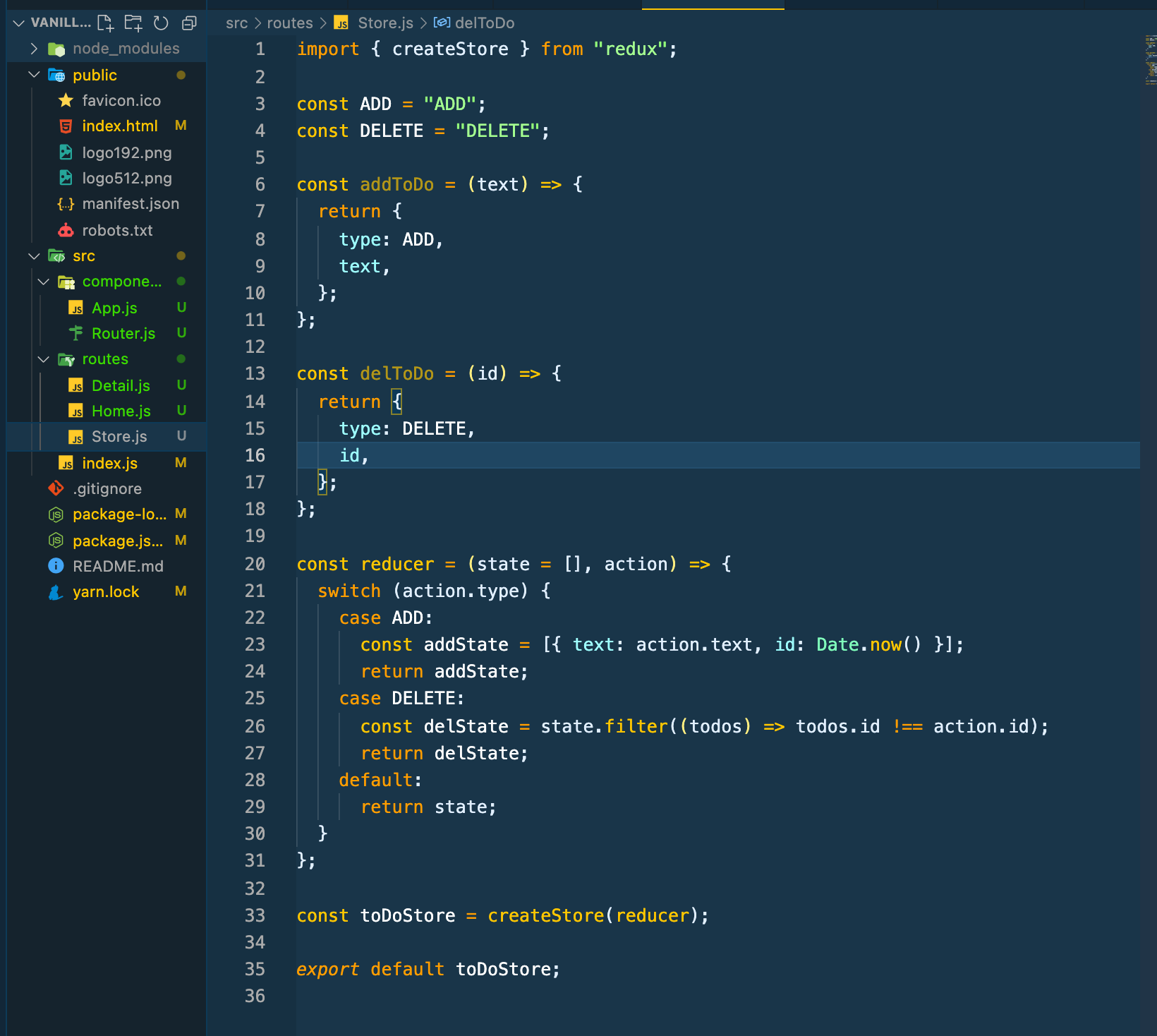
그리고 Store.js를 만들어서

동일하게 todo를 관리할 store를 만들어주고 store를 export시켜준다. 어딘가에서 써야하니까.
이제 react-redux를 사용할 차례이다.
이전 포스팅에서 subscribe를 썻었다. store의 변화를 감지해야하니까.
변화가 있으면 app을 다시 rendering해야하는데 react에서는 rendering이 전체로 일어나는게 아니고 변화가 있는 부분만 rerendering된다. 무슨차이지?... 변화만 있는 부분만 재랜더링 해도 되지않나? 생각이 들지만 진행해보자.
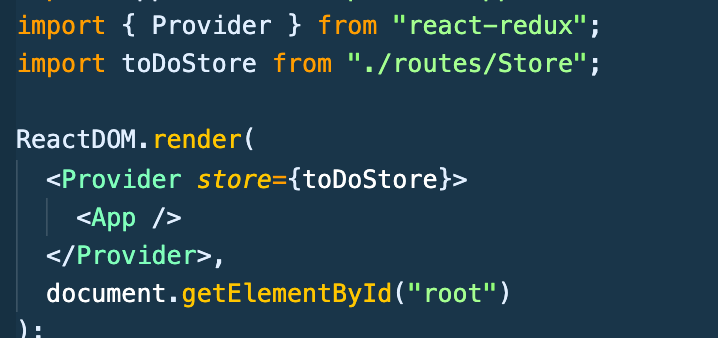
자 이제 store를 사용해야하는데 최상위인 index.js로 가서

react-redux의 Provider와 만들어 놓은 store를 임포트 해준다.
그리고 App을 Provider로 감싸준다. Provider에 store를 전달까지 해주자.
자 store로부터 정보를 가지고 와야한다. store.getState로 가져오는 건 알 고 있다.
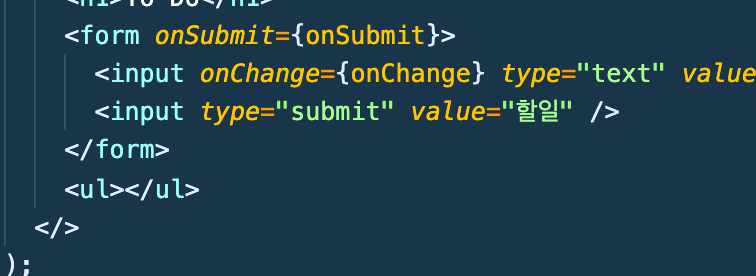
그럼 그 정보로 어디를 랜더링 해주느냐 바로 todolist가 그려질 곳이다.

현재는 ul태그에 그러질 것임을 알고있다. 그렇다면 Home 컴포넌트에서 store로부터 state를 가져와야 한다.
어떻게 가져올 것인가?
react-redux 공식 문서를 살펴보면 connect()라는 메서드가 등장한다.
https://react-redux.js.org/api/connect
Connect | React Redux
API > connect: a Higher-Order Component to interact with Redux
react-redux.js.org
첫 문구는 connect() function은 react컴포넌트를 redux store와 연결 시켜준다고 되어있다.
아주 아주 중요한 역할이다. connect는 2개의 arg를 가진다. state && dispatch이다.
스토어를 dispatch하고 싶은지 아니면 state를 가져오고 싶은지.
자 그럼 state를 가져오는 것을 해보자. state를 가져오는 함수하나를 만들어주고 connect에 넣어준다
근데 connect의 위치가 ...

뭐야 이거.. 무섭다. 무서워서 찾아보니currying이라고 한다. 함수에 여러 인자가 들어갈때 함수를 중첩으로 만들어서 인자를 하나씩 넣어줄 수 있는데 예를 들면 func(a, b, c) 가 있다고 하면 이를 func(a)(b)(c)같이 각각의 인수가 호출 가능한 프로세스로 호출 된 후 병합되도록 변환하는 것이다. 자 이정도만 알아두고 이 포스팅을 끝내고 currying을 다시 포스팅하자.
자 다시 공식 문서를 보면

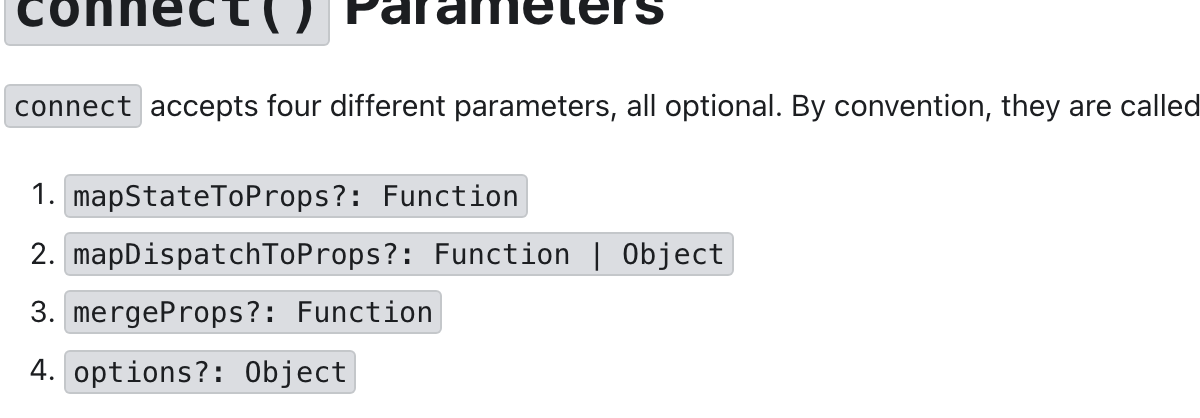
connect가 가지는 파라미터들에 대한 내용이 나온다. 현재 하는게 state를 가져오는 것인데 바로 1번
mapStateToProps(mapState로 명하겠다)이다.
더 보면 mapStateProps로 함수를 지정한 경우 새로운 wrapper component가 redux store update를 subscribe한다
즉 스토어가 업데이트 될 때마다 mapState가 호출된다. mapState의 결과는 wrapped component의 props에 병합되는 plain object여야 한다고한다. 만약 store의 update를 subscribe하지 않으려면 mapState함수 자리에 null 또는 undefined를 전달하면 된다고 한다.
mapState는 state와 ownProps? 라는 두개의 object를 파라미터로 가진다.
자 두가지를 출력해보자.


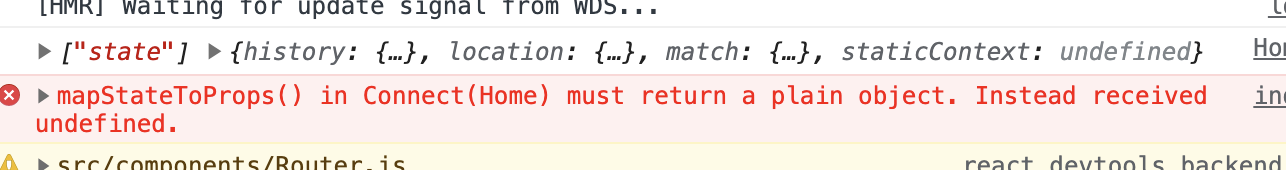
현재 state는 빈배열인게 맞고 두번째 ownProps는 react router에서 Home 컴포넌트에 준 props이다.
저 에러는 공식 문서에서 처럼 plain object가 return되어야 하는데 state가 비어있기 때문에 나오는 에러인듯 하다.

자 그럼 default로 arg를 주고 다시보면
state가 나오는데... 같은 에러가 뜬다.. 음;; 그럼 내생각이 틀렸다.ㅋ
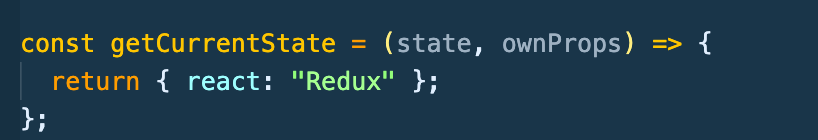
자 그렇다면 뭐가 문제인가. mapState에서 return해주는게 없기 때문이다. 한번 return해보자


객체 하나를 리턴해주고 home에서 props를 보면 와우 mapState가 return한 정보가 담겨있다.
어떻게? connect()가 Home으로 보내는 props에 중간에 껴들어서 return값을 보내주는 것을 허용하게 해준다 라고 한다.
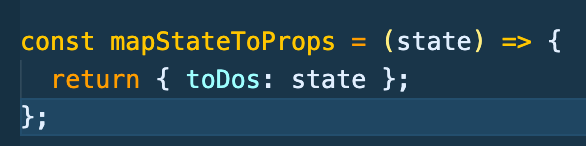
자 그럼 state를 return해주자

default로 설정한 state배열이 뜬다.
이렇게 component와 store가 연결되었다. 자 공식 문서에 따르면 함수 이름은 mapStateToProps로 사용하라고 한다.
다시 돌아와서 state를 전달하고 한번 화면에 띄워보자.




요렇게 떴다.
와우 뭔가 구조가 어렵다.. 역시 새로운것은 어렵고 재밌다.
'JavaScript > Redux' 카테고리의 다른 글
| React-Redux 3 (0) | 2021.08.15 |
|---|---|
| React-Redux 2 (0) | 2021.08.15 |
| vanilla redux 2 (0) | 2021.08.14 |
| vanilla redux (0) | 2021.08.14 |




