| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Component
- express
- HTML
- backend
- ES6
- Mongoose
- CSS
- MongoDB
- NextJs
- 리액트
- form
- frontend
- react
- Session
- pug
- graphQL
- JavaScript
- DART
- API
- 자바스크립트
- TypeScript
- heroku
- clonecoding
- node.js
- CLONE
- GRID
- ECMAScript
- nodejs
- Flutter
- javscript
- Today
- Total
Enjoy Programming
React-Redux 2 본문
어제 포스팅에 이어 react-redux를 더 해본다.
어제 포스팅에서는 connect()를 사용해 컴포넌트에 getState()하는 방법을 알아봤다.
mapStateToProps.. 어쩌구 다시 읽어보자.
이번에는 중요한 dispatch하는 방법을 알아보자.

공식 문서를 읽어보자.
일반적으로 mapDispatchToProps라고 부른다고 한다. connect()의 두번째 파라미터로 이 파라미터는 객체나 함수이거나 또는 제공되지 않을 수 도 있다고 한다.
그리고 위처럼 connect(mapState, mapDispatch) 의 형태로 써주면되는데 만약 mapState를 안할거라면
null로 바꿔주면 된다.
그리고 만약 mapDispatch를 함수로 정의 했다면 최대 두개의 파라미터를 부를 수 있다고 한다.
mapState와 비슷하다. state대신에 dispatch를 가지고 ownProps는 똑같이 가지고 있다.

먼저 dispatch를 보자. dispatch 파라미터는 store에 dispatch해준다고 한다.
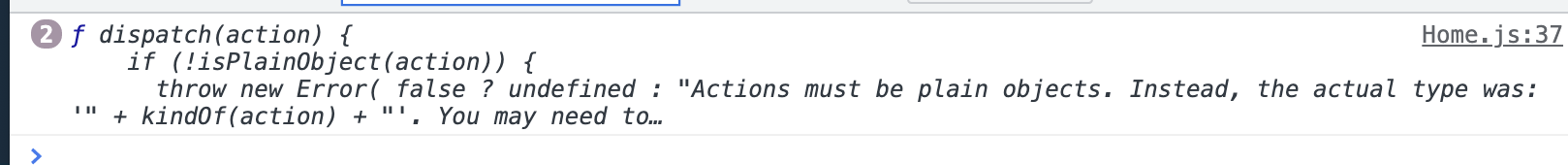
한번 콜솔창에 찍어보면 요렇다고 한다. plainObject가 아니면 error를 발생 어쩌거도 같이 나온다.

자 그럼 지금 뭐를 dispatch해줘야 하는가?
todo를 쓰고서 업데이트 하면 dispatch를 통해 이전에 작성한 addToDo함수를 액션으로 활용해서 store에 보내줘야 한다.
그럼 addToDo함수를 어떻게 가져올것인가?
그냥 export해서 가져오니 미들웨어 어쩌고 에러가 뿜어져나온다... ㅠㅠ
그럼 어떻게 해야하나? 나에겐 니코쌤이 있다. 일단 하는 방법부터 배우고 원리를 습득하자.
우선 store.js에있는 addToDo, delToDo 함수를 가져와야한다.
이걸 actionCreators라는 객체에 담아주자. 그리고 export해주고서


홈에서 import해주었다.
이제 mapDispatch함수에서 return해주는데 이때 dispatch를 해주면된다.

자 return값에 다시 addToDo를 만들어주고 이 함수는 text를 인자로 받아 여기서 dispatch를 해주는데
actionCreators객체안의 addToDo함수에 text를 넣어주고 dispatch를 해주는 것이다.
돌아가는 흐름은 알겠다.
그럼 home 컴포넌트에 state가 아닌 나머지 props를 한번 봐보자


보인다 addToDo가 보인다.
이제 addToDo를 받아서 실행해주면 될듯하다.
중요한건 컴포넌트자체에서 dispatch를 하지 않고 mapDispatch함수를 이용해서 dispatch를 하게 된다.
자 addToDo를 받아와서 submit할때 실행해주자.

그리고 아무거나 submit해보면

요로코롬 뜬다. 자 잘 생각해보자. property로 addToDo라는 dispatch를 할 함수를 전달해주고
컴포넌트에서 text 파라미터를 넣어주면 함수가 실행되면서 mapDispatch에서 dispatch를 해주는 것이다 라고 생각이된다.
고로 전 포스팅도 그렇고 오늘도 그렇고
react-redux를 쓸때 getState와 dispatch행위 자체는 컴포넌트에서 이루어지지 않고 mapState와 mapDispatch에서 이루어진다. ownProps에 관한 것은 차후 더 알아보자.
'JavaScript > Redux' 카테고리의 다른 글
| React-Redux 3 (0) | 2021.08.15 |
|---|---|
| React-redux (0) | 2021.08.14 |
| vanilla redux 2 (0) | 2021.08.14 |
| vanilla redux (0) | 2021.08.14 |




