| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- API
- Component
- node.js
- Session
- DART
- javscript
- heroku
- form
- 자바스크립트
- Mongoose
- clonecoding
- Flutter
- frontend
- graphQL
- nodejs
- CSS
- express
- pug
- JavaScript
- GRID
- HTML
- 리액트
- CLONE
- ES6
- NextJs
- TypeScript
- MongoDB
- ECMAScript
- react
- backend
- Today
- Total
Enjoy Programming
PUG - local variables 본문
컨트롤러에 있는 정보를 각 템플릿에 추가하는 방법을 살펴보자.
한개 또는 전체 템플릿에 추가 할 수 있다.
템플릿 전체에 추가하기.
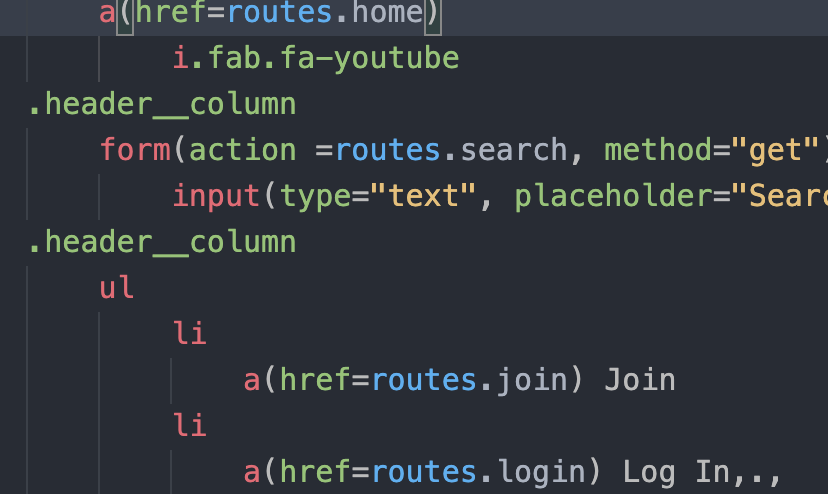
header.pug가 routes객체에 접근하도록 해보자.
middleware사용
localMiddleware라는 미들웨어를 하나더 만들어보자.
app.js에 localsMiddleware라는 미들웨어를 하나 적용시키자.
local 변수를 global 변수로 사용하돌고 만들어주는 것이다.
local로 변수에 접근할 수 있다.
middleware.js 파일을 만들고
라우트를 임포트 해주자.
그리고 그안에 함수를 하나 만들어 export해주겠다

r클라이언트에서 넘어온 파라미터가 아닌 애플리케이션 미들웨어에서 설정한 값을 사용하려면 res.locals.변수명 = 값을 설정하면된다
그리고 app.js에서 app.use(localsMiddleware):를 해주자 순서를 잘보고~
모든페이지에서 사용할 것이니 페이지들보다 위로~
main.pug에 title을 적고 #{siteName}을 적어주자. 미들웨어에서 설정한 siteName="WeTube"가 이제 변수로 사용된다.
그리고 미들웨어에서 routes에 routes.js 객체를 추가해준다
이제 헤더에 링크에도 url대신 routes를 쓸수 있게 된다.
그리고 꼭 next();를 해주자. 커넥션과 미들웨어 사이에 있으니 req를 전달해야한다.


locals에 로컨 변수를 저장하면 이 변수를 view안에 있는 템플릿들에서 사용 할 수 있고
이는 템플릿을 직접 수정하지 않고 locals 내부의 변수들만 수정하면 된다.
app.locals
자바스크립트 객체이고, 프로퍼티들은 애플리케이션 내의 지역 변수들이다.
애플리케이션의 라이프 타임 동안 유효하다.
req.app.locals
미들웨어에서 app의 지역 변수들을 사용할 수 있게 해준다.
res.locals
res.locals의 프로퍼티들은 request의 라이프 타임 동안에만 유효하다.
html/view 클라이언트 사이드로 변수들을 보낼 수 있으며, 그 변수들은 오로지 거기서만 사용할 수 있다.
-----------------------------------------------------
이제 한 페이지에서만 변수를 추가하려면 ?
템플릿마다 각기 다른 정보를 갖고 있기도 하기에 필요하다.
main.pug에 siteName 앞에 이페이지의 타이틀을 나타낼 #{pageTitle} 변수를 작성해주자.
그리고 videoController에서 변수를 추가한다.
메인 첫화면에 pageTitle을 추가할 것이니 home화면 랜더링 함수를 보자
render() 함수의 첫번째 인자는 템플릿이고, 두번째 인자는 템플릿에 추가할 정보가 담긴 객체이다.
pageTitle변수에 담길 값은 home으로 정하자

자 왜 메인에 썼는데 home템플릿을 선택했느냐..
메인은 공유되는 메인 layout이고 home.pug 템플릿에 extends되어 있기 때문에 main에 작성된 내용은 home템플릿에서 사용된다
그리고 랜더링할때 home템플릿에서 사용한다고 했기때문에 메인에 pageTitle값으로 설정한 home은 home url에서만 보인다
예를들어 res.render("users", {pageTitle:"users"}로 했다면 이 pageTitle변수는 users url에서만 쓰는 거다~
각 컨트롤러에 모두 페이지타이틀을 각기 전달해준다.
정리
[global variable]
전역으로 변수를 사용할 수 있게 만드는ㄴ법 (res.locals)
1.middleware생성
2.미들웨어만들고 내용에 res.locals.변수명 = 값 을 이용햇 변수를 생성
여기서 만든 변수는 어디서나 사용가능한 전역 변수이다.
[local variable]
각 템플릿에서만 사용할 수 있는 변수 생성
1. 컨트롤러에서 원하는 위치에 render함수에 변수와 값을 적어서 전달해주자
res.render(template, { 변수 : 값 })으로 작성하면 해당 template에 뒤에 적힌 변수를 전달해서 사용가능하다 (json)
'JavaScript > Node.JS' 카테고리의 다른 글
| Express (Node.js) Pug - make template (0) | 2021.04.19 |
|---|---|
| Express (Node.js) - search controller (0) | 2021.04.13 |
| Express (Node.js) - partial (Pug) (0) | 2021.04.12 |
| Express (Node.js) : PUG (0) | 2021.04.10 |
| ERROR 라우터... 연결에 대한 고찰 (0) | 2021.04.09 |




