| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Session
- Flutter
- backend
- CSS
- pug
- MongoDB
- react
- form
- JavaScript
- DART
- ECMAScript
- heroku
- ES6
- Mongoose
- 리액트
- TypeScript
- Component
- GRID
- express
- graphQL
- nodejs
- CLONE
- NextJs
- frontend
- 자바스크립트
- javscript
- clonecoding
- node.js
- HTML
- API
- Today
- Total
Enjoy Programming
Express (Node.js) - search controller 본문
이번엔 header.pug 템플릿에 검색창을 넣어보자
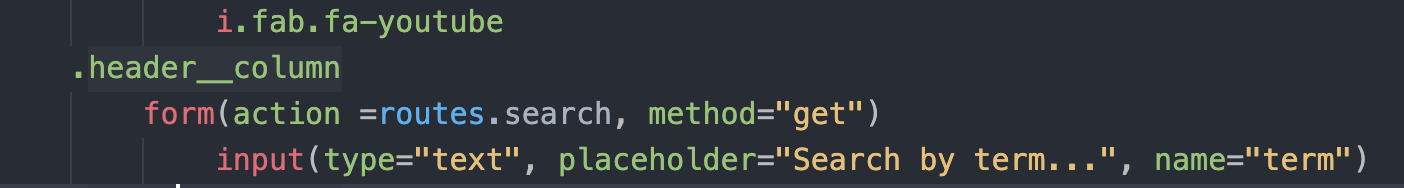
header.pyg에 칼럼을 하나 더만들어주고 form!태그를 써주자 ~~~

url은 routes.search페이지 이고 method는 get방식이다.
그리고 생성된 검색창(input)에 food를 검색하면 url이 이렇게 바뀐다.

이제 search페이지에 표시할 정보들이 주어졌다. search페이지를 수정하자.
검색한 검색어를 표시해주도록 해보자

검색을 하게되면 아래 searching by 검색어 가 뜨게 해주겠다.
#{searchingBy}라는 변수를 설정해주고 (위사진은 오타다)
videoController로 가서 설정해주자
search페이지로 랜더링하는 곳에 새로운 리턴값을 넣어주자
이제 암시적 리턴을 사용할 수 없으니 {}블럭을 이용하자.
먼저 request에 term=food가 보이는지 확인하기위해 console.log(req)을 해보자

food를 검색하니 콘솔창에 뜬다.
query: {term : 'food'} --- query에 있다.
자 다시 console.log(req.query)해주면 콘솔창에 {term: 'food'}가 뜬다.
query는 좀더 알아보자
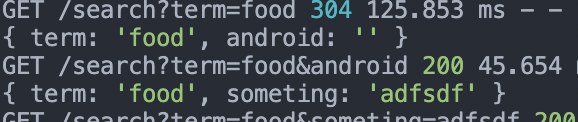
주소창에 term=food뒤 &something=adfsdf 를 추가해보자
그럼 콘솔창에도 뜬다

form에서 검색한 내용이 get방식으로 req로 전달되고 이값이 객체 형태로 query에 담긴다.
이제 실제 가져올 req.query.term을 가져오자.
const searchingBy = req.query.term; - > 요렇게~ 근데 이건 옛날 방식이다
const { query: { term } } = req; -> 이렇게 작성해주자 변수는 설정하지 않았지만 req의 query에 term 프로퍼티를 가져온다~라는 뜻인듯 하다. 변수설정도 가능하다 term : 변수명(여기선 앞서 작성한 searchingBy)
이제 넘길 값을 설정해줬으니 render함수에서 search페이지에 넘길 변수를 적어주자

위 내용은
const searchingBy = req.query.term;
res.render("serach", {pageTitle: "Search", searchingBy : searchingBy} ) 와 같다.
간단한 로직이 추가되었다. 앞으로는 더많고 큰 로직들이 들어간다.. 흠 잘할 수있을거다...
/ * 컨트롤러로 query에 접근하려면 method가 get이어야 한다. get method가 url에 정보를 추가해주기 때문에 * /
/* POST는 정보가 노출되지 않는다. */
'JavaScript > Node.JS' 카테고리의 다른 글
| Express (Node.js) - Home Controller (0) | 2021.04.19 |
|---|---|
| Express (Node.js) Pug - make template (0) | 2021.04.19 |
| PUG - local variables (0) | 2021.04.13 |
| Express (Node.js) - partial (Pug) (0) | 2021.04.12 |
| Express (Node.js) : PUG (0) | 2021.04.10 |




