| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- API
- react
- nodejs
- Session
- javscript
- DART
- graphQL
- form
- Flutter
- heroku
- 리액트
- node.js
- backend
- Component
- ECMAScript
- HTML
- clonecoding
- JavaScript
- NextJs
- CSS
- MongoDB
- pug
- GRID
- ES6
- Mongoose
- frontend
- TypeScript
- CLONE
- 자바스크립트
- express
- Today
- Total
Enjoy Programming
MediaRecorder 본문
https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
MediaRecorder - Web APIs | MDN
The MediaRecorder interface of the MediaStream Recording API provides functionality to easily record media. It is created using the MediaRecorder() constructor.
developer.mozilla.org
앞서 preview를 할 수 있게 웹캠을 켜는 것을 했다면~
이제 recording을 해봐야한다~ 먼저 자잘하게 preview를 했던 함수를 init으로 바로실행시켜서~
업로드 페이지에 가면 바로 볼 수 있게하고
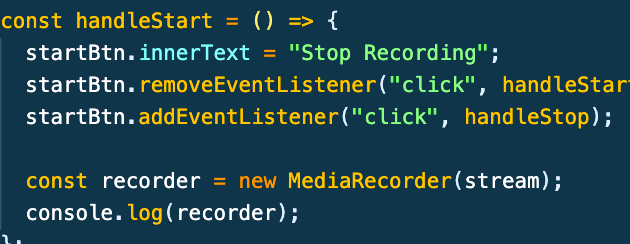
start를 클릭하면 stop이 나오고 stop을 누르면 start를 하게 코드를 만들어준다

전에 다룰땐 복잡하게 느껴졌는데 그래도 좀 익숙해졌는지 ㅋㅋㅋ
이제 진짜 녹화해보자 MediaRecorder를 이용한다~!
뭐든 녹화 할 수 있는 인터페이스이다~ 클래스 개념인가? 컨스트럭터 어쩌고 하는거보니~
stream을 가지고 recording을 하자

recording할 준비가 되었다~
recorder.start()하면 recording start
근데 이런다고 되는게 아니라고 한다....

요 핸들러를 사용해줘야 한다. 그리고 비디오는 녹화가 끝나는 시점 그러니까
내가 녹화할 데이터가 전부 완성된 시점에서 녹화가 된다고한다.
start하기전 핸들러로 이벤트를 받아주고 녹화시작하고 끝나는 시점에서 stop을 실행해준다.
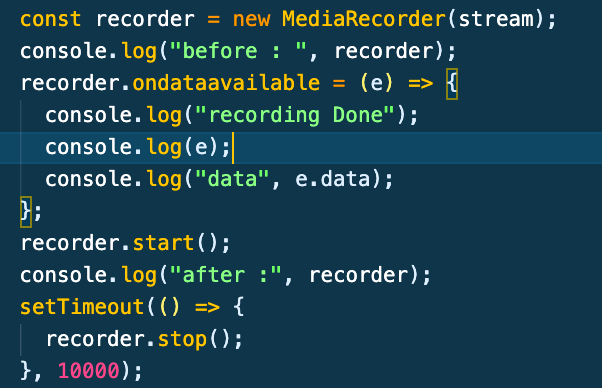
stop() 메서드가 실행되면 dataavailable event가 발생한다.
dataavaialbe event를 사용하기 위해 ondataavailable을 이용!


실제 적용시~~ 하나씩 출력해보았다.
recorder 시작전 inactive -> 시작후 recording -> 10초뒤 stop() => blobevent - dataavailable => e.data
녹화된 정보 출력!
멋지당
이제 recoder 를 전역 설정하고 stop은 stop 핸들러에 넣고 돌려주면 data를 얻을 수 있다.
요걸 다운로드 해야하는데~!~!~! 여기서 필요한 것은
createObjectURL() 메서드 https://developer.mozilla.org/ko/docs/Web/API/URL/createObjectURL
URL.createObjectURL() - Web API | MDN
URL.createObjectURL() 정적 메서드는 주어진 객체를 가리키는 URL을 DOMString으로 반환합니다.
developer.mozilla.org
이 메서드는 브라우저 메모리에서만 가능한 URL을 생성해준다.


녹화를 마치고 나면~ 이렇게 브라우저상에만 존재하는 파일 URL??이라고 해야하나 암튼 이렇게 생성이 된다.
브라우저 메모리에 비디오가 저장되어있고 이 파일에 접근하기위한 URL이다 경로 그냥 경로~~

녹화가 완료되면 recordedVideo에 담아주고~ video.srcObject 를 null로 만들어준다
계속 녹화안되는걸 미리보기 할필요 없으니~
그리고 실제 video src(경로)에 recordedVideo정보를 넣어주면 녹화된 비디오를 앉아서 시청가능하다
이렇게 녹화와 녹화된 비디오 보기까지 완료
다음 포스팅은 다운로드
'JavaScript > Vanilla Js' 카테고리의 다른 글
| WebAssembly (0) | 2021.06.25 |
|---|---|
| download for recorded video (0) | 2021.06.23 |
| MediaDevices.getUserMedia() (0) | 2021.06.23 |
| Array.prototype.reduce() && (0) | 2021.06.15 |
| class static method & freeze() & values() & keys() (0) | 2021.06.14 |



