| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- HTML
- ES6
- API
- MongoDB
- Mongoose
- frontend
- nodejs
- express
- backend
- GRID
- graphQL
- NextJs
- 자바스크립트
- JavaScript
- Flutter
- DART
- heroku
- Component
- TypeScript
- 리액트
- CLONE
- node.js
- CSS
- react
- form
- clonecoding
- pug
- ECMAScript
- javscript
- Session
- Today
- Total
Enjoy Programming
MediaDevices.getUserMedia() 본문
앞서 정리 하지 못했던 video recorder만들기를 다시 포스팅 해본다.
여기서 이용할 것은 다음과 같다~
https://developer.mozilla.org/ko/docs/Web/API/MediaDevices
MediaDevices - Web API | MDN
MediaDevices 인터페이스는 카메라, 마이크, 공유 화면 등 현재 연결된 미디어 입력 장치로의 접근 방법을 제공하는 인터페이스입니다. 다르게 말하자면, 미디어 데이터를 제공하는 모든 하드웨어
developer.mozilla.org
MediaDevices인터페이스는 카메라 마이크 공유 화면등 현재 연결된 미디어 입력 장치로의 접근 방법을 제공하는
인터페이스이다. 미디어 데이터를 제공하는 모든 하드웨어로 접근할 수 있다.
부모 인터페이스인 EventTarget의 속성을 상속한다.
https://developer.mozilla.org/ko/docs/Web/API/MediaDevices/getUserMedia
MediaDevices.getUserMedia() - Web API | MDN
MediaDevices 인터페이스의 getUserMedia() 메서드는 사용자에게 미디어 입력 장치 사용 권한을 요청하며, 사용자가 수락하면 요청한 미디어 종류의 트랙을 포함한 MediaStream (en-US)을 반환합니다.
developer.mozilla.org
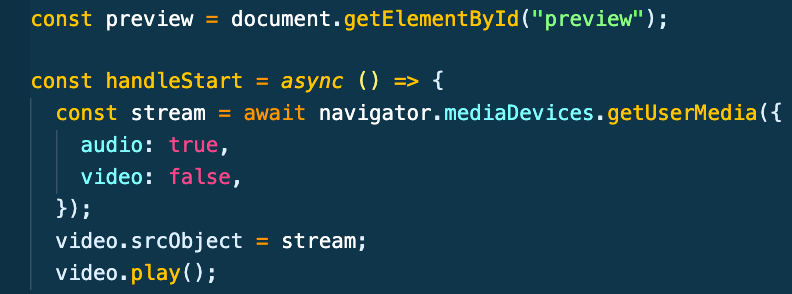
그중 getUserMedia()메서드를 이용하는데~ 이 메서드를 이용하면 내 웹캠에 접근이 가능하다.
카메라와 오디오를 모두다 가져올 수 있다. 이 메서드를 이용하면 stream데이터를 객체로 이행하는
Promise를 반환한다.
고로 async await을 사용~


에러 뿜뿜....... 알아보니 front에서 async await을 쓰려면 regeneratorRuntime을 설치해야한다나 뭐라나.
https://www.npmjs.com/package/regenerator-runtime
regenerator-runtime
Runtime for Regenerator-compiled generator and async functions.
www.npmjs.com
Promise then을 쓰면 해결이 되나... 그게 더 귀찮다 그냥 설치하자...
설치후 임포트 해주면 에러가 사라졌다~~
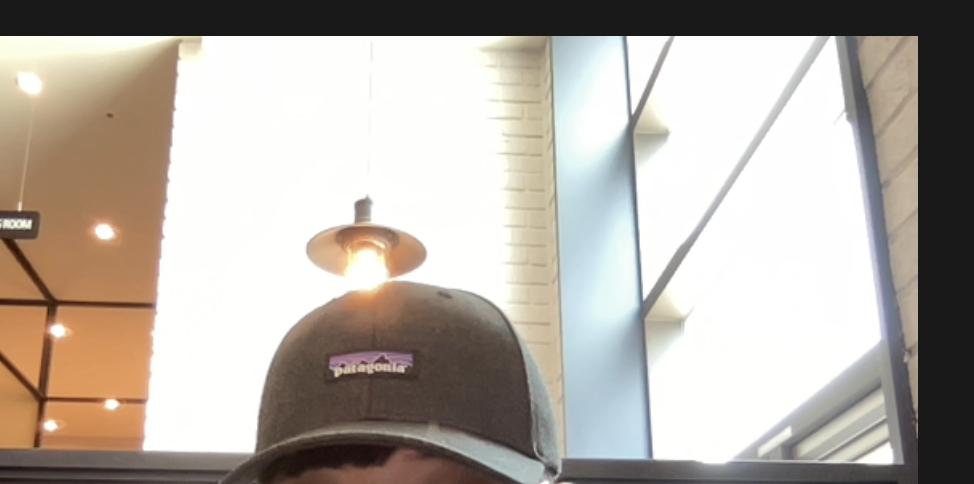
그리고 클릭 하면~~~

요렇게 정보가 뜬다~~~~ 뭔가 재생이 되네~
이제 video에 이정보를 담아줘야 하는데~~~ 일단 video 태그를 하나만들어주고 자바스크립트에서 가져오자

그리고 stream을 video.srcObject에 담아주는데....... srcObject가 뭐냐....
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/srcObject
HTMLMediaElement.srcObject - Web APIs | MDN
The srcObject property of the HTMLMediaElement interface sets or returns the object which serves as the source of the media associated with the HTMLMediaElement.
developer.mozilla.org
html미디어 엘레멘트 인터페이스의 속성중 하나로 미디어 엘레멘트와 연결된 미디어의 원본역할을 하는 객체를
설정하거나 반환한다. 이 객체는 mediaStream,mediaSource, blob or file 일수 있다~
video나 오디오 뭐 이런 엘레멘트에서 설정할 수 있는 속성인가보다...
암튼 이렇게 srcObject에 stream을 담아주면~~~ preview를 할 수 있다.

video prop에 width와 height을 줄수도 있다~
이렇게 미리보기를 할 수 잇게 되었다~
'JavaScript > Vanilla Js' 카테고리의 다른 글
| download for recorded video (0) | 2021.06.23 |
|---|---|
| MediaRecorder (0) | 2021.06.23 |
| Array.prototype.reduce() && (0) | 2021.06.15 |
| class static method & freeze() & values() & keys() (0) | 2021.06.14 |
| [ES6] Promises (0) | 2021.06.12 |



