| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- GRID
- heroku
- node.js
- Session
- 리액트
- CLONE
- nodejs
- clonecoding
- MongoDB
- Component
- ECMAScript
- JavaScript
- Flutter
- frontend
- CSS
- backend
- ES6
- javscript
- HTML
- graphQL
- NextJs
- DART
- pug
- API
- Mongoose
- react
- form
- express
- 자바스크립트
- TypeScript
- Today
- Total
Enjoy Programming
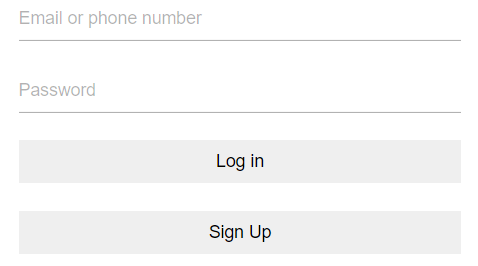
CoCoaTalk 1 - 4 Form(login) 본문
not연산자가 나온다.
앞선 포스팅에서 의문점을 여기서 교육적으로 해결 해 주신다. awesome!
developer.mozilla.org/ca/docs/Web/CSS/:not
:not() - CSS | MDN
:not() La pseudo-class CSS :not() representa elements que no coincideixen amb una llista de selectors. Atès que impedeix que es seleccionin elements específics, es coneix com a pseudo-class de negació. :not(p) { color: blue; } Notes: Els selectors inú
developer.mozilla.org
간단하게 not() 에 적용된 요소만 빼고!!! 적용해준다!


요렇게 따라~
그리고 다시 속선선택자를 이용해 submit인 애들만 선택하고
배경화면~ 커서~ 보더설정 패딩 설정 등등을 해준다
마지막으로 계정이랑 비번찾기 링크를 스타일 해주는데
주요한건 inherit 상속!
상속은 어떤 속성 값을 줄 때 부모요소가 갖는 값을 상속하게 한다는 뭐 그런 의미이다.
요기서 텍스트 컬러는 default니까 검은색 그대로 상속된다.

최종본이다~ 뭐 페이지 제작은 국비때 잠깐 해보긴 했지만
니코쌤이 정말 잘 가르친다. 학원도 뭐 기본적인거를 좀더 심화적으로 가르치긴 하지만
니코쌤은 포인트를 정확히 집어주고 이해하기 쉽게 설명한다.
** 추가 **
css가 분리한 css가 많아지고 있어 components 폴더와 screens폴더를 만들어 각각에 맞는 폴더에 css를 분산 시켜 편성해줬다. 뭐 메인에 import만 해주면 되니까 그리고 관리도 더 용이하다
다음 강의에서는 navigation-bar라는 component를 만든다.
nav bar 잠시 경험했던 부트스트랩에서 기억이 새록새록...
'Clone Coding > cocoaTalk' 카테고리의 다른 글
| COCOATALK 2 - 1 navigation bar (0) | 2021.03.29 |
|---|---|
| CoCoaTalk 1 - 4 - 2 Form에 대해 추가 (0) | 2021.03.26 |
| CoCoaTalk 1 - 3 Form(login) (0) | 2021.03.26 |
| CoCoaTalk 1 - 2 header(welcome) (0) | 2021.03.26 |
| 코코아톡 클론코딩 시작 Cocoa Talk 1-1 status-bar (0) | 2021.03.26 |



