Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Mongoose
- pug
- NextJs
- form
- backend
- Session
- node.js
- DART
- frontend
- API
- javscript
- TypeScript
- JavaScript
- 자바스크립트
- clonecoding
- ES6
- HTML
- GRID
- ECMAScript
- MongoDB
- CLONE
- Component
- Flutter
- 리액트
- react
- heroku
- express
- graphQL
- CSS
- nodejs
Archives
- Today
- Total
Enjoy Programming
CoCoaTalk 1 - 3 Form(login) 본문
집중해서 듣느라 정리를 틈틈이 못했다.. ㅋ;;
정리해보자
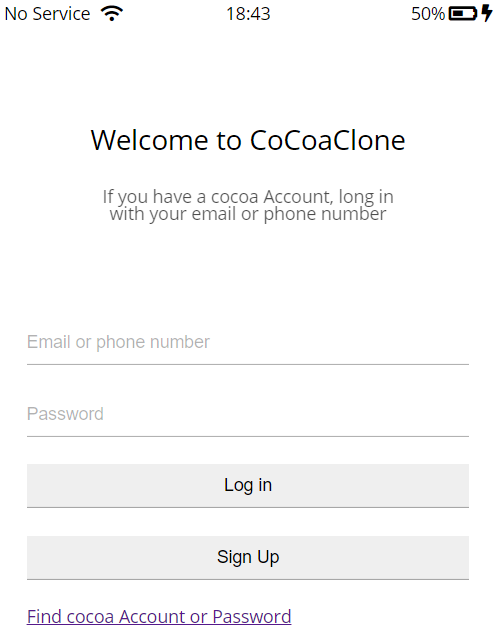
login form은 id값을 줘서 역시 flex 해주고 column으로 axis 바꾼다.
input요소가 네 개~~ 모두 보더라인 없애주고 아래 보더라인만 주고 투명도 조절해줌, 상하에 간격을 준다
폰트 사이즈 조정해주고 아래만 마진 설정해줘서 간격 조절~
그리고 placeholder 컬러를 투명도를 준다.(pseudo selectors)
and~~~ 인풋 창에 foucs효과를 줌 ( 여기서 variable.css에 노란색 전역 변수를 설정해 놓음 - 자주 쓸 거기 때문에
그리고 import를 꼭 해주자)
그리고 transition효과를 배운 데로 state가 아닌 element에 직접 준다.

요렇게 진행되었다~~
뭔가 찜찜하다 인풋 태그 모두에 적용하다 보니 로그인 사인 업에도 모두 적용되어있다....
음 혼자 제거는 해봤지만 다음 수업에서 진행할 것 같으니!! 기다리자 ㅋ
'Clone Coding > cocoaTalk' 카테고리의 다른 글
| COCOATALK 2 - 1 navigation bar (0) | 2021.03.29 |
|---|---|
| CoCoaTalk 1 - 4 - 2 Form에 대해 추가 (0) | 2021.03.26 |
| CoCoaTalk 1 - 4 Form(login) (0) | 2021.03.26 |
| CoCoaTalk 1 - 2 header(welcome) (0) | 2021.03.26 |
| 코코아톡 클론코딩 시작 Cocoa Talk 1-1 status-bar (0) | 2021.03.26 |



