Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- frontend
- node.js
- Mongoose
- graphQL
- 자바스크립트
- GRID
- HTML
- clonecoding
- Session
- form
- CLONE
- TypeScript
- CSS
- API
- ECMAScript
- DART
- Component
- NextJs
- react
- heroku
- backend
- javscript
- ES6
- Flutter
- MongoDB
- 리액트
- pug
- express
- JavaScript
- nodejs
Archives
- Today
- Total
Enjoy Programming
CSS MASTER challenge 5 본문

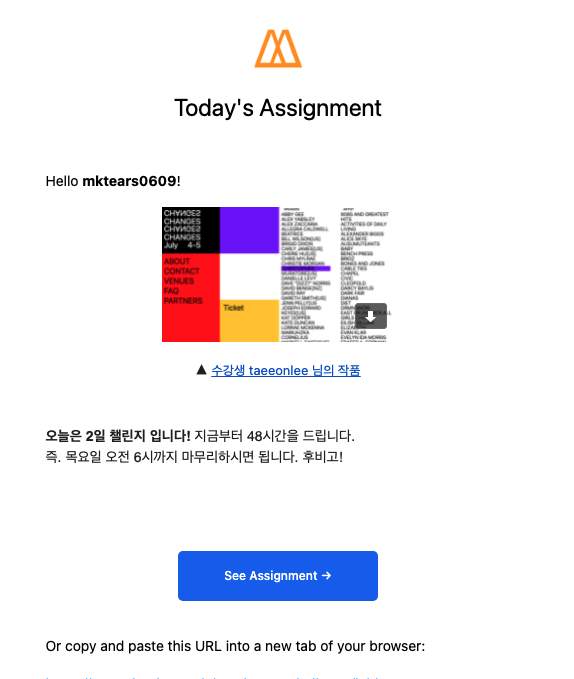
이번 과제 완성작이다. 이것도 반응형이고~~~
역시 grid와 flex-box를 활용해서 만들었다.
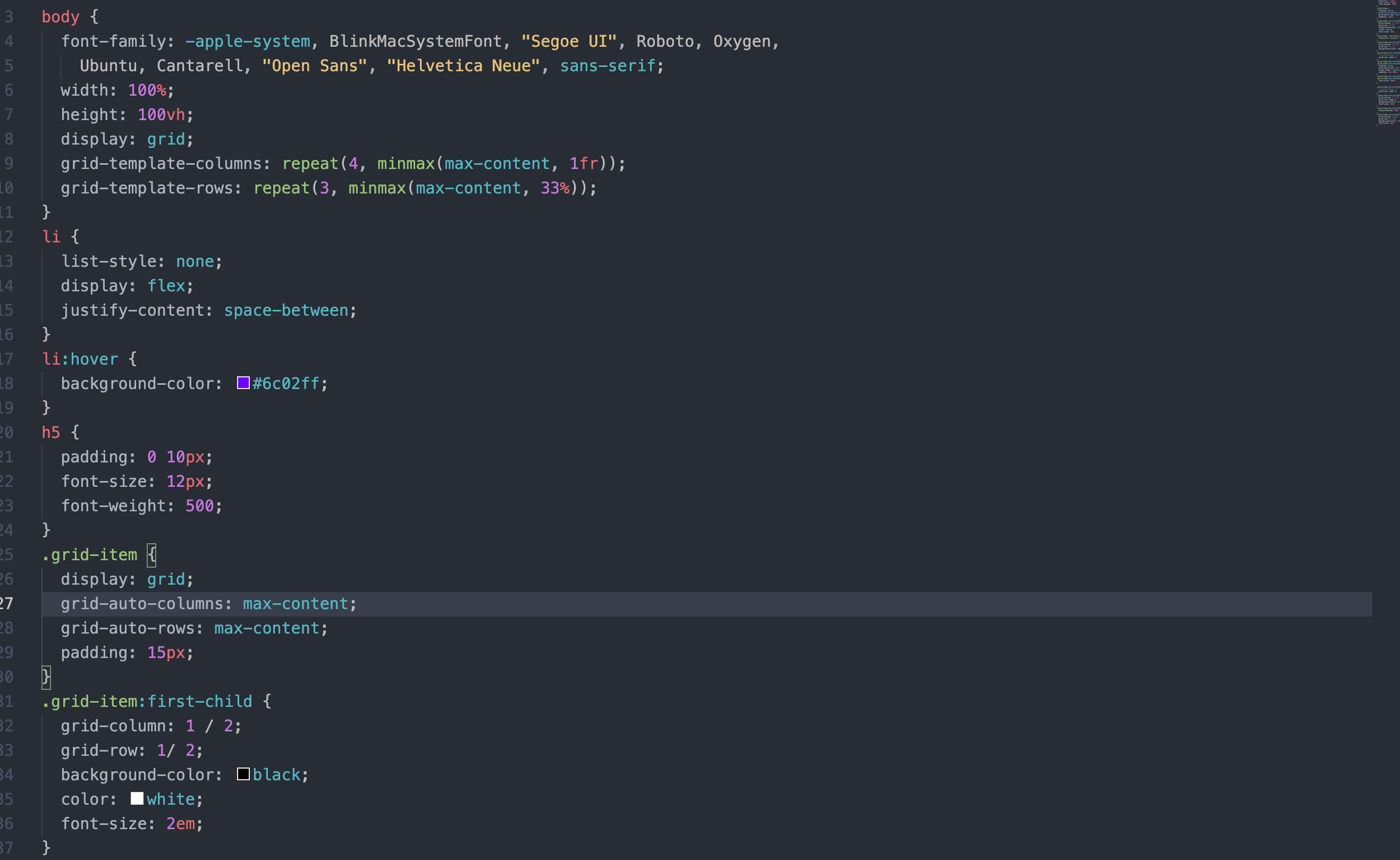
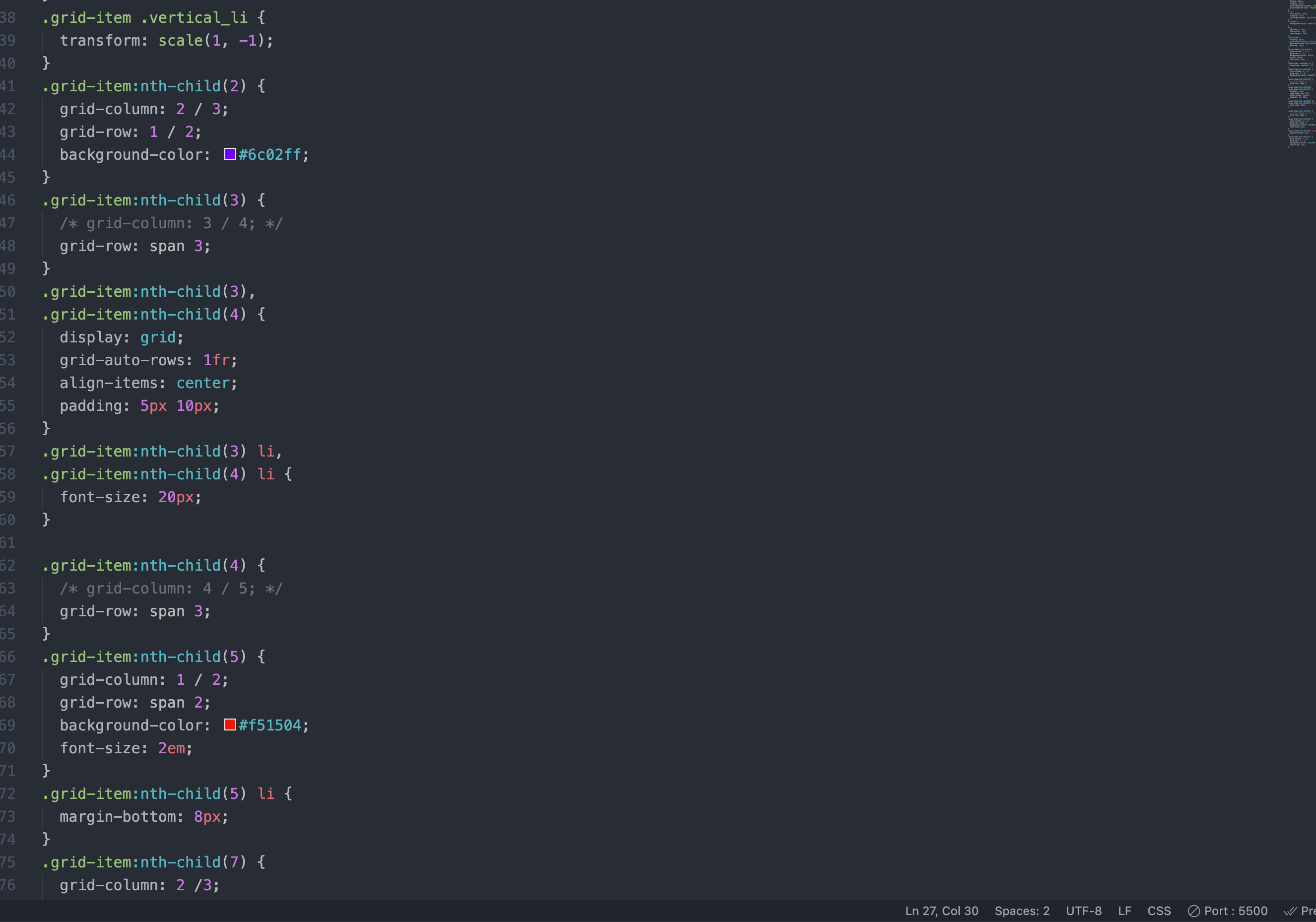
주요한건 바디에서 grid-templat-columns, rows를 이용해서 3X4그리드를 만들었고 최소는 max-content, column은 1fr
row는 33%씩주고 빨간 부분은 span2를 주고 리스트 부분은 grid-row: span3을 줘서 할당했다.
특별히 많이 활용한건 grid-column과 grid-row를 많이 활용했다. 코드를 보자~



이렇게 보니 복잡하긴 하다.. 근데 나름 layout에 대한 느낌을 더 많이 생각하게된? 계기였다
참고로 챌린지서 처음으로 내 작품이 올라왔다 ㅋ

기분이 좋았다 ㅋㅋㅋ 나이가 먹어도 이런건 기분이 좋다.
'CSS' 카테고리의 다른 글
| transparent keyword (0) | 2021.06.10 |
|---|---|
| CSS MASTER challenge 6 (0) | 2021.04.30 |
| CSS MASTER challenge 4 (0) | 2021.04.30 |
| SCSS - css preprocessors and set up (0) | 2021.04.25 |
| Grid - min content, max content (0) | 2021.04.23 |


