Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- pug
- 자바스크립트
- CSS
- JavaScript
- API
- NextJs
- MongoDB
- node.js
- Mongoose
- react
- backend
- ECMAScript
- graphQL
- 리액트
- GRID
- clonecoding
- frontend
- Session
- heroku
- Component
- HTML
- nodejs
- DART
- ES6
- javscript
- Flutter
- express
- CLONE
- form
- TypeScript
Archives
- Today
- Total
Enjoy Programming
CSS MASTER challenge 4 본문
4번쨰 css 레이아웃 챌린지는

이렇게 레이아웃을 잡는 챌린지였다.
짧게나마 코드 리뷰를 해야지.. 중점은 반응형으로 며개의 칼럼이 생기더라도 아래로 계속 이어 나갈수 있게 만드는 ?
암튼 반응형 페이지 만드는것
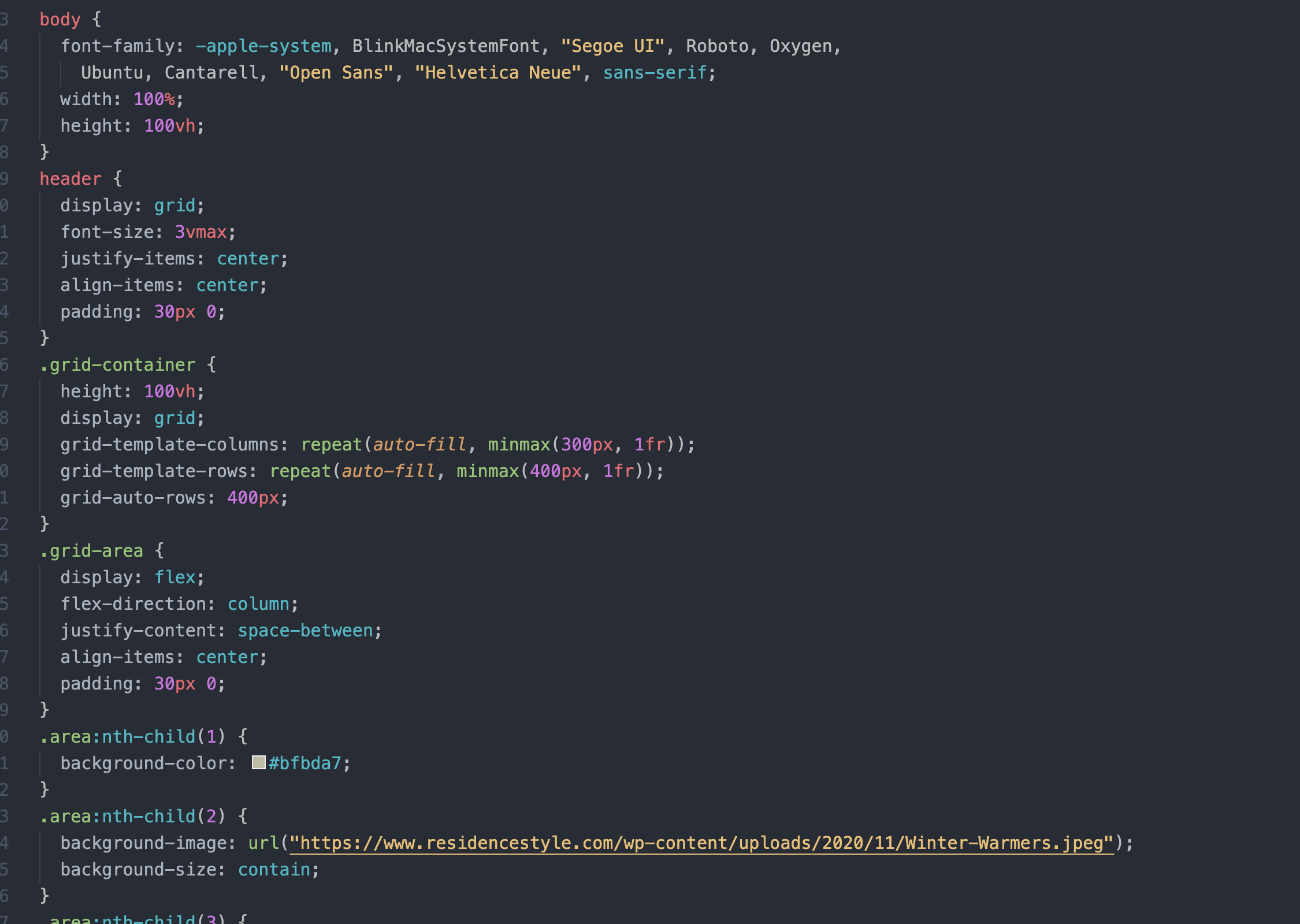
전체적으로 grid를 활용했다.

html 코드는 반복반복이다 어짜피 같은 그리드가 계속 반복되니까

css 코드를 보면 챌린지 당시에는 이렇게 줬다는게... 멍청했다...
그냥 바디에 그리드 주고 auto-fit주면 되는건데... auto-fill과 auto-fit을 잘 이해하지 못했었다.
다시 짠다면
바디에 grid-template-columns를 repeat(auto-fit, minmax(Xxxpx, 1fr)요렇게 주고
로우는 필요한만큼 주고 auto-rows를 다시 주면 되고
헤더는 grid-column을 전체가 차지하도록 1/-1을 주면 되고 나머지는 flex-box이용하면 된다,
그리고 나머지도 마찬가지 각 컨텐츠 들어가는 칼럼들도 flex-box이용해서 안에 컨텐츠 위치만 잡아주면 된다.
'CSS' 카테고리의 다른 글
| CSS MASTER challenge 6 (0) | 2021.04.30 |
|---|---|
| CSS MASTER challenge 5 (0) | 2021.04.30 |
| SCSS - css preprocessors and set up (0) | 2021.04.25 |
| Grid - min content, max content (0) | 2021.04.23 |
| Grid - minmax (0) | 2021.04.23 |



