| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- node.js
- Flutter
- 리액트
- graphQL
- JavaScript
- pug
- GRID
- clonecoding
- form
- API
- javscript
- nodejs
- ES6
- NextJs
- CSS
- express
- 자바스크립트
- react
- heroku
- backend
- frontend
- Session
- CLONE
- HTML
- TypeScript
- ECMAScript
- Mongoose
- Component
- DART
- MongoDB
- Today
- Total
목록클론코딩 (2)
Enjoy Programming
 git branch
git branch
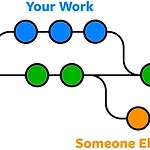
git에서 강력한 기능인 branch에 대하여 알아보자 branch : 사전적 용어는 가지를 치다~ 주로 협업에 많이 좋은 기능인것 같다. 프로젝트를 진행하며 많은 커밋을 하게 되는데 여러 개발자들이 마스터에 영향을 주지않고 각자 동시에 다양한 작업을 할 수 있게 해주는 기능이다. 마스터는 그대로 유지가 되지만 각자 작업 영역에서 마음대로 소스코드를 변경할 수 있고 이렇게 분리된 작업 영역에서 변경된 내용은 나중에 원래의 버전과 비교해서 하나의 새로운 버전으로 만들어 낼 수있다. 이 그림이 잘 설명 해준다. 마스터는 독립적으로 유지 되지만 나나 또다른 누군가가 같은 코드를 다른 영역에서 구성하고 변경하고 손볼 수 있다. 이는 작업시에 마스터에 영향을 주지 않는다. 그리고 나중에 이를 합치고 프로젝트를 완..
진행중 한가지 문제가 생겼다, chat.html만이 아닌 다른 페이지도 statusbar를 고정하기위해 컴포넌트의 statusbar에 포지션을 픽스해줬는데 왠걸 고정하고 헤더에 패딩줬더니 같이 움직인다... 아 골머리 아프다..... 어딘가에 패딩이나 마진을 줘서 고정부위랑 멀어지게 하려고 했는데 도통 통하질 않는다.! 그러나 찾았따..... 기본적인 status-bar에 fixed를 하고 보더박스에 담아준뒤 z-index를 설정해주면 되는거였다. 일단 statusbar는 모두 항상 맨위에서 고정이니 z-index를 높은 값을 주고 헤더에 패딩을 줬더니 잘먹는다!!! ㅋㅋㅋㅋ alt헤더부분은 따로 적용이므로 그쪽에 다시 패딩을 주면 끝 근데 채팅창 헤더도 alt헤더이다 보니~ 너무 내려간다.. 알트헤더부..
