| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- API
- JavaScript
- Session
- javscript
- backend
- CLONE
- heroku
- express
- Mongoose
- HTML
- form
- CSS
- frontend
- MongoDB
- 리액트
- TypeScript
- clonecoding
- 자바스크립트
- DART
- react
- nodejs
- pug
- ES6
- node.js
- NextJs
- graphQL
- GRID
- Component
- ECMAScript
- Flutter
- Today
- Total
Enjoy Programming
[clone coding-devflix] 본문

react router에 있는 composition에 대해서 알아보자.
composition은 두개 이상의 route를 동시에 랜더링 하는 방식이다.
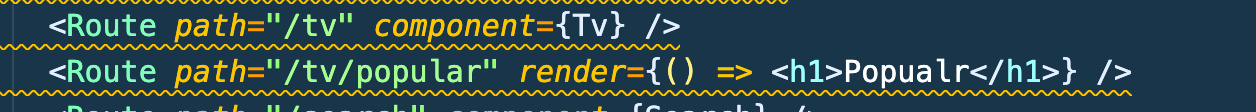
예를 들어 tv라는 Router가 있는데 tv안에는 또 다른 tab들이 있다고 생각해보자.

이런거다 이런거~ tv/popualr/blabal/123/45 이런식으로 tv를 랜더링함과 동시에 연결된 route들이 있으면~
/tv와 /tv/popualr는 /tv로 location이 일치한다.
접속해보면~

역시 동시에 랜더링 되어버린다... 이때 필요한건?! exact인가?!
일단 니코는 header를 만들어 이해해보자고 한다.
componenets폴더에 Header.js를 만들고

route로 링크를 걸어주자~ 그런데.. 문제가 생겼다

해당 링크로 url에 접근하면 /tv#/ 처럼 떠버린다... HashRouter 똑같이 사용했는데...
그새 업데이트 된건가;;
해결법은 href에 url을 #/tv 로 걸어주니 해결되었다...
이제 할 일은 react-router-dom으로부터 redirect를 import 하고 사용하자

redirect의 역할은 유저가 url에 접근했을때 하나씩 대조해보고 만약에 일치하는 route가 없으면
"/" root url로 redirect시켜주는 역할을 한다. from="*" 이건 모든것으로 부터~ 라고 생각하자
음 필자의 경우에는 콘솔창 에러가 없으나 ~ 니코의 경우 두개를 한번에 랜더링하는 오류가 생겨서 "/" 로 무조건 redirect되어버린다.
또 업데이트 된건가.. 근데 문득.. 업데이트 된건 어디서 알 수 있나;; doc을 봐도 안나온듯하다;;
각설하고~ 일단 현재는 에러가 없지만 같은 url이 중복되는 경우 문제가 있을거 같아
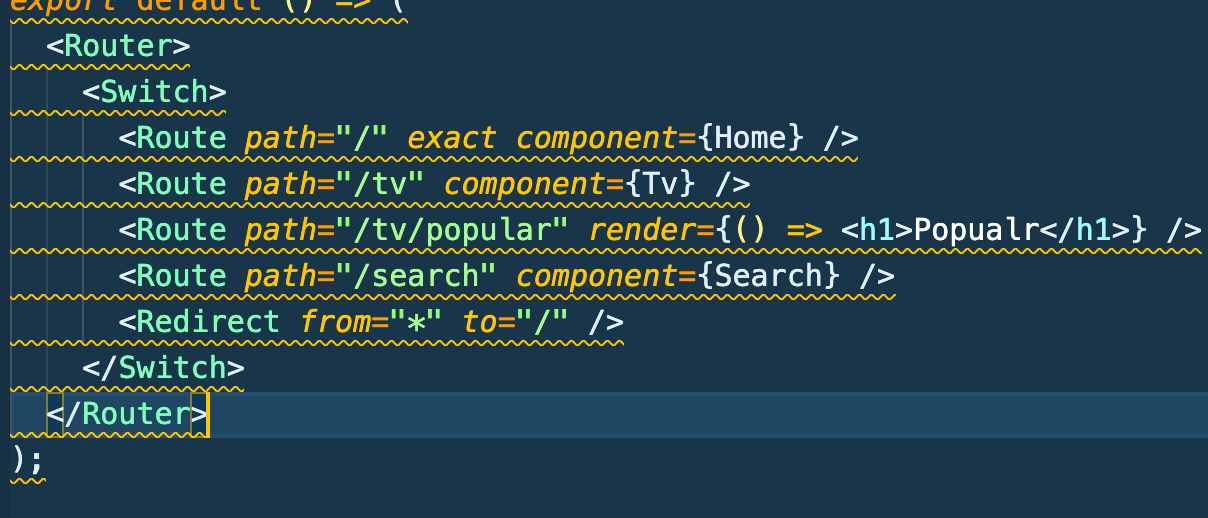
Switch라는걸 써보자~
Switch는 한번에 오직 하나의 Route만 rendering해준다.

먼저 작성한 <></>를 Switch태그로 바꾸어 주었다. 사용은 간단하다.
오케이 이렇게 router설정도 끝났다~
아 저놈의 경고 eslint경고문구;;;
eslint config설정하고~ prettier plugin도 다시 깔아주니~ 코드에 밑줄은 안뜨지만
콘솔창과 터미널에는 여전히 arrow function export하기 전에 변수 어쩌고 뜬다.
귀찮아서 function component로 만들어놨따;;;
흠 역시 exact를 써줘야 하는것 같다. switch를 이용해 해당 한개만 render를 하긴하나
/tv 와 /tv/popular의 경우 /tv가 먼저 일치되기에 /tv만 뿌려주고 /tv/popular를 ㅅ보여주질 못한다.
