| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- NextJs
- ES6
- form
- 리액트
- pug
- graphQL
- node.js
- CSS
- heroku
- backend
- CLONE
- HTML
- API
- javscript
- JavaScript
- express
- TypeScript
- Component
- Mongoose
- GRID
- MongoDB
- Flutter
- clonecoding
- DART
- ECMAScript
- react
- frontend
- nodejs
- 자바스크립트
- Session
- Today
- Total
Enjoy Programming
Prisma ! 본문
자 요새 노마드 코더 강의를 보는데 severless 어쩌고 하면서 prisma라는걸 오늘 알았다.
Prisma - Next-generation Node.js and TypeScript ORM for Databases
Prisma is a Node.js and TypeScript ORM that can be used to build GraphQL servers, REST APIs, microservices & more.
www.prisma.io
prisma 사이트를 가면 떡하니 첫 문장으로 Node.js와 typescript orm 의 다음세대란다.
그리고 그 밑에 프리스마는 앱개발자들의 빌드를 빠르게 해주고 에러를 덜어준단다 open source database와 함께
(mysql, mongodb, sqlite, sqlserver, postgreSql 등등)
자 많이 들어본 orm이란 무엇인가?
Object-relational mapping 말그대로 db의 스키마를 객체로 매핑해주는 것이다.
다시 말해 타입스크립트와 자바스크립트 코드와 db사이의 연결 고리? mongodb의 mongoose같은 역할?
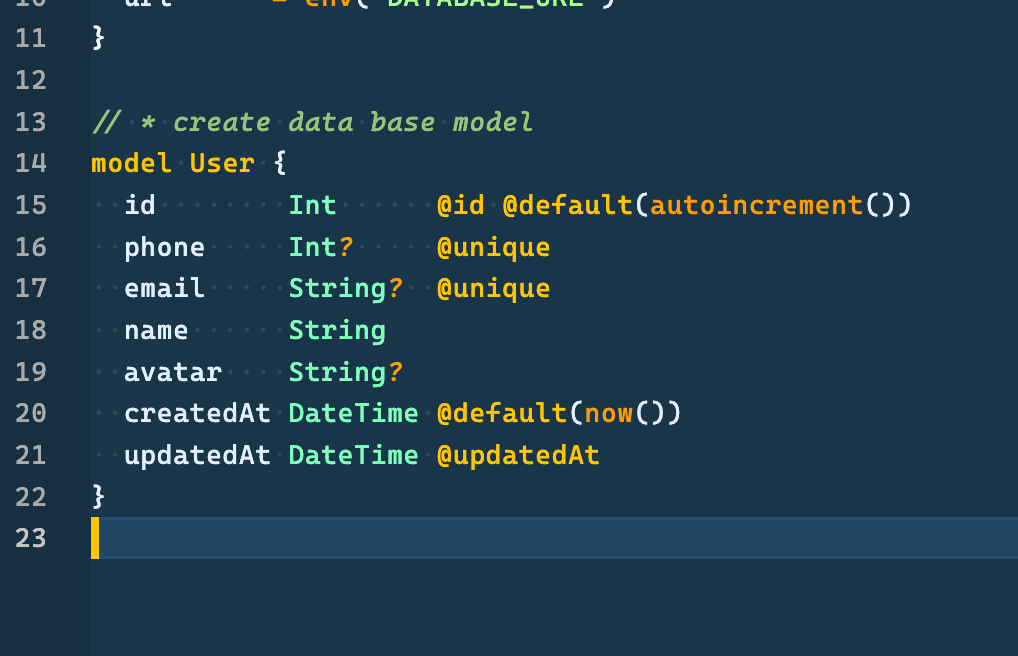
잠깐 니코쌤 따라서 모델을 하나 생성해서 만들어 줬는데?!
어라 이거 해본듯 하다..

nestjs와 typeorm을 쓸때 뭐 비스 꾸리 했다.
mongodb schema 만들때도 뭐 거의 비스꾸리 했다... 뭐 백엔드가 다 그런가... ㅎㅎ 백엔드는 공부해야지 하지만
회사일 하다보면 ㅠㅠ...
여튼 보다보니 planet scale도 나오는데
PlanetScale
The database for developers
planetscale.com
mysql과 호환 서버리스 데이터 platform이란다.
serverless로 개발자가 직접 유지보수 하지 않고 제공되는 데이터 베이스를 잘 이용하기만 하면된다.
여기서 하나의 stack이 더 등장하는데
Vitess
vitess.io
vitess란다. mysql의 horizontal 확장을 위한 db clustering system
뭔가 많다.. 여러 스택을 한번에 이해하기 힘드니 잘 따라가보며 공부하자.
'Prisma' 카테고리의 다른 글
| [Prisma] seed (dummy) (0) | 2022.07.07 |
|---|

